- Что такоеlazy loading изображений
- Как ПС относятся к отложенной загрузке
- Каким сайтам нужно внедрять отложенную загрузку
- В каких случаях стоит внедрять lazy loading:
- Как настроить отложенную загрузку изображений на сайте
- Атрибут loading
- Как работает lazy loading
- Как это работает в Chrome:
- Какие браузеры поддерживают отложенную загрузку
- Как настроить кроссбраузерную функцию lazy loading
- Изображения на первом экране просмотра
- Изображения на остальных экранах в ленивой загрузке
- JavaScript библиотеки
- Как настроить время отложенной загрузки
- Плагины для настройки lazy loading
- Настроить ленивую загрузку: скрипт bLazy.js на JavaScript
- Размыть изображение: Craig Buckler
- WordPress
- Лучший плагин для lazy load WordPress: исследование
- 3 лучших плагина WordPress для отложенной загрузки
- 1-C Битрикс
- OpenCart
- Joomla!
- Drupal
- Как проверить ленивую загрузку
В статье:
Что такое lazy loading изображений
Каким сайтам нужно внедрять отложенную загрузку
Как настроить отложенную загрузку изображений на сайте
Плагины для настройки lazy loading
Как проверить работу lazy loading
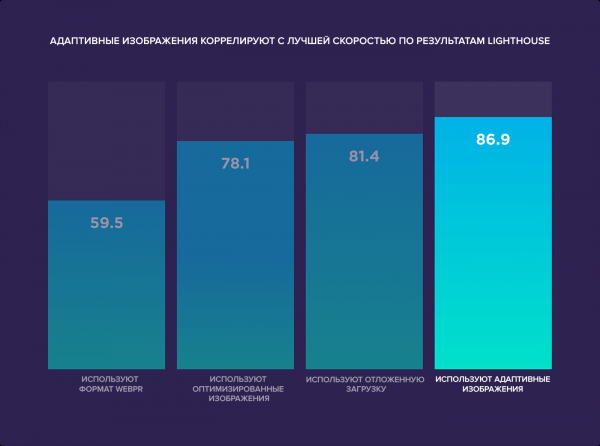
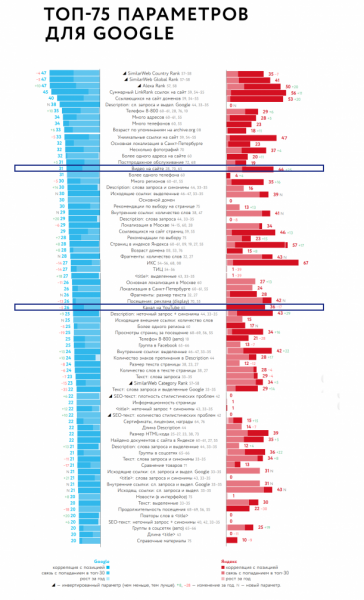
Отложенную или по-другому ленивую загрузку изображений используют довольно много сайтов. В октябре 2019 команда Backlinko провела исследование, в котором проанализировала скорость загрузки 5,2 млн десктопных и мобильных страниц. Они подсчитали, какие способы оптимизации загрузки практикуют самые быстрые страницы.
Оказалось, что чаще всего используют адаптивные изображения, но ленивая загрузка не сильно отстает и занимает второе место.

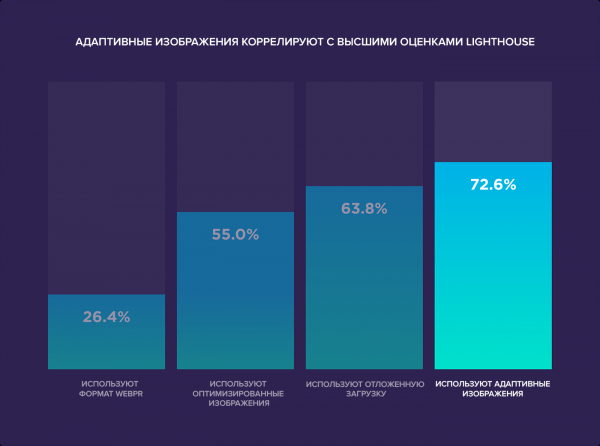
Исследователи посмотрели, какой подход используют сайты, получившие высокие оценки инструмента для измерения скорость загрузки Lighthouse. Таблица похожа на предыдущую, lazy loading на втором месте после адаптивных изображений:

Разберем, как работает lazy loading, каким сайтам нужно внедрять эту функцию, и как это сделать.
Что такое lazy loading изображений
Lazy loading или «ленивая загрузка» — это способ отложенной загрузки изображений, когда картинки подгружаются не сразу вместе с запрашиваемой страницей, а по мере надобности, асинхронно. Функция работает на технологии AJAX с помощью JavaScript.
Способ работает для картинок img и фреймов iframe. У этих элементов есть атрибут src, указывающий на источник.
Варианты отложенного отображения контента:
Изображения и фреймы подгружаются, когда пользователь до них доскролливает. Обычно используют в блогах с бесконечной лентой, в интернет-магазинах с большими листингами.
Контент подгружается, когда пользователь переходит по ссылке. К примеру, большое изображение загружается, когда пользователь нажимает на миниатюру.
Контент подгружается фоново, к примеру, когда пользователь загрузил документ и оставил его открытым. Этот способ обычно используют для документов, которые нужны для работы — картинок больших размеров, чертежей, схем.
Метод ленивой загрузки позволяет увеличить скорость отображения страницы, потому что загрузка элементов растянута на время, пока пользователь изучает контент.
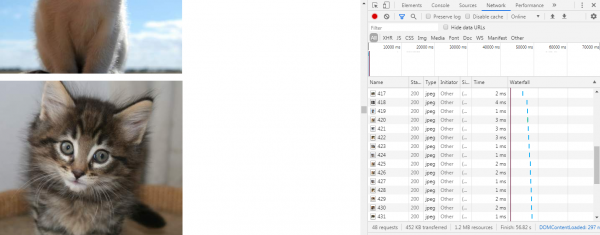
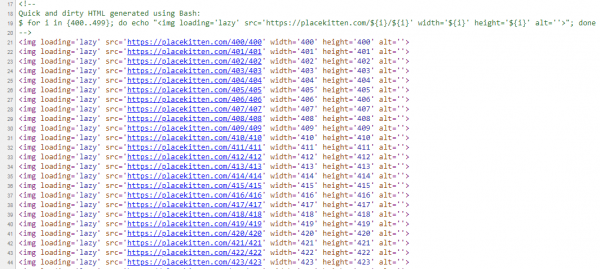
На демонстрационной странице indexoid.com/speed картинки загружаются по мере просмотра:

Отображение загрузки картинок на странице при скроллинге

Код страницы indexoid.com/speed
Не стоит настраивать такую загрузку для элементов на первом экране — они должны загружаться сразу же, как только пользователь зашел на страницу.
Как ПС относятся к отложенной загрузке
Раньше у Google была проблема с индексированием контента с атрибутом loading, сейчас бот воспринимает такие элементы. Но нужно убедиться, что все материалы страницы доступны для Googlebot.
Каким сайтам нужно внедрять отложенную загрузку
В пятом выпуске рубрики «Спроси PR-CY» один из пользователей задал эксперту вопрос о способах оптимизации картинок на сайте:
«Стоит ли на сайте интернет магазина внедрять lazy loading изображений? Слышал, что Google прочитает фото, находящиеся за пределом экрана, а вот Яндекс — нет. Общался с популярными SEO конторами, 7 из 10 уверяют, что не стоит, обрушу SEO.
И еще вопрос по поводу WebP, jpeg2000 — стоит ли внедрять на сайт? На сайте уже 25000 фото, сам процесс конвертации не быстрый».
Ответил Михаил Шакин, автор SEO-блога и специалист по продвижению сайтов в рунете и англоязычном интернете:
«Если есть хороший трафик с изображений, то реализовывать lazy loading не стоит.
Если на вашем сайте много больших по размеру изображений, которые замедляют скорость загрузки страниц и они по этому параметру значительно уступают конкурентам, то для эксперимента можно реализовать.
По поводу новых форматов изображений — пока можно не тратить на это время. А вот оптимизировать для быстрой загрузки без потери качества очень желательно».
Ориентируйтесь на целесообразность внедрения функции на ваш сайт. С одной стороны, использование такой оптимизации ускорит загрузку сайта, уменьшит время ожидания пользователей и сэкономит им трафик, поскольку они будут использовать его только для картинок, которые видят.
С другой, веб-мастеру нужно прикладывать дополнительные усилия по настройке функции, которая пока будет работать не на всех браузерах.
Почитать по теме:
Как использовать WebP для оптимизации картинок на сайте
В каких случаях стоит внедрять lazy loading:


Проверить скорость загрузки сайта и узнать, как его ускорить, можно с помощью сервиса
«Анализ сайта»: анализ оптимизации главной и внутренних страниц.
Неделя всех функций бесплатно!
Попробовать
Как настроить отложенную загрузку изображений на сайте
Разберем, какие есть способы для настройки отложенной загрузки, и что проще применить на практике.
Атрибут loading
C помощью атрибута loading веб-мастеры задают условия для загрузки. Атрибут loading можно установить для изображений с тегом img и для медиа с тегом iframe.
Он поддерживает три значения:
- lazy — асинхронная загрузка по мере надобности изображения;
<img src=»image.png» loading=»lazy» alt=»prcy» width=»200″ height=»200″> - eager — загрузка элемента немедленно;
<img src=»image.png» loading=»eager» alt=»prcy» width=»200″ height=»200″>
- auto — порядок загрузки по усмотрению браузера.
<img src=»image.png» loading=»auto» alt=»prcy» width=»200″ height=»200″>
Если значение для атрибута loading не указали, браузер воспримет его как auto.
Для iframe код аналогичный.
Иногда на сайте используют скрытые фреймы, к примеру, для аналитики, для них отложенная загрузка не действует. Chrome определяет, является ли фрейм скрытым, по критериям:
- высота и ширина фрейма — 4px или меньше;
- применяются свойства display: none или visibility: hidden;
- расположение за пределами экрана с помощью отрицательного позиционирования по осям X или Y.
Если хоть одно условие соблюдено, Chrome считает фрейм скрытым и не будет загружать его асинхронно.
Как работает lazy loading
Без внедрения lazy loading браузер делает запросы по адресам из атрибутов, и когда картинок много, он одновременно делает много запросов ко внешним источникам. Это замедляет загрузку страницы.
Ленивая загрузка позволяет делать запросы не синхронно, а порциями — по мере просмотра страницы пользователем. При первой загрузке страницы браузер делает один запрос к временному шаблону, указанному в атрибуте src, закэшированному браузером. И потом при необходимости для элементов возвращает их оригинальный src.
Для отложенной загрузки картинок и фреймов есть два работающих способа настройки:
- с помощью Intersection Observer API;
- с помощью обработчиков событий scroll, resize или orientationchange.
Как это работает в Chrome:
Если изображения внедрены через CSS, настроить отложенную загрузку тоже можно. Это делают через JavaScript: нужно определить, когда элемент находится в области просмотра, и также загрузить фоновое изображение. Теги img загружаются вне зависимости от их видимости, а в загрузке CSS есть много предположений, так что сначала браузер проверяет применение CSS к документу, а потом запрашивает внешние ресурсы.
Какие браузеры поддерживают отложенную загрузку
Раньше для этой функции в любом случае приходилось писать специальный код или использовать отдельную библиотеку JavaScript, но сейчас есть такие браузеры, которые не нуждаются в сторонней библиотеке. Отложенная загрузка будет работать в них, даже если на стороне клиента отключен JavaScript.
Google Chrome обрабатывает loading начиная с 76 версии. Другие браузеры на базе Chromium 76 тоже могут работать с этим атрибутом. Для настройки отложенной загрузки в Firefox есть открытый баг.
Атрибут loading воспринимают пока не все браузеры, но его можно использовать для расширения возможностей страницы.
Браузеры, которые распознают lazy loading, будут следовать инструкциям отложенной загрузки, а браузеры, которые не поддерживают атрибут, будут загружать элементы как обычно.
Как настроить кроссбраузерную функцию lazy loading
Сначала нужно проверить, поддерживает ли браузер атрибут:
<script>
if (‘loading’ in HTMLImageElement.prototype) {
// Поддерживается
} else {
// Применить полифилл или JavaScript
}
</script>
Для браузеров, которые не поддерживают встроенный режим отложенной загрузки, можно реализовать его с помощью полифила или сторонней библиотеки. Можно настроить, чтобы библиотеку загружал только браузер, который не поддерживает loading.
Изображения на первом экране просмотра
Изображения, которые должны быть видны сразу после загрузки страницы, нужно описать с помощью тегов img и указать атрибут src. Если использовать для них атрибут data-src без src, изображения не будут показаны.
Изображения на остальных экранах в ленивой загрузке
Если браузер поддерживает атрибут ленивой загрузки, используем src.
Если браузер не поддерживает lazy loading, нужно, чтобы обычная одновременная загрузка не сработала для изображений на всех экранах, кроме первого. Для этого в работе с изображениями на остальных экранах в разметке нужно использовать img data-src=image.png /, а не src, srcset или source.
Это можно сделать с помощью скрипта Lazy loading от David Walsh. Скрипт заменяет атрибут src на data-src в теге img:
<img data-src=»image.jpg» alt=»test image»>
Элементы img с атрибутами data-src скрыты в CSS. После загрузки картинок они будут отображаться с применением плавных переходов:
img {
opacity: 1;
transition: opacity 0.3s;
}
img[data-src] {
opacity: 0;
}
Затем JavaScript передает всем тегам img атрибут src, которые в итоге получают значение атрибута data-src. После загрузки всех изображений, data-src убирается из img:
[].forEach.call(document.querySelectorAll(‘img[data-src]’), function(img) {
img.setAttribute(‘src’, img.getAttribute(‘data-src’));
img.onload = function() {
img.removeAttribute(‘data-src’);
};
});
JavaScript библиотеки
С помощью возможностей JavaScript можно загрузить соответствующую библиотеку. Библиотек много, к примеру, yall.js (Yet Another Lazy Loader), которая использует Intersection Observer API, Query Lazy, основанная на jQuery, LazySizes с поддержкой адаптивных изображений «srcset» и атрибута «sizes» и другие.
В случае с популярной библиотекой LazySizes нужно использовать class=lazyload, чтобы указать библиотеке на изображения, которые должны загружаться асинхронно.
Как это выглядит на примере:
<!— Изображение в видимой части страницы загружается как обычно —>
<img align=»center» src=»image.png» alt=»..»>
<!— Для остальных изображений работает метод ленивой загрузки —>
<img data-src=»bulls.jpg» loading=»lazy» alt=»..» class=»lazyload»>
<img data-src=»cats.jpg» loading=»lazy» alt=»..» class=»lazyload»>
<img data-src=»dogs.jpg» loading=»lazy» alt=»..» class=»lazyload»>
<script>
(async () => {
if (‘loading’ in HTMLImageElement.prototype) {
const images = document.querySelectorAll(«img.lazyload»);
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Динамический импорт библиотеки LazySizes
const lazySizesLib = await import(‘/lazysizes.min.js’);
// Инициализация LazySizes (чтение data-src & class=lazyload)
lazySizes.init(); // lazySizes применяется при обработке изображений, находящихся на странице.
}
})();
</script>
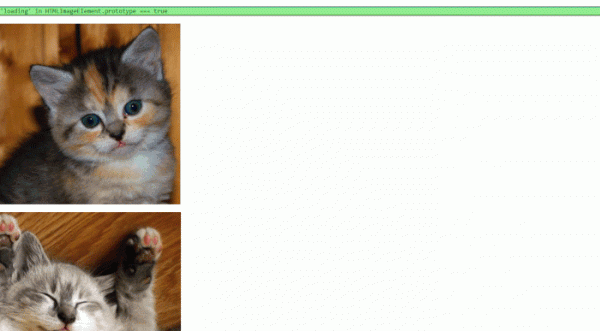
Демонстрация отложенной загрузки работы на сайте:

Загрузка картинок при быстром скролле
Как настроить время отложенной загрузки
В режиме auto скорость загрузки зависит от близости элемента к области просмотра и скорости интернета.
В режиме lazy пороговые значения для отложенной загрузки установлены в исходном коде браузера Chrome. Команда Chrome экспериментирует с разными пороговыми расстояниями, так что оно может измениться в будущем.
В своем браузере значения времени загрузки можно настроить средствами командной строки. К примеру, это настройки по умолчанию:
canary —user-data-dir=»$(mktemp -d)» —enable-features=LazyImageLoading —blink-settings=lazyImageLoadingDistanceThresholdPxUnknown=5000,lazyImageLoadingDistanceThresholdPxOffline=8000,lazyImageLoadingDistanceThresholdPxSlow2G=8000,lazyImageLoadingDistanceThresholdPx2G=6000,lazyImageLoadingDistanceThresholdPx3G=4000,lazyImageLoadingDistanceThresholdPx4G=3000 ‘https://indexoid.com/speed/’
Допустим, нужно настроить, чтобы загрузка изображений начиналась, если от позиции прокрутки до изображения 400 пикселей Тогда все значения в этой команде нужно поменять на 400.
canary —user-data-dir=»$(mktemp -d)» —enable-features=LazyImageLoading —blink-settings=lazyImageLoadingDistanceThresholdPxUnknown=400,lazyImageLoadingDistanceThresholdPxOffline=400,lazyImageLoadingDistanceThresholdPxSlow2G=1,lazyImageLoadingDistanceThresholdPx2G=1,lazyImageLoadingDistanceThresholdPx3G=400,lazyImageLoadingDistanceThresholdPx4G=400 ‘https://indexoid.com/speed/’
На сайте indexoid.com/speed настроена команда со значением один пиксель, задержка в загрузке не ощущается.

Загрузка изображений при скроллинге
Для сайтов на CMS настраивать отложенную загрузку проще всего с помощью плагинов, которые все сделают автоматически.
Плагины для настройки lazy loading
Собрали несколько плагинов и решений для популярных движков.
Настроить ленивую загрузку: скрипт bLazy.js на JavaScript
Скрипт для отложенной загрузки, работает на чистом JavaScript и не зависит от сторонних библиотек.
Возможности:
Реализация стандартная. Разметка:
<img class=»b-lazy» src=»placeholder.gif» data-src=»image.jpg» alt=»test image»>
Страница скрипта на GitHub
Размыть изображение: Craig Buckler
Перед загрузкой в высоком качестве можно настроить разное отображение для картинки — сжатие, размытие, шаблонная заглушка. Плагин Craig Buckler позволяет настроить размытое отображение перед загрузкой.
Возможности:
Страница плагина на GitHub
Проще установить специальные плагины для CMS, которые запустят отложенную загрузку. Некоторые вообще не требуют настройки.
WordPress
В конце января 2020 команда разработчиков новой версии WordPress 5.4 поделилась планами. Начиная с этой версии, функция отложенной загрузки начнет работать по умолчанию: HTML-атрибут «loading» со значением «lazy» будет применяться ко всем элементам IMG. Веб-мастер может легко удалить атрибуты, если не хочет, чтобы ленивая загрузка работала.
Запуск WordPress 5.4 планируется в конце марта 2020 года, а пока можно справляться с помощью плагинов. Мы собрали самые лучшие плагины отложенной загрузки для WordPress.
Лучший плагин для lazy load WordPress: исследование
Хостинг Kinsta провел исследование популярных плагинов для lazy loading, чтобы выяснить, какие работают эффективнее.
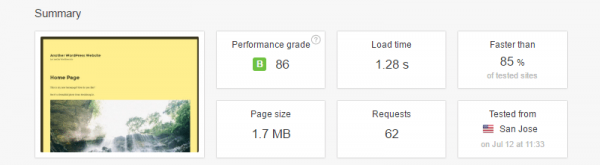
Исследователи создали легкую страницу с темой TwentySixteen, она весила меньше 155 КБ и загружалась меньше, чем за полсекунды. Для теста ускорения загрузки страницу наполнили большими фото и видео с YouTube, вес увеличился до 1,7 МБ, а скорость уменьшилась до 1,28 секунд.

Тест скорости без плагинов для ленивой загрузки
Команда проанализировала несколько десятков плагинов и выбрала три лучших, которые дают ощутимые изменения в производительности.
3 лучших плагина WordPress для отложенной загрузки
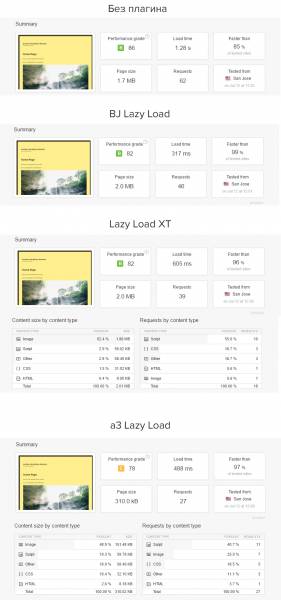
- BJ Lazy Load — дополнительно позволяет настроить отложенную загрузку: указать класс HTML для исключений из асинхронной загрузки, который вы сможете применять к элементам страницы, указать, в какой момент загружать картинку или фрейм, добавить URL-адрес изображения для заглушки на месте картинки до ее загрузки в хорошем качестве.
- Lazy Load XT — кроме ленивой загрузки, плагин можно использовать для минимизации файлов JS и CSS, загрузки библиотек JavaScript и CSS с помощью Cloudflare CDN, перемещения скриптов в нижний колонтитул сайта.
- a3 Lazy Load — бесплатный плагин на WP, совместим с плагинами WooCommerce, AMP, WPTouch, WP Super Cache, W3 Total Cache и CDN. Позволяет настроить типы объектов для асинхронной загрузки и выбрать миниатюры, виджеты, граватары и другие, настроить загрузки видео и iframe. Переведен на русский.
Плагин a3 Lazy Load смог довести размер изображений до 150 КБ. У BJ Lazy Load и Lazy Load XT получились схожие результаты — размер страницы 2,0 МБ. Сравнение результатов внедрения плагинов показало, что a3 Lazy Load справился лучше.

Сравнение плагинов для lazy load
Исследование проводили в 2016 году, материал обновили в 2019, но в подборке остались плагины, которые не обновлялись по три месяца. Не смотря на это, они могут корректно работать, но вы можете подобрать другое решение, которое будет работать на вашем сайте.
Еще популярные плагины:
- Lazy Load Optimizer — бесплатный плагин, работает с изображениями и фреймами, использует библиотеку lazysizes, совместим с WooCommerce, переведен на русский.
- Loading Page with Loading Screen — плагин также запускает ленивую загрузку, но вдобавок предлагает настроить эффекты для оформления — полупрозрачный экран с процентом загрузки, анимацию, настройка цвета и изображения для фона.
- Lazy Load by WP Rocket — бесплатный и легкий, весит 6 КБ, не использует тяжелые библиотеки типа jQuery, не требует сложных настроек, работает с изображениями, фреймами, в том числе аватарками и превью. С помощью кода с репозитория можно отключить плагин для некоторых страниц.
- Lazy Load for Videos — плагин для отложенной загрузки видео с платформ Youtube и Vimeo, работает без загрузки JavaScript. Видео с Youtube загружаются в режиме повышенной конфиденциальности с использованием встроенного URL-адреса «https://www.youtube-nocookie.com».
Другие плагины lazy load для WP
1-C Битрикс
Для этого движка удалось найти два плагина:
- Ленивая загрузка изображений — платный плагин для отложенной загрузки на сайте, использует библиотеку lazysizes, работает с CDN Битрикса, поддерживает несколько сайтов, не требует работы с кодом и обрабатывает на лету. Поддерживается большинством версий Битрикса.
- Отложенная загрузка изображений — бесплатный плагин, который использует метод IntersectionObserver, не загружает сайт лишним JS, совместим с CDN Битрикс и поддерживает многосайтовость.
OpenCart
Несколько расширений ленивой загрузки для OpenCard:
- Отложенная загрузка изображений LazyLoad для Opencart — бесплатное расширение для отложенной загрузки, поддерживает русский, английский и украинский языки.
- Lazy Load Images — бесплатный плагин, настраивает ленивую загрузку по прокрутке, работает на jQuery.
- Lazyload Images — плагин для асинхронной загрузки с возможностью настроить визуальные эффекты для появляющихся изображений. Поддерживает Opencart версии 1.5.X + 2.X + 3.0.X + 3.1.X. Цена 20 долларов.
- Lazy Load Images — плагин для ленивой загрузки изображений, каруселей, слайд-шоу, работает на JavaScript. Работает с версиями OpenCart v3.x. Цена 20 долларов.
Другие расширения lazy load для OpenCart
Joomla!
Для Joomla! нашлась пара плагинов:
- JSLazyLoading — плагин для отложенной загрузки, работает с изображениями и динамическими модулями, в том числе с Retina изображениями, AJAX навигацией, выводит уменьшенные изображения для мобильных устройств. Единственный плагин для Joomla!, который работает с отложенной загрузкой фоновых изображений. Работает на чистом JavaScript, не зависит от внешних библиотек, к примеру от jQuery. Цена — 755 рублей.
- Lazy Load — запускает отложенную загрузку изображений для товаров, обрабатывает только фото товара virtuemart и joomshopping — картинки, в пути к которым указан «product». Использует jQuery плагин lazyload. Цена — 400 рублей.
Drupal
Для Drupal есть несколько модулей асинхронной загрузки.
- Lazy-load — модуль Drupal для отложенной загрузки встроенных изображений и фреймов, работает на библиотеке lazysizes.
- Blazy — плагин обеспечивает интеграцию с bLazy и Intersection Observer API для асинхронной загрузки изображений и фреймов.
- Bamboo Twig — модуль на Drupal 8 для повышения производительности, в том числе в нем можно включить отложенную загрузку.
- Image Lazyloader — модуль для ленивой загрузки картинок, подходит для версий Drupal 7.12 и выше.
- Lazy Pane — плагин загружает картинки по требованию со стороны клиента из кэша, через AJAX.
Другие модули в списке для Drupal
Как проверить ленивую загрузку
При настройке lazy loading нужно убедиться, что поисковые системы распознают и индексируют контент, которые загружается асинхронно. Обычно для локальной проверки используют скрипт Puppeteer.
Команды для проверки и запуска скрипта:
git checkout <a href=»https://github.com/GoogleChromeLabs/puppeteer-examples» class=»redactor-autoparser-object»>https://github.com/GoogleChromeLabs/puppeteer-examples</a>
cd puppeteer-examples
npm i
node lazyimages_without_scroll_events.js -h
По окончанию проверки посмотрите на получившиеся скриншоты — на них должен быть виден весь контент, который должен индексировать гуглбот.
Что вы думаете о методе отложенной загрузки? Будем рады, если вы поделитесь своими мыслями и опытом!
Источник: pr-cy.ru