- Поиск по сайту
- Как сделать поиск на сайте
- Как проверить поиск на сайте
- Обратная связь и контакты
- Связь по телефону
- Номер телефона в шапке
- Форма заказа обратного звонка
- Переписка клиента с менеджером
- Страница «Контакты» со всей информацией
- Как указать телефоны:
- Какие другие контакты могут понадобиться:
- Какую информацию о компании добавить:
- Как указать адреса:
- Текст и шрифты
- Цвета и дизайн
- Красный
- Оранжевый
- Желтый
- Зеленый
- Синий
- Фиолетовый
- Розовый
- Коричневый
- Черный
- Фавикон и логотип
В статье:
В прошлых частях мы рассмотрели проверку технических параметров, SEO-аудит, аудит контента и часть оценки юзабилити. Это заключительная обновленная часть цикла статей о том, как провести аудит сайта самостоятельно.

Юзабилити — это не про жалюзи
Поиск по сайту
Если пользователь сайта не может с первого взгляда найти нужную ему информацию, он обращается к поиску. Он может искать нужный товар, раздел на сайте, статью по теме, упоминания конкретного человека.
Чем больше вариантов, тем сложнее в них ориентироваться. Поиск точно нужен, если на сайте много контента: большой каталог товаров, обширная база знаний.
Как сделать поиск на сайте
Существует три способа:
Создать собственный алгоритм
Потребуются усилия разработчиков и дизайнеров. Самый сложный из трех способов.
Использовать средства CMS
Для этого есть плагины и расширения. Эффективность встроенных средств внедрения поиска сильно отличаются в зависимости от выбранной CMS.
Подключить сторонний сервис поиска
Сервисы могут быть платными и бесплатными, обычно в них встроено много функций, а поддержка готова помочь с установкой. Примеры бесплатных сервисов: Яндекс.Поиск, Sphinx, расширения от Sphinx, Solr, Detectum.
Важно, чтобы поиск корректно работал и выдавал страницы на запросы. Пользователь не будет проверять его работу — если поиск говорит, что результатов нет, значит, их нет.
Как проверить поиск на сайте
Признаки грамотно оформленного и работающего поиска:
-
Заметное поле для ввода запроса
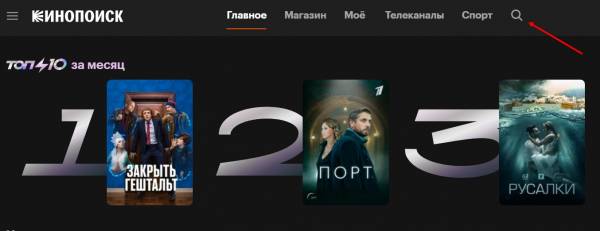
Строку поиска должно быть хорошо видно при первом взгляде на страницу сайта. Дайте подсказку в самой строке, что это именно поиск, а не что-то другое. Достаточно добавить подпись «Введите запрос», «Искать» или значок.

Поиск на hd.kinopoisk.ru отмечен стандартным значком лупы
- Предлагает варианты в момент печати
Пока пользователь печатает, поиск может предлагать варианты окончания запроса, как это делают поисковики. Это избавляет от необходимости вводить запрос полностью и экономит время пользователя.

На lamoda.ru пользователь меньше печатает, быстрее находит информацию и видит новые идеи
- Предлагает что-то, даже если результатов нет
«Ничего не найдено» не должно быть на вашем сайте. Даже при абсолютно бессмысленном запросе предлагайте пользователю контент на основе его прошлых поисков, расскажите об акциях или наиболее популярных запросах других пользователей.

Поиск на сайте eldorado.ru предлагает хиты
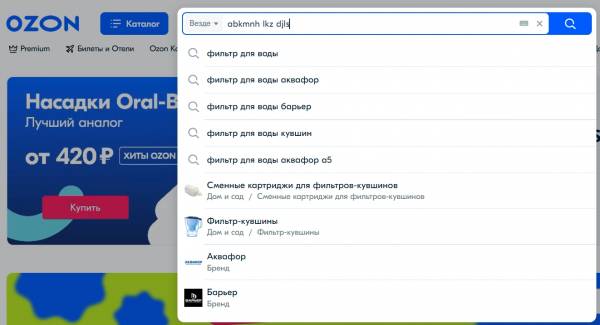
- Исправляет запрос
Пользователь может не переключить раскладку, не знать, как пишется слово, но это не должно стать преградой для покупок. Настройте отключаемое распознавание опечаток, ошибок и исправление раскладки клавиатуры.

Поиск на ozon.ru понимает запросы на неправильной раскладке
-
Дает больше информации
Не заставляйте пользователей кликать там, где вы можете дать информацию и без клика. Пусть в результатах поиска будет не только фото и название товара или обложка и заголовок статьи, но и краткое описание, акция, если есть, количество отзывов.

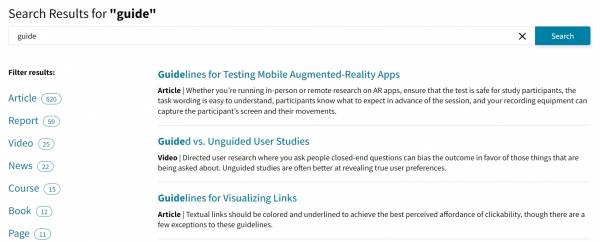
Поиск по блогу nngroup.com
- Позволяет уточнять результаты
Результатов запроса может быть много, дайте пользователю возможность сортировать их по параметрам, ограничить поиск категорией, выставить фильтры. К примеру, женщине будет удобнее искать красное платье для себя в разделе «Женские платья», чтобы исключить детские. Еще удобнее будет уточнить, например, сезон.

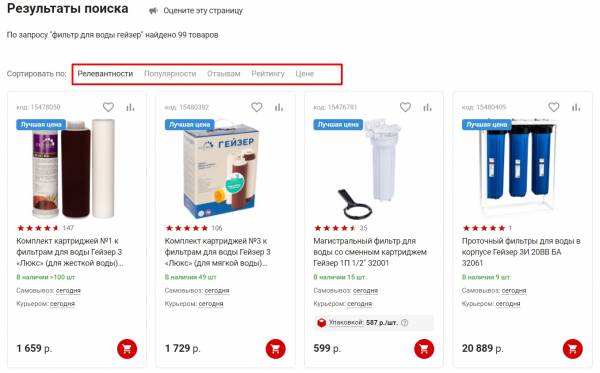
Сортировка результатов на vseinstrumenti.ru
Обязательно подключите аналитику: настройте отслеживание поиска в Google Analytics или используйте личный кабинет для отслеживания запросов и статистики, если подключили сторонний сервис для поиска.
Аналитика поможет выделить наиболее интересные пользователям результаты, а также понять, каких материалов не хватает на сайте — что пользователи ищут, но не находят.
Обратная связь и контакты
Контактная информация — ключевой элемент коммерческого сайта, если именно по телефону или email клиенты делают заказы и договариваются о поставках.
Существует несколько способов связи с клиентами:
Из них не нужно выбирать один способ связи. Лучше разместить на сайте несколько, чтобы клиенты могли выбрать, как им удобнее — описать вопрос текстом, объяснить голосом, остаться на сайте или перейти в мессенджер.
Связь по телефону
Телефон остается самым популярным способом связи. Обычно клиент сам обращается в компанию, чтобы не ждать, но иногда ему нужно, чтобы компания позвонила. Например, если клиент нашел сайт в нерабочее время и переживает, что забудет позвонить на следующий день.
Номер телефона в шапке
Контактный номер на коммерческом сайте традиционно расположен вверху — посередине или в верхнем правом углу — и дублируется в футере.
Как оценить номер телефона на вашем сайте:
-
Номер написан полностью, с кодом населенного пункта.
-
Максимально заметен на сайте, чтобы потенциальный клиент в его поисках не передумал вам звонить.
-
Номер написан как текст, а не как часть оформления, то есть его можно выделить и скопировать.
-
По клику на номер телефона запускается функция звонка: со смартфона номер идет в журнал вызовов, а с десктопа открывается окно «Отправить номер на смартфон» или функция заказа обратного звонка. Как это настроить, мы описали в статье.
-
Есть подпись, в какое время доступен оператор.
-
По возможности добавлен бесплатный для клиента номер формата 8-800-, это положительно влияет на доверие и конверсию.

Номер телефона и режим работы на сайте zoosfera-nn.ru, телефоны активны по клику
Попробуйте сами позвонить по номеру, указанному на сайте, чтобы проверить его доступность, скорость и форму ответа ваших менеджеров.

«В данный момент все операторы заняты…»
Форма заказа обратного звонка
Форма позволяет клиенту оставить свой контакт, чтобы менеджер перезвонил ему сам. Это удобно, если пользователь нашел контакт, когда магазин уже закрылся, или ему сейчас неудобно разговаривать.
Как проверить форму заказа звонка:
-
Форма просит передать только необходимые личные данные — имя и номер телефона. Для звонка вам не понадобится адрес электронной почты клиента.
-
Оформление соответствует общему стилю сайта.
-
Ссылка на форму находится рядом с номером телефона, она заметная и контрастная. Также ее можно продублировать в другом месте в виде поп-апа.
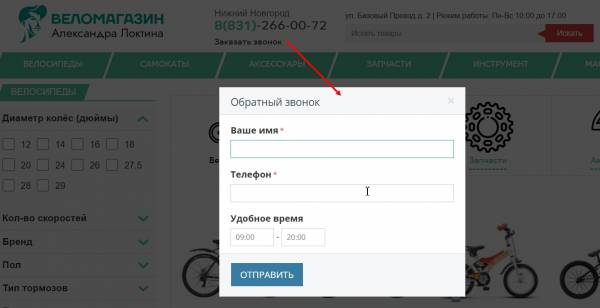
В этом примере форма заказа обратного звонка находится рядом с номером. Если позвонить по номеру нельзя, рядом есть решение — форма заказа звонка в другое время.

Форма на сайте velojoker.com позволяет выбрать время
Такие формы можно реализовать самостоятельно средствами HTML, CSS и JavaScript, но удобнее использовать встраиваемые сервисы, вроде CallbackHunter, EnvyBox, CallKeeper, LeadBack, Mango Office или другого. Они позволяют организовать телефонию, сделать форму, добавить чат с оператором, ссылки на мессенджеры и другое.
Подробнее о том, как сделать форму обратного звонка
Переписка клиента с менеджером
Текстовое общение можно вести прямо на сайте или в мессенджерах. Чат на сайте можно установить с помощью сервисов Jivo (JivoSite), Chatra, 13Chats, Webim, RedHelper, EnvyChat и других.

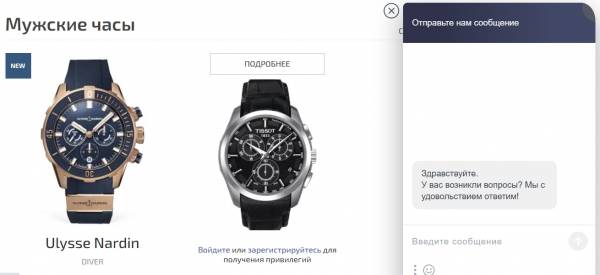
Чат на сайте timeavenue.ru
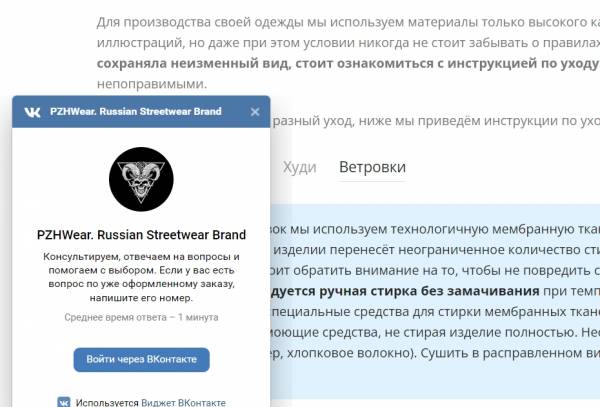
Можно использовать плагин CMS или виджет соцсети, например, ВКонтакте — для этого потребуется вести группу.

Виджет ВКонтакте на сайте pzhwear.com
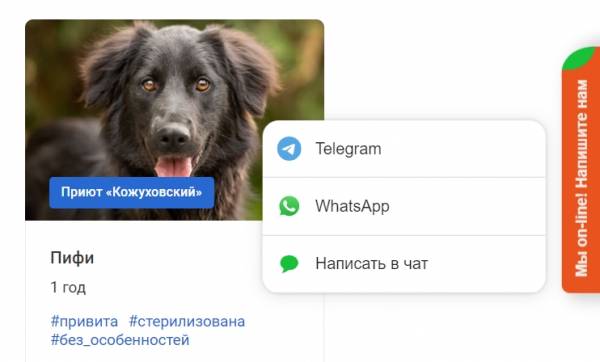
Лучше предложить несколько способов, к примеру, на этом сайте можно написать в чат или в два мессенджера на выбор:

Способы связи на petshop.ru
Как оценить способы переписки:
-
Иконка чата не мешает читать контент и кликать на другие элементы.
-
В мобильном отображении иконка не перекрывает важные элементы, а окно чата помещается в экран вместе с кнопкой его закрытия.
-
Для переписки не нужно регистрироваться.
-
Есть несколько популярных реплик, которые клиент может отправить в чат по клику.
-
В чат можно загрузить изображения. По необходимости — прикрепить документы.
-
Переписка сохранится, даже если клиент откроет другую страницу или закроет вкладку.
-
Если общение начинается с бота, есть возможность переключиться на оператора.
-
Менеджеры отвечают быстро.
-
Если оператор меняется, он видит всю переписку с клиентом с начала его обращения.
Страница «Контакты» со всей информацией
Помимо номера телефона желательно иметь и другие каналы связи с клиентами: электронная почта, соцсети и офисы, если вы работаете не только онлайн. Информацию об этих каналах лучше вынести на отдельную страницу «Контакты».
Ссылку на «Контакты» расположите в меню сайта и продублируйте в футере. Она должна быть доступна с любой страницы в один клик.
Как указать телефоны:
-
Мобильные номера телефонов указывайте только как дополнительные.
-
При оформлении контактов используйте микроразметку Schema.org, чтобы контактная информация отображалась в сниппете поисковой выдачи.
-
Разделите отделы, чтобы не переводить звонки: укажите контакты представителя отдел продаж, кадровой службы, техподдержки и других. Большее доверие клиента вызовут персонифицированные контактные данные: добавьте фото сотрудников, опишите их обязанности в компании.
Использовать фото «сотрудников» с фотохостингов — плохая идея. Это не вызовет доверие, а скорее оттолкнет пользователей. Возьмите реальные фото для аватаров.

Аватарки операторов на сайте chatra.com
Какие другие контакты могут понадобиться:
-
Адрес электронной почты на бесплатном домене, вроде @ya.ru или @mail.ru может вызвать недоверие пользователя. Сервис Яндекса Почта для домена предоставляет возможность бесплатной регистрации почты на собственном домене, если вы имеете к нему доступ.
-
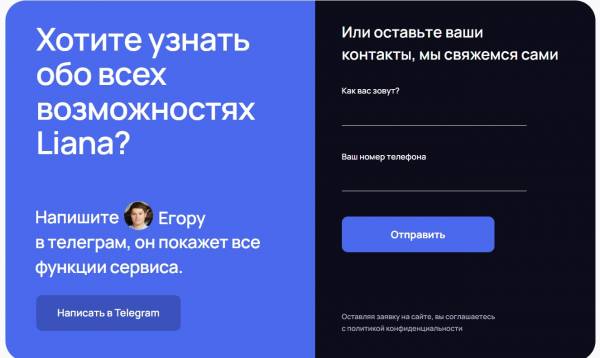
Есть пользователи, которые предпочитают менее официальный способ общения — соцсети или те же мессенджеры. Укажите возможные способы связаться по этим каналам и на странице «Контакты».

Ссылка на Телеграм-аккаунт менеджера на сайте liana.team
Проверять придется все каналы связи, о которых знает аудитория. Пользователи будут писать в сообщения группы или директ, даже если в шапке соцсети вы указали другие контакты для связи.
Какую информацию о компании добавить:
-
Укажите рабочий график. Полезным элементом будет указание точного времени до закрытия или просто рабочих часов.
-
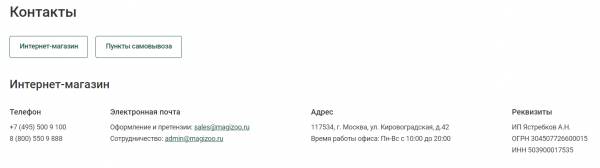
Добавьте юридические реквизиты – ОГРН, ИНН, КПП, юридический адрес, ФИО директора и другие данные, которые могут понадобиться вашим партнерам — это повысит доверие к компании.

На сайте magizoo.ru есть бесплатный телефон 8-800-, разделение email по отделам и юридическая информация
Как указать адреса:
-
Если вы работаете не только онлайн, и у вас есть офисы для встречи с клиентами, напишите их адреса с указанием, что там находится — студия, отдел продаж, пункт выдачи.
-
К адресу на странице добавьте карту со схемой проезда.
-
Проверьте, как это все отображается на смартфонах. Карты и разные формы связи должны помещаться в экран. Карты должны масштабироваться.
-
Приложите фото входа в офис, особенно, если на нем нет собственной вывески с логотипом.
-
Удобно использовать встраиваемые интерактивные карты от Яндекса — Конструктор карт или Google — Maps. Так пользователь сможет отправить маршрут себе на телефон.
Как добавить карту Яндекс, Google или 2ГИС на сайт
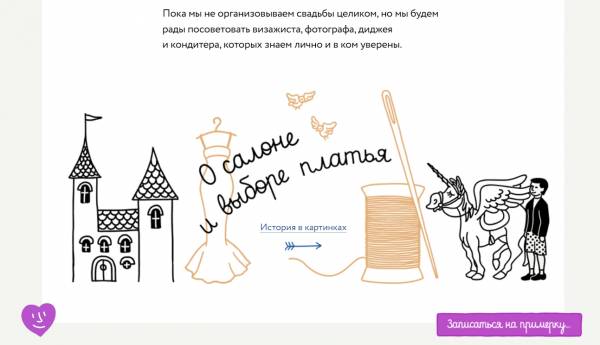
Интересное решение — нарисовать карту в стиле вашего сайта. К примеру, на сайте этого свадебного салона она нарисована схематично:

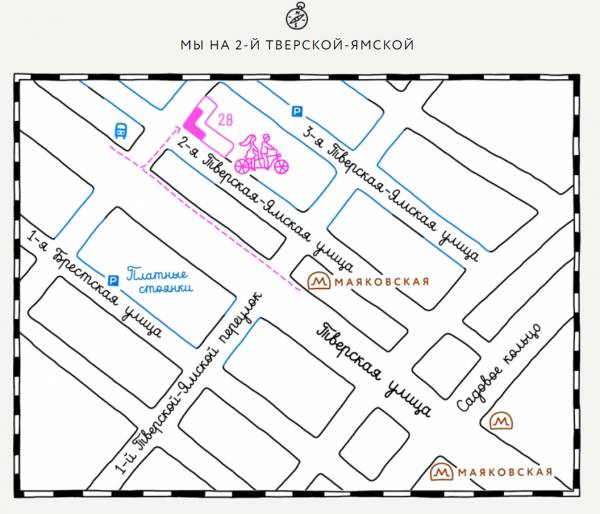
Карта со схемой проезда на сайте свадебного салона marytrufel.ru
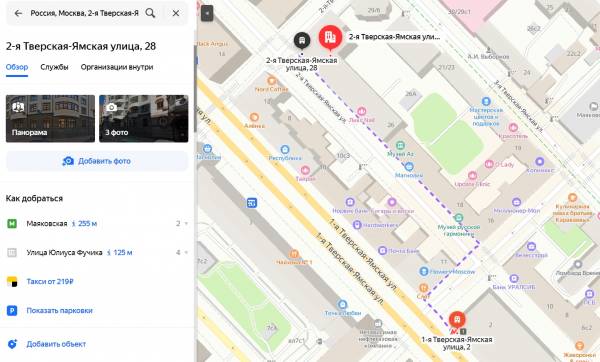
По клику на карту открывается маршрут на Яндекс.Картах:

Проложен путь от метро до салона
Попросите человека, который никогда не был в вашем физическом магазине и не делал заказы, построить предполагаемый маршрут до магазина. Так вы узнаете, понятно ли клиенту, куда идти, во сколько магазин закроется, где найти вход.
Текст и шрифты
Доступность текстового материала во многом определяется шрифтами и интервалами между строками, словами и буквами.
Как оценить текст на сайте:
-
Разрешений экранов устройств, с которых пользователь просматривает сайты, много — от 1024×600 до 3840×2160 px. Важно, чтобы шрифт был читаем на дисплеях с высоким разрешением, не все умеют и не все хотят пользоваться зумом в браузере.
-
По той же причине на дисплеях с низким разрешением текст не должен казаться огромным.
-
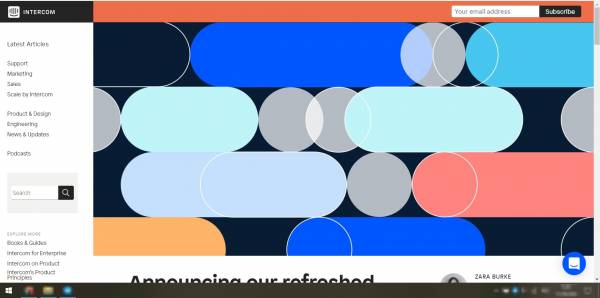
То же касается и других блоков, к примеру, обложки для контента. В этом примере обложка занимает весь экран пользователя, причем она не информативная, а просто украшает. Для заголовка уже нет места.

Обложка в блоге intercom.com
-
Оцените ширину колонки. Если строка тянется во всю ширину экрана, пользователю будет сложно перейти на следующую, глаза быстрее устанут двигаться по странице.
-
Интервал между строками должен быть достаточным, чтобы строки не склеивались.
-
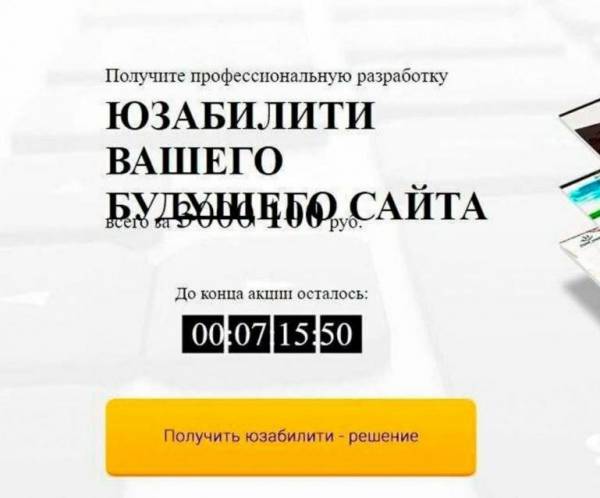
Проверьте форматирование. Между абзацами должны быть отступы для деления текста на небольшие порции, у разных тематических блоков — подзаголовки. Чтение текста, который выглядит как сплошная простыня из знаков — утомительное занятие.

Строки склеились. Иронично, что скриншот сделан на сайте, где продают разработку юзабилити
-
Цвет фона и шрифта должны быть контрастными. Классический вариант — белый фон и черный шрифт, но не советуем использовать цвета с максимальной интенсивностью. Лучше чуть сдвинуть цвета от кипенно-белого к слегка сероватому или бежевому, а от черного к темно-серому — это уменьшит напряжение на глаза.
-
Добавьте темную тему для пользователей, которые изучают сайт в вечернее время. Аналогично лучше не брать глубокий черный для фона и белоснежный для шрифта, чтобы высокая контрастность не резала глаза.
-
Некоторые блоки можно выделить цветным фоном, но выбирайте контрастный цвет — светлый оттенок для темного текста и наоборот.

Для текста moz.com выбрали не черный, а темно-серый оттенок
-
Списки, таблицы, графика, цитаты и выноски помогают понять информацию и добавляют контенту разнообразие.
-
Не располагайте рядом большое количество гиперссылок в тексте — пользователи с сенсорными экранами будут часто промахиваться и переходить не на ту страницу.
-
Заголовки — это то, за что сразу цепляется взгляд пользователя. Выделить их также можно через использование отличных от основного текста цвета и шрифта. Сделайте оформление для заголовков разного уровня: H1 — самый крупный главный заголовок, H2 чуть меньше, H3 еще меньше и так далее.

Заголовки H2 и H3 в тексте блога pr-cy.ru/news/
-
Выбирайте веб-шрифты, которые будут адекватно отображаться на всех устройствах. Если используете несколько языковых версий, проверьте, как выглядит шрифт на каждой. К примеру, текст на русском и английском очень различается по длине.
-
Используйте не более четырех-пяти разных шрифтов на сайте: два основных — для заголовков и текстов, и два-три дополнительных — для меню, навигации и блоков выделения, вроде цитат, сносок и важной информации.
-
Подберите шрифты под тематику ресурса. Для официального строгого сайта лучше взять стандартный шрифт с засечками, для заголовков на детском портале можно выбрать шрифт с уклоном в рукописный. Главное, не Comic sans 🙂

На сайте marytrufel.ru основной текст написан привычно, а для заголовков и кнопок взяли сказочный вариант
Цвета и дизайн
Дизайн вы уже выбрали и согласовали, раз сайт готов, но все-таки проверьте, насколько цветовое оформление и стилистика соответствуют тематике сайта.
Как оценить оформление сайта:
-
Все страницы должны быть выполнены в одном стиле. Пользователя могут ввести в заблуждение разные цвета на страницах. Если используете разные оттенки, чтобы разделить продукты одной компании, общность в дизайне все равно должна остаться.
-
Учитывайте тематику сайта. К примеру, экопродукции подойдут натуральные природные цвета, теплые оттенки — более «съедобные», коричневые оттенки, текстура дерева и кожи ассоциируются со стариной и традициями.
-
Следите, чтобы элементы дизайна не перекрывали кликабельные элементы и контент.

Новогодние украшения перекрывают шапку так, что пользователь не может кликнуть на ссылки в меню
-
Подбирайте гармонирующие цвета. Если вы не сильны в колористике, используйте цветовые круги и бесплатные сервисы по подбору гармоничных сочетаний: Color Scheme Designer, Adobe Color CC Tool, Color Combos, Hex Color Scheme Generator.
-
Используйте не более пяти цветов. Сделать привлекательный сайт в монохромном стиле — сложная задача, поэтому выберите несколько гармонирующих цветов. Но использование всех цветов радуги может выглядеть аляповато и раздражать.
-
Используйте преобладающий цвет в тех элементах, на которые хотите обратить внимание пользователей: это будут кнопки и другие конверсионные элементы, важная информация, заголовки и названия.

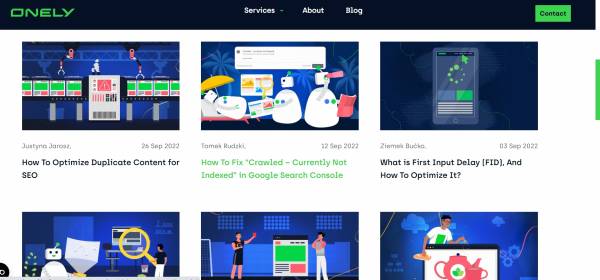
onely.com использует насыщенные цвета и зеленый как акцентный
-
Назначьте цвет для конверсионных элементов и цвет для ошибок. Если ваши конверсионные кнопки и заголовки красные, то обозначение ошибок красным быть уже не может.
-
Не используйте цвет как единственный способ индикации на сайте, добавляйте сообщения с текстовыми уведомлениями.
-
Классический цвет для ссылок — синий, пользователи к нему привыкли. Ссылки синего цвета используют все браузеры по умолчанию, а также Google, Яндекс, Wikipedia и другие популярные сайты. Можно использовать и другие цвета, главное, чтобы они были контрастны фону и не совпадали с цветом остального текста.

detailed.com использует синее подчеркивание для ссылок, не закрашивая анкор синим
-
Если вы делаете сайт для чужой вам культуры, проверьте значения цветов и символов. К примеру, если вы делаете свадебный сайт для азиатской аудитории, имейте в виду, что традиционно в Китае, Японии и других странах Дальнего Востока белый считается цветом траура. Свадебный цвет в Китае — красный.
Кроме традиционной составляющей, полезно учитывать эмоциональную, которую передает цвет. Мы можем говорить только об усредненных значениях, потому что у людей могут быть разные ассоциации и воспоминания, причем свойственных западному человеку.
Для примера рассмотрим несколько цветов:
Красный
Красный цвет привлекает внимание сильнее остальных цветов, ассоциируется с энергией, азартом, срочностью, желанием, волнением и опасностью. Часто используется для побуждения к действиям, в ресторанах используется для поднятия аппетита.

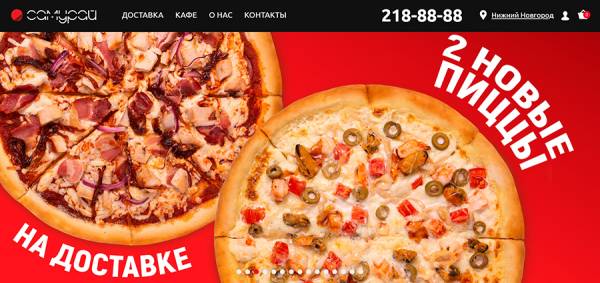
Сайт доставки еды samurai.ru
Оранжевый
Ассоциируется с энергией, дружелюбием, радостью, бодростью и творчеством. Хорошо подойдет для сайта семейной направленности, зоомагазина.

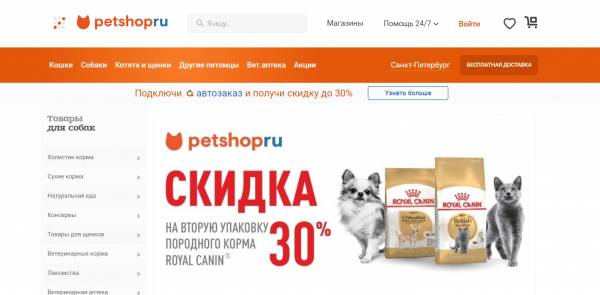
Сайт зоомагазина petshop.ru
Желтый
Настроение может различаться в зависимости от оттенка. Ярко-желтый ассоциируется с энергией, бодростью, молодостью и профессионализмом, его часто используют для оформления сайтов компаний из сферы digital.

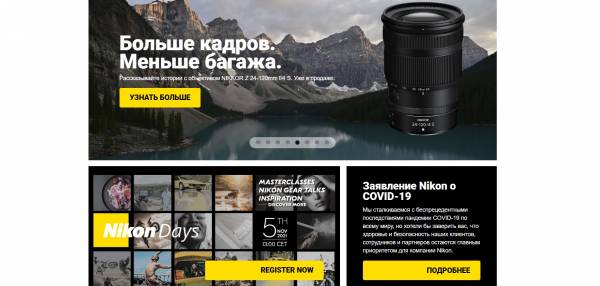
Ведущий цвет на сайте nikon.ru —желтый
Зеленый
Граничит между теплыми и холодными оттенками и может передавать множество разных эмоций и ассоциаций в зависимости от яркости, тона и насыщенности — природа, спокойствие, гармония, здоровье, стабильность, рост, уверенность, финансы, знание. Сайты с зеленым цветом оформления имеют самую сбалансированную атмосферу.

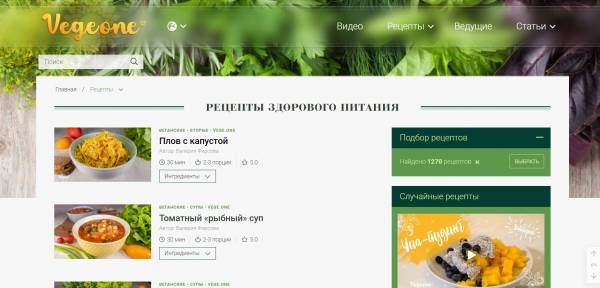
Цветовая гамма сайта vege.one
Синий
С синим цветом людей ассоциируется искренность, безопасность, логика, открытость, надежность, профессионализм, спокойствие. Часто применяется крупными компаниями, банками.

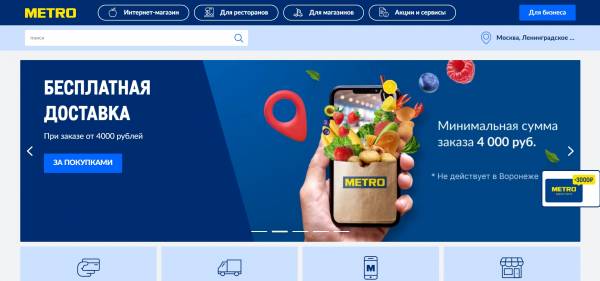
Сайт metro-cc.ru
Фиолетовый
Пастельные оттенки ассоциируются с нежностью, сном, романтикой, уютом. Глубокие оттенки фиолетового — роскошь, тайны, мистика, космос.

Пастельное оформление violetdream.ru
Розовый
Насыщенный розовый может означать молодость, дерзость, протест, энергичность. Пастельные оттенки розового дают ощущение женственности, романтики, нежности, сладости, невинности, привязанности. Неоновый отсылает к современности, будущему, технологиям.

Сайт конференции 2022.dconstruct.org
Коричневый
Цвет уверенности, приземленности, долговечности, надежности, комфорта и старины. Часто используют сайты компаний, использующих свою историю и традиционность как фишку и преимущество.

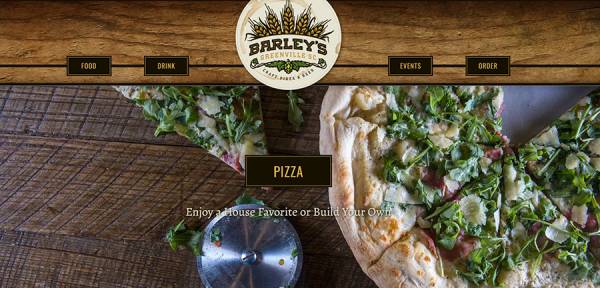
Сайт ресторана barleysgville.com
Черный
Это цвет влияния, роскоши и элегантности и опыта. Часто используется в продвижении премиальных товаров и ассоциируется с профессионализмом и аккуратностью. В веб-дизайне редко встречается в чистом виде, обычно используются темные оттенки серого.

Сайт дизайн-студии visualquimia.com.ar
Фавикон и логотип
Логотипу не всегда уделяют внимание, хотя это важная часть не только сайта, но и бренда в целом. На сайте он используется как часть оформления и располагается в левом верхнем углу, по клику ведет на главную. Также его используют в качестве фавикона.
Подборка конструкторов логотипов и других инструментов для оформления
Favicon (фавикон) — значок веб-страницы, который отображается браузером во вкладке перед названием страницы, а также в качестве картинки во вкладках, закладках и в других элементах интерфейса. Яндекс отображает его в выдаче на десктопах и мобильных, а Google только на мобильных.

Фавиконы на вкладке браузера
Фавикон выделит ваш сайт в поисковой выдаче и сделает его более запоминаемым.
Руководство по созданию и размещению фавикона

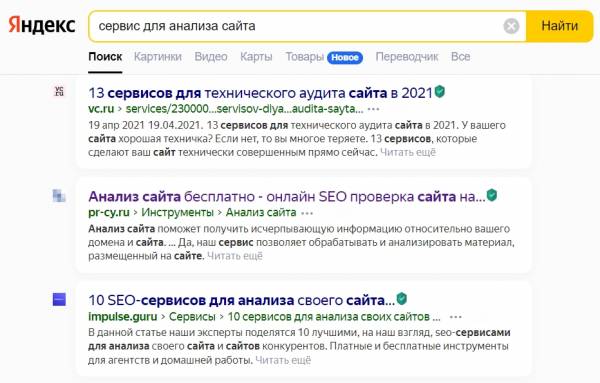
Фавиконы сайтов в поисковой выдаче Яндекса
Как проверить фавикон на сайте:
-
Значок должен отображаться на вкладке с сайтом и в выдаче Яндекса, если его нет, поисковик еще не обработал файл.
-
Обычно в качестве фавикона используют логотип. Если логотип текстовый, в фавикон обычно идет первая буква надписи. Если его нет — берут какую-то минималистичную иконку, подходящую по тематике сайта: чашку кофе для продавца зерен, бобину с кинолентой для сайта кино.
-
Фавикон выглядит контрастно, привлекательно, в значке узнается то, что хотели изобразить.
-
Значок оригинальный, не повторяет фавикон сайта из этой же сферы.
Для создания нужного файла используйте наш генератор favicon.
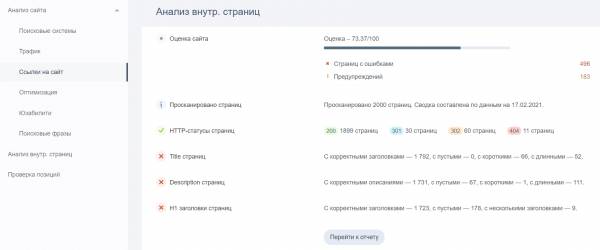
Внушительную часть из множества пунктов, относящихся к аудиту сайта, можно проверить в pr-cy.ru/analysis/ — это наш сервис, который проверяет SEO, технические параметры, ссылки, трафик, мобилопригодность и многое другое. Он покажет график позиций сайта, соберет URL, на которых нашел ошибки, и предоставит понятный отчет.

Проверить сайт бесплатно
Дополняйте наши материалы своими пунктами, которые еще стоило бы проверить на сайте!

Автор:
Cosades
Теги поста или какие разделы почитать еще:
Источник: pr-cy.ru