Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google или Яндекс с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, увеличивая время визита, что может быть важно для поведенческих факторов и SEO. 😉

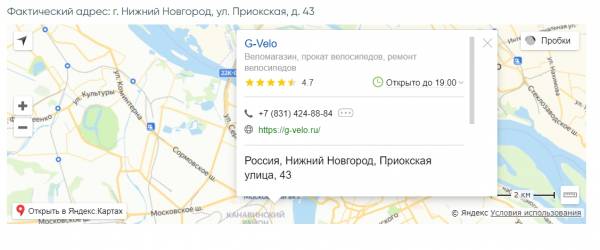
Яндекс.Карта с информацией о магазине на сайте g-velo.ru
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
Первый вариант: встроить Карту с меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
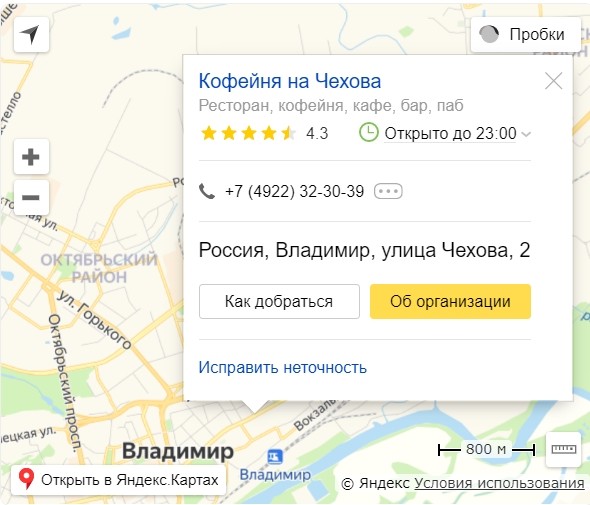
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Организация на карте Яндекса
Пошагово:
Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
Второй вариант: создать свою метку
Создайте карту в Конструкторе:
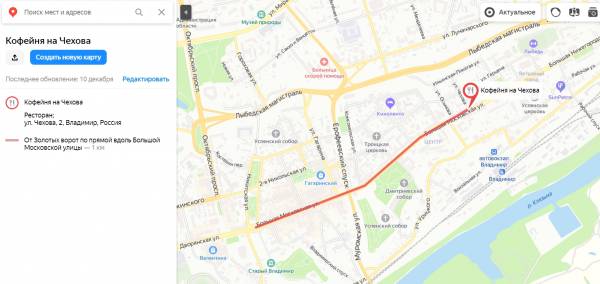
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Карта, созданная в конструкторе Яндекса
Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
Первый вариант: вставить карту из Google Maps
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
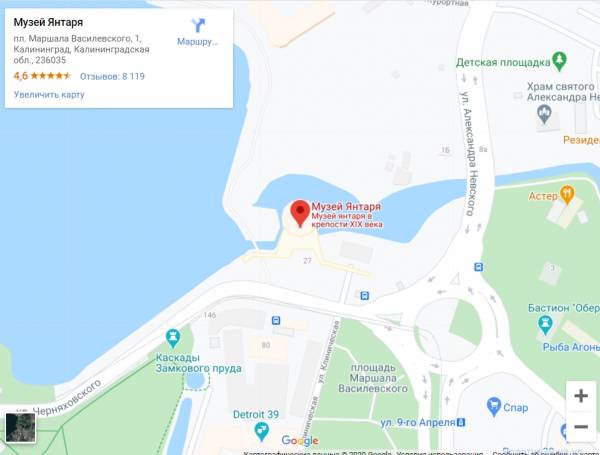
Карта будет выглядеть так:

Карта с меткой организации из Google Maps
Пошагово:
Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Создайте метку в Google Картах:
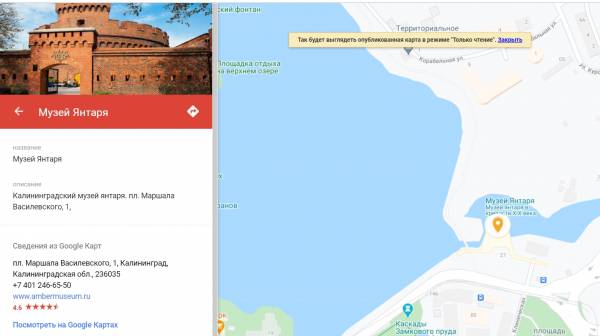
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Карта с меткой компании
Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Напишите в комментариях, какая карта кажется вам удобнее и почему, чего не хватает другому сервису?

Автор:
Елена Жмурина
Теги поста или какие разделы почитать еще:
Источник: pr-cy.ru