- Что такое«хлебные крошки»
- Зачем нужна разметка с «крошками»
- Откуда взялось название и причем здесь хлеб
- Как добавить «хлебные крошки» самостоятельно
- Ошибки разметки
- Как сделать сниппет с «хлебными крошками» в выдаче еще заметнее
- Плагины CMS для «хлебных крошек»
- WordPress
- Joomla
- Opencart
- Webasyst
- 1С Битрикс
- Moguta
- Как проверить отображение разметки «хлебных крошек»
В статье:
Что такое «хлебные крошки»
Как добавить «хлебные крошки» самостоятельно
Как сделать сниппет с «хлебными крошками» заметнее в выдаче
Плагины CMS для «хлебных крошек»
Как проверить отображение разметки «хлебных крошек»
Так называемые «хлебные крошки» впервые предложила поисковая система Google. Они помогают пользователям ориентироваться в структуре сайта и быстро переходить к предыдущим разделам каталогов. Крошки, которые попали в сниппет в поисковой выдаче, делают его подробнее и нагляднее. Они есть почти на каждом сайте, а добавить их не так сложно.
Что такое «хлебные крошки»
«Хлебные крошки» («Breadcrumbs»)— навигационная цепочка, показывающая место страницы в иерархии сайта. Их помещают на страницы, чтобы пользователь мог быстро перейти на главную или в корневой каталог:

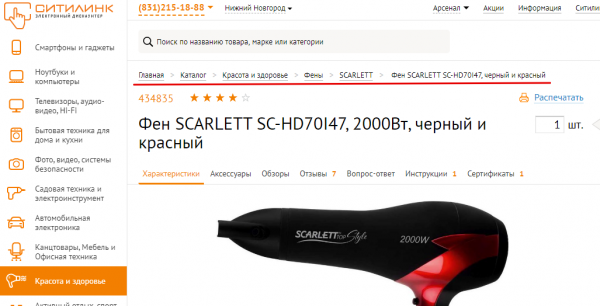
«Хлебные крошки» на странице сайта
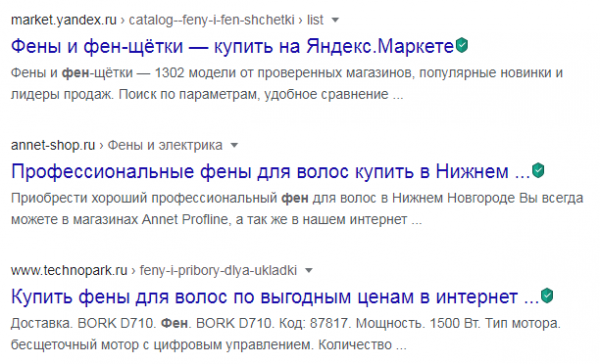
С помощью разметки настраивают отображение «Breadcrumbs» в сниппете:

«Хлебные крошки» в сниппете
В сниппете они заменяют обычную ссылку в поиске названием разделов и подразделов, в которых находится страница.
Зачем нужна разметка с «крошками»
Преимущества разметки «Breadcrumbs»:
- за счет навигационной цепочки сниппет выглядит нагляднее и привлекает внимание пользователя поисковой системы, повышая вероятность его перехода по ссылке;
- «хлебные крошки» в поисковой выдаче улучшают юзабилити: пользователю проще ориентироваться в разделах;
- ссылки в «хлебных крошках» участвуют во внутренней перелинковке, так что грамотной навигацией можно выстроить поток ссылочного веса по сайту.
Откуда взялось название и причем здесь хлеб
«Хлебные крошки» показывают путь по иерархии сайта от главной до страницы, на которую переходит пользователь. Похожим образом путь отмечали персонажи из немецкой сказки «Гензель и Гретель»: они рассыпали хлебные крошки по пути в лес, чтобы по ним вернуться домой. Только в сказке крошки съели птицы, а на сайте путь «хлебных крошек» от главной до искомой страницы будет надежным.
Как добавить «хлебные крошки» самостоятельно
Яндекс формирует «крошки» по своему алгоритму, а настроить разметку для Google можно вручную, самостоятельно изменив код сайта. Разметка «BreadcrumbList» — это разновидность «ItemList» Schema.org, этот вариант предполагает использование микроданных или RDFa.
Почитать по теме:
Как внедрить микроразметку информации Schema.Org
Пример разметки «BreadcrumbList» через микроданные:
<ol itemscope=»» itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»https://example.com/dresses»>
<span itemprop=»name»>Dresses</span></a>
<meta itemprop=»position» content=»1″>
</li>
<li itemprop=»itemListElement» itemscope=»» itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»https://example.com/dresses/real»>
<span itemprop=»name»>Real Dresses</span></a>
<meta itemprop=»position» content=»2″>
</li>
</ol>
Пример разметки «BreadcrumbList» через язык RDFa:
<ol vocab=»http://schema.org/» typeof=»BreadcrumbList»>
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» <br=»»>href=»http://www.theguardian.com/arts»>
<span property=»name»>Arts</span></a>
<meta property=»position» content=»1″>
</li>
›
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» <br=»»>href=»http://www.theguardian.com/arts/books»>
<span property=»name»>Books</span></a>
<meta property=»position» content=»2″>
</li>
›
<li property=»itemListElement» typeof=»ListItem»>
<a property=»item» typeof=»WebPage» <br=»»>href=»http://www.theguardian.com/arts/books/poetry»>
<span property=»name»>Poetry</span></a>
<meta property=»position» content=»3″>
</li>
</ol>
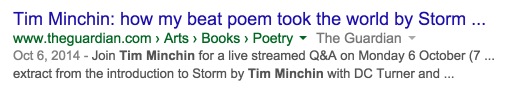
С помощью разметки страницы с книгой Тима Минчина на сниппете видна детализация URL-адреса — Arts› Books› Poetry (Искусство› Книги› Поэзия).

Сниппет с разметкой
Приведенные фрагменты кода подходят для страницы с этой книгой. Замените названия разделов и подразделов, уменьшая или увеличивая их число под ваш сайт.
Почитать по теме:
Микроразметка для сайта интернет-магазина
Специалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать главное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Было:
Главная > Продукция > Пиломатериалы > Брус
Стало:
Строительные материалы > Пиломатериалы > Брус
Ошибки разметки
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как сделать сниппет с «хлебными крошками» в выдаче еще заметнее
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Один из оптимизаторов в Твиттере спросил у представителя Google Джона Мюллера:
«Скажите, как вы относитесь к такому использованию эмодзи?»

Много эмодзи в расширенном сниппете
Джон был скептичен:
«Вы можете использовать самые разные уловки, но это не значит, что люди станут чаще посещать ваш сайт или у вас улучшится конверсия. На мой взгляд, такой поисковый сниппет выглядит крайне непрофессионально, но, кто знает, может быть в вашей стране пользователям такой подход нравится. В данном случае мое мнение легко опровергается вашей практикой»
Мы согласимся с Джоном, что большое количество эмодзи смотрится неуместно и пестро, так что скорее оттолкнет. Но если знать меру, они сработают во благо.
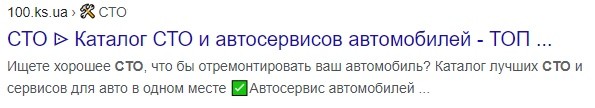
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил тематические эмодзи в описание и «хлебные крошки». Эмодзи было мало, так что сниппет выглядел аккуратно.

Эмодзи в хлебных крошках в сниппете сайта
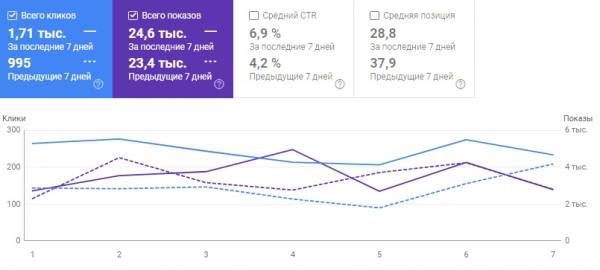
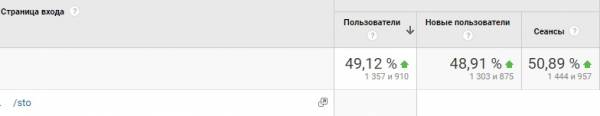
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.

Рост CTR сниппета

Рост CTR сниппета
Эмодзи и смайлы для вставки можно брать из каталогов, к примеру, из этого. Стоит понимать, что не все эмодзи в итоге будут правильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения эмодзи в сниппете: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду.
К примеру, он взял себе нижний эмодзи с инструментами на категорию СТО. Он должен выглядеть, как показано справа вверху, но иногда отображается как слева в поле для копирования. Такое периодически случается, нужно быть готовым к этой погрешности отображения.

Отображение эмодзи из каталога
Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете

Эмодзи не отображается
Еще Витя на своем опыте заметил, что в некоторых тематиках красный цвет работает лучше. По крайней мере это справедливо для автомобильного сегмента: если в «хлебные крошки» поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.

Выбор эмодзи для автомобильной тематики
С другой стороны, такие красные эмодзи скорее вредят кликабельности. Возможно, это связано с ощущением опасности.

Отталкивающие символы
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, о в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать, а не отталкивать.
Плагины CMS для «хлебных крошек»
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Joomla
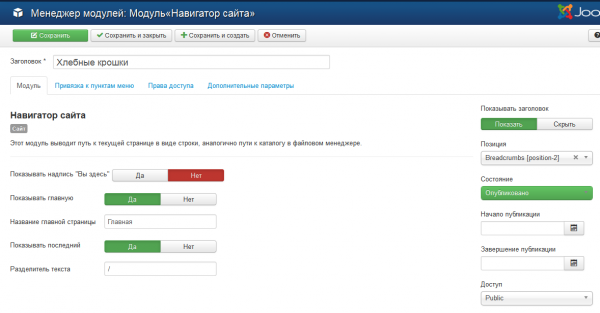
Добавить «Хлебные крошки» в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления — Расширения – Менеджер модулей.

Настройка модуля
Настройте модуль под свой сайт и укажите:
- позицию модуля, в которой он будет выводиться на странице (отображение позиций включается так: Расширения — Менеджер шаблонов — Настройки — опция Просмотр позиций модулей — Включено);
- название главной страницы;
- разделитель текста для элементов навигации (обычно «/»).
На главной странице «хлебные крошки» отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
«Хлебные крошки» для движка Opencart устанавливают с помощью модуля. Под разные версии CMS есть разные модули: «Умные хлебные крошки» для Opencart 3.0, Правильные хлебные крошки для Opencart 2.x. Есть бесплатный модификатор, который делает неактивной ссылку на текущую страницу в хлебных крошках.
Webasyst
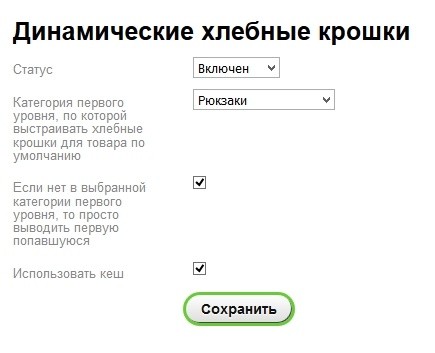
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с очень простыми настройками.

Настройка плагина
1С Битрикс
«Хлебные крошки» обычно находятся в комплекте решений для SEO, но есть и отдельный компонент «Умные хлебные крошки». Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
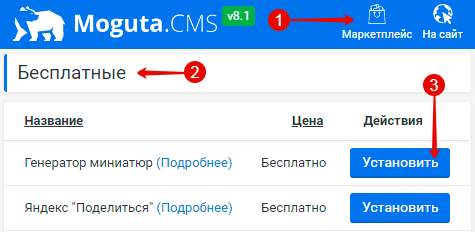
Для этого движка есть бесплатный плагин «Хлебные крошки». Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.

Установка плагина
Правильно внедренная навигационная цепочка будет одинаково успешно распознаваться Google и другими поисковыми системами – Яндексом, Yahoo!, Bing и прочими. Без разницы, внедрили вы ее самостоятельно или с помощью плагина.
Как проверить отображение разметки «хлебных крошек»
Проверить внедрение микроразметки «хлебных крошек» можно с помощью инструментов Google и Яндекса.
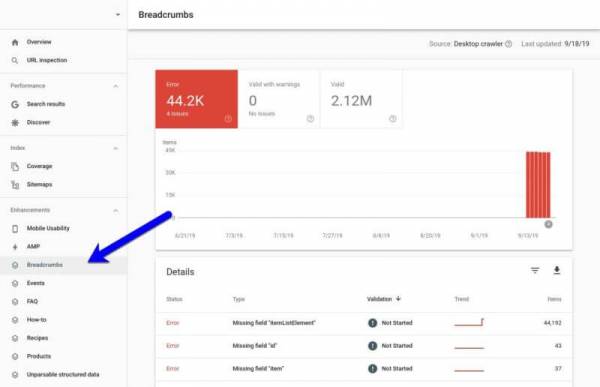
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в котором можно найти и исправить ошибки, связанные с отображением микроразметки в выдаче Google. Он находится в категории «Enhancements» (Улучшения).

Отчет «Breadcrumbs» в Google Search Console
Отчет есть в англоязычной версии, но некоторые российские пользователи отмечали, что и у них он есть.
«Хлебные крошки» — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать «крошки» на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Источник: pr-cy.ru