- Какую информацию отфильтровывают пользователи
- Закон Хика
- Предвзятость подтверждения
- Влияние ассоциаций и впечатлений
- Когнитивная нагрузка
- Смещение якоря
- Подсказки
- Постепенное усложнение
- Каким элементам придают больше значения
- Социальное доказательство
- Дефицит
- Заполнение пробелов
- Ментальная модель
- Предвзятость к незнакомому
Люди подвержены разным когнитивным искажениям — так устроен наш мозг. Эти искажения влияют на то, как пользователи воспринимают информацию: фильтруют и запоминают данные, определяют одни элементы значимыми, а другие нет.
Это же касается и восприятия пользователями вашего сайта.
Если знать, как работают искажения, можно подстраиваться под них и правильно расставлять акценты в дизайне и структуре. Тогда пользователь точно обратит внимание на то, что вы хотите, чтобы он заметил и запомнил. Это позволит добиться высоких конверсий и улучшит поведенческие факторы для SEO.
Команда Growth.design проводит тематические исследования в области дизайна и UX. Они собрали список когнитивных искажений пользователей, а мы сделали перевод в двух частях.
В первой части:
- Фильтрация информации
-
Смысл и значимость элементов
Во второй части будет:
- Время на обработку контента
- Запоминание данных
Какую информацию отфильтровывают пользователи
Информация на сайте может быть важной, но пользователи все равно отфильтруют большую ее часть. Разберем, какие правила работают на этапе обработки данных.
Закон Хика
Чем больше вариантов, тем сложнее выбрать.
С возрастанием количества вариантов выбора увеличивается время и усилия, необходимые пользователю для принятия решения. Иногда это может привести к тому, что пользователь отложит выбор или даже откажется от него.
Грамотная персонализация может сократить количество вариантов и упростить выбор для пользователя, поскольку ему не придется самому отсеивать неподходящие.
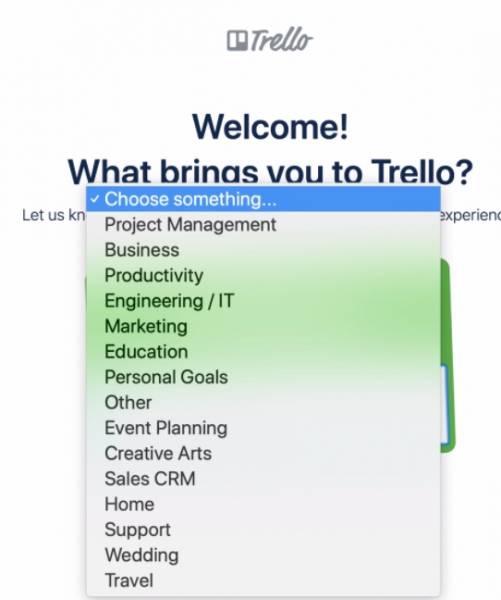
Это касается и выбора варианта в выпадающих списках. Во многих сервисах требуется сегментировать клиентов, чтобы предложить им подходящий вариант. Раньше в Trello при регистрации нужно было отнести себя к одному из 15 предложенных сегментов:

Выбор из 15 вариантов
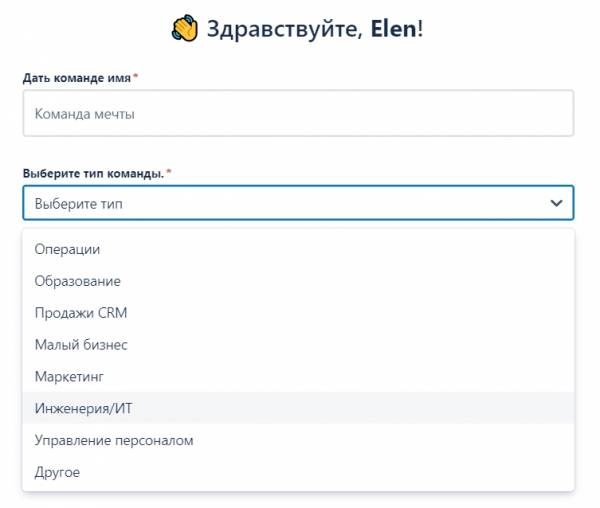
Похожие варианты можно объединить. Сейчас в выпадающем списке восемь строчек, на них тратится меньше времени:

Выбор из 8 вариантов
- Найдите область на вашем сайте, где много вариантов или много повторений.
- Попробуйте уменьшить количество вариантов, убрав лишнее или объединив несколько.
- Если нельзя ничего убрать, возможно, не нужно показывать их все сразу. Попробуйте выделить часть второстепенных и скрыть их за основным.
- Расположите варианты в удобном для просмотра порядке и убедитесь, что все элементы понятны.
Предвзятость подтверждения
Люди ищут доказательства, подтверждающие их точку зрения.
Пользователи предпочитают информацию, которая бы укрепляла их собственные убеждения и гипотезы. Они в большей мере склонны искать, интерпретировать и вспоминать такие данные.

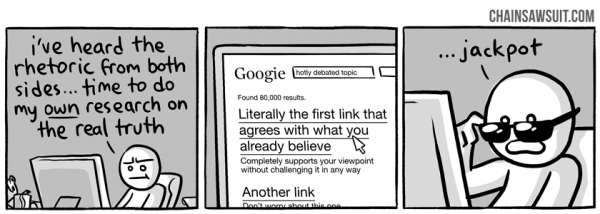
«Я слышал точки зрения обеих сторон… Самое время провести собственное исследование истинной правды.
Буквально первая ссылка, которая соглашается с тем, во что вы уже верите. Полностью поддерживает вашу точку зрения, не бросая ей вызов.
… джекпот».
Подумайте, как использовать это, например, в заголовках ваших статей. Вы можете обыграть существующие суеверия и мифы, чтобы разбить их в своем материале.
Видео по теме: «Почему вы думаете, что правы, даже если ошибаетесь», выступление Джулии Галеф на TED, 2016
Влияние ассоциаций и впечатлений
Предыдущие стимулы влияют на решения пользователей.
Визуальные образы или словесные конструкции могут напомнить пользователям о чем-то и это воспоминание повлияет на их действия. К примеру, пользователь увидел изображение фишек или кэпсов и вспомнил, как играл с ними в детстве с друзьями. Весь сопутствующий контент он будет воспринимать через призму ностальгии и позитивных эмоций.
Это могут быть ассоциации или информация, которая отложилась в кратковременной памяти пользователя перед выполнением текущей задачи. Например, если он только что прочитал статью о вреде меда, реклама меда не покажется ему привлекательной.
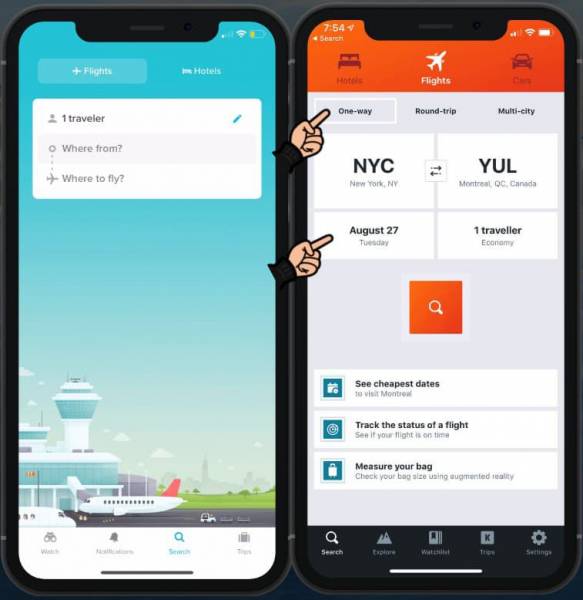
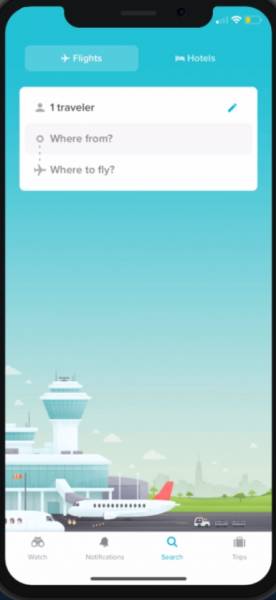
В этом примере приятный фон с аэропортом в приложении для поиска билетов должен стимулировать мечты о следующей поездке и настраивать на позитивный опыт использования приложения. Вариант справа выглядит более запутанным, пользователю нужно подумать о заполнении дополнительных полей:

Два варианта приложений для поиска билетов
Когнитивная нагрузка
Общее количество умственных усилий, необходимых для решения задачи.
Когнитивная нагрузка — по сути вычислительная мощность, необходимая пользователю для взаимодействия с продуктом. Чем больше информации нужно обработать, тем тяжелее нагрузка, и тем больше усилий нужно потратить пользователю.
Интересное по теме:
Секреты эффективности для тех, кто работает мозгом [Научный подход]
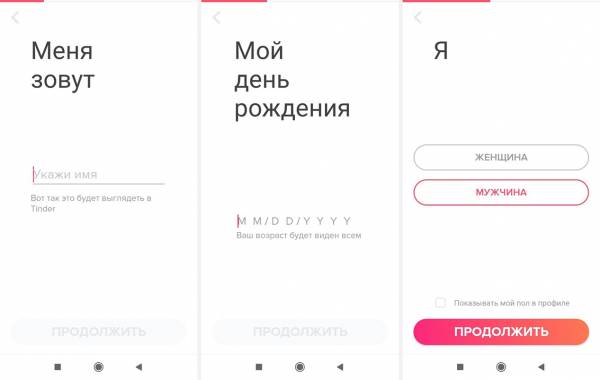
Первое, что делают пользователи, когда видят новую форму для заполнения — оценивают, сколько времени на нее потребуется. Разделение полей на разные этапы упрощает процесс — регистрация кажется быстрее.

Этапы заполнения профиля
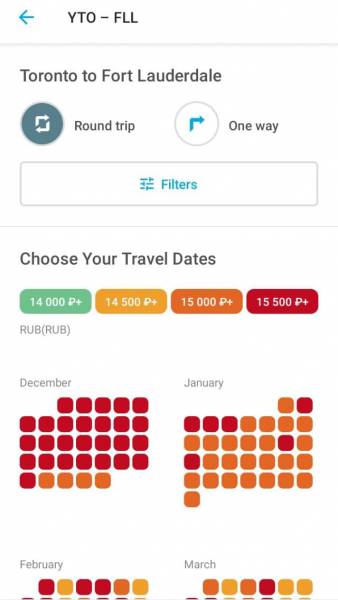
На этом экране приложения много цветов и деталей. Агрессивные цвета отображают разные категории билетов, но между ними разница в 50$, которую возможно и не нужно так активно выделять. Красный цвет обычно показывает, что место занято, а здесь так отображены самые дорогие билеты. К тому же кнопка фильтров занимает много основного места.

Приложение для билетов
Смещение якоря
Пользователи в большей мере опираются на информацию, которую увидели раньше.
Информацию, которую видит пользователь в первую очередь, называют «якорь». Она влияет на их последующие суждения и это работает даже в том случае, когда «якорь» не имеет никакого отношения к принимаемому решению.
В коммерции этот принцип используют для увеличения ценности предложений. К примеру, в обычных магазинах часто вперед выставляются очень дорогие товары из новых коллекций, с видимыми ценниками, поэтому остальные товары кажутся дешевле.
На сайтах по такому же принципу часто размещают тарифы — сначала дорогие, чтобы остальные казались выгоднее. Какой-то средний, на который делают ставку, дополнительно выделяют цветом или плашками.
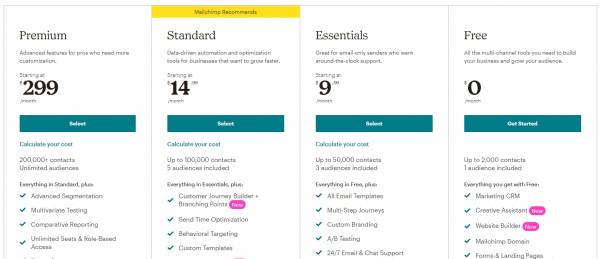
К примеру, так оформлены тарифы в сервисе рассылок Mailchimp:

Тарифы сервиса
Подсказки
Ненавязчивые подсказки могут влиять на решения пользователей.
Люди склонны принимать решения бессознательно. Небольшие подсказки или изменения контекста могут побудить пользователей принять определенное решение, при этом они не будут чувствовать, что их заставили. Обычно это делается с помощью варианта по умолчанию, выделения нужного элемента из разнообразия и ассоциаций, которые мы разобрали выше.
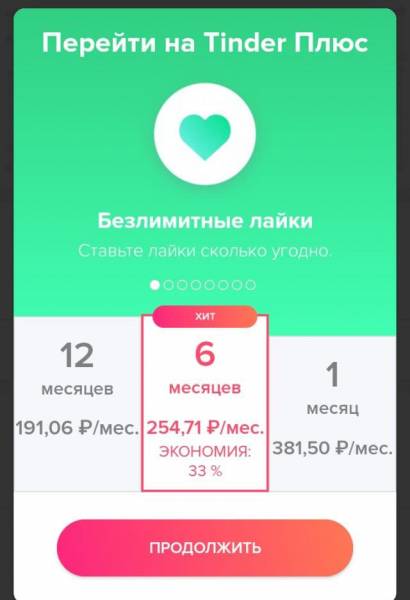
Средний тариф в Тиндере дополнительно выделили как «Самый популярный» и заменили кнопку «Купить» на нейтральное «Продолжить»:

Тарифы в приложении
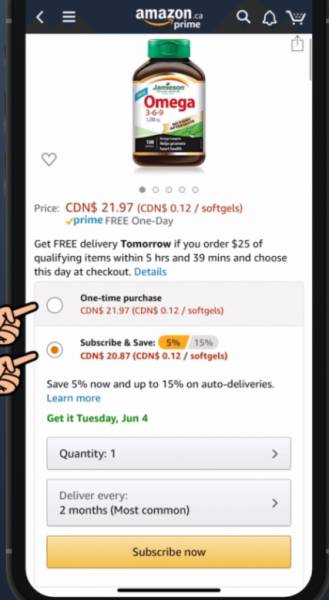
Покупку товаров на Amazon по подписке дополнительно стимулируют скидкой:

Варианты покупки на Amazon
Постепенное усложнение
Пользователи будут менее загружены, если сложные функции им предоставят позже.
Чем понятнее в использовании сервис или сайт, тем лучше. Во время адаптации показывайте пользователям только основные функции вашего продукта, а по мере работы открывайте новые возможности. Новые пользователи смогут быстро освоиться в простом интерфейсе.
В начале поиска билетов пользователю нужно только выбрать пункты назначения — куда проще:

Начало выбора билетов
Каким элементам придают больше значения
Когда пользователи пытаются придать смысл информации, они делают истории и предположения, чтобы заполнить пробелы.
Социальное доказательство
Пользователи адаптируют свое поведение к действиям других людей.
Когда пользователи не уверены в том, как поступить, или ситуация неоднозначная, скорее всего они будут думать, что другие действуют правильно. Чем больше людей выполняют какое-то действие, тем более уместным оно кажется.
Раньше приложение Calm отображало количество слушателей, чтобы побудить довериться вкусу большого числа людей:

Слушатели в приложении
Дефицит
Люди больше ценят предметы, когда их мало.
Обычно дефицит используют для поощрения покупательского поведения — «успейте купить, пока не разобрали, а раз так быстро разбирают, значит, товар хороший».
Ограничения могут принимать разные формы:
- по времени;
- по количеству экземпляров;
- по доступу.
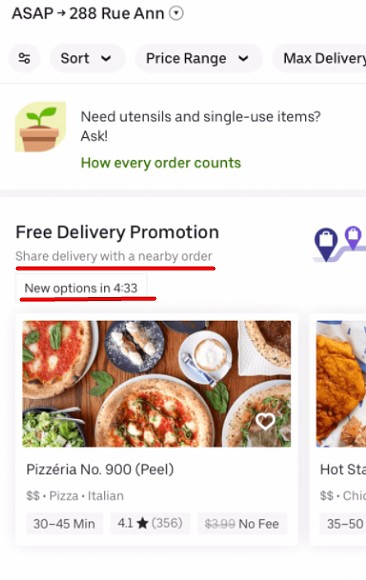
Но дефицит также можно использовать по-другому. К примеру, приложение Uber Eats предлагает разделить стоимость доставки с другими людьми, если вы успеете заказать быстро. Это стимулирует заказывать повторно в известных пользователю местах и быстрее определяться с выбором.

Бесплатная доставка
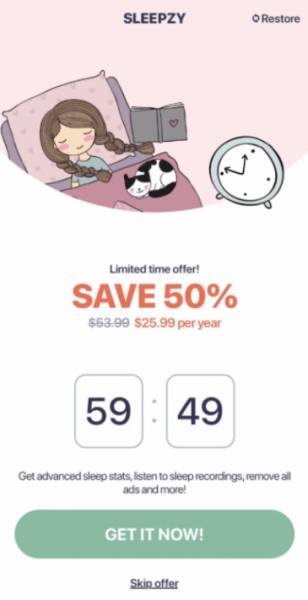
Не стоит имитировать дефицит товаров, если его нет. Обычно для создания искусственного дефицита помещают яркий счетчик количества товаров или таймер с обратным отсчетом. Но если пользователи заметят, что таймер всегда показывает «без 10 минут конец акции», а товар доступен в любое время в любом количестве, ваша уловка перестанет работать.

Ненастоящий таймер скидки
Заполнение пробелов
Пользователи хотят узнать недостающую информацию.
Люди любопытны. Если между тем, что они знают сейчас, и тем, что хотят знать, есть пробелы, пользователи будут чувствовать дискомфорт и захотят восполнить пробел в знаниях.
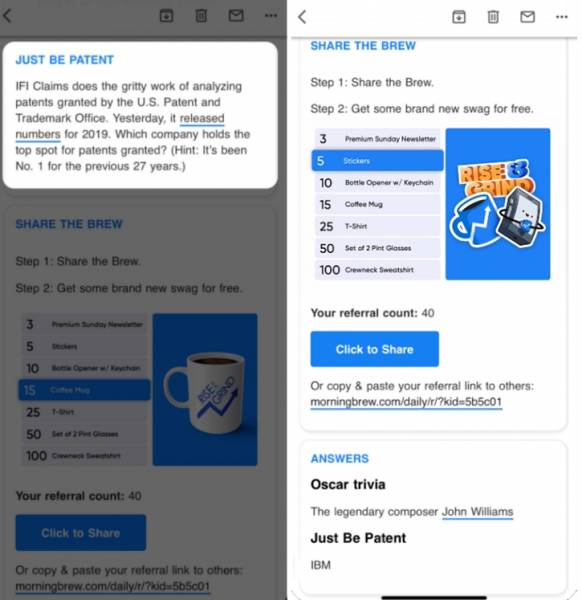
Вы можете использовать это. К примеру, Morning Brew добавляет в рассылку элементы викторины, побуждающие дочитывать письмо, чтобы узнать ответ.

Вопрос в рассылке и ответ внизу письма
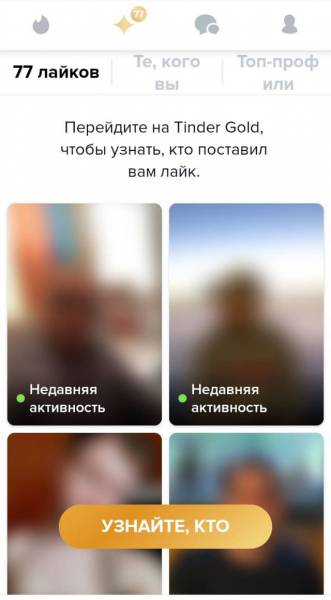
А Тиндер показывает размытые фотографии людей, которым вы понравились, чтобы у вас был дополнительный стимул купить тариф и посмотреть на фото без размытия.

Размытые фото в Тиндере
Ментальная модель
У пользователей есть предвзятое мнение о том, как все работает.
Ментальная модель — это объяснение того, как что-то работает в реальном мире в представлении конкретного человека. То, что, по мнению пользователей, они знают о вашем продукте, меняет то, как они с ним взаимодействуют. Так что если у пользователей есть привычные термины и модели, проще использовать их.
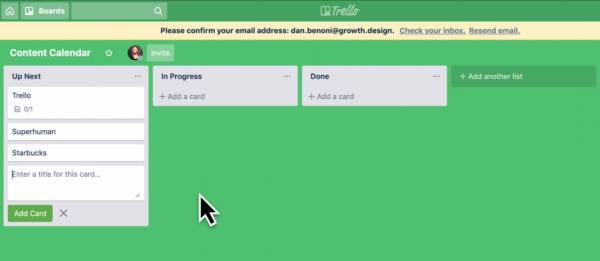
Если продукт инновационный, он может вводить новые концепции. К примеру, при использовании Trello пользователи переходят от старых ментальных моделей, к примеру, задач в Excel, к новым концепциям карточек, досок с задачами и спискам Trello.

Доски Trello
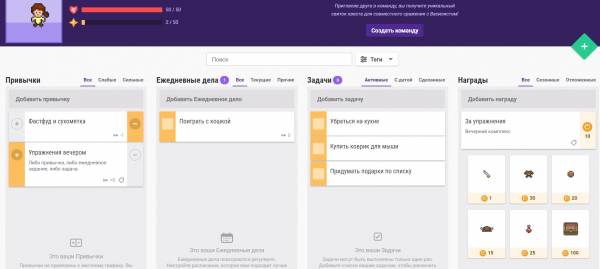
Похожим образом оформлены списки дел и привычки в приложении Habitica:

Доски Habitica
Предвзятость к незнакомому
Пользователи предпочитают знакомый им опыт.
У людей есть стремление к тому, с чем они уже сталкивались. Чем чаще пользователь с чем-то взаимодействует, тем больше вероятность, что он будет предпочитать именно это — это управление, сочетание клавиш, расположение элементов на экране, названия кнопок и так далее. Старайтесь использовать известные шаблоны при создании чего-то нового.
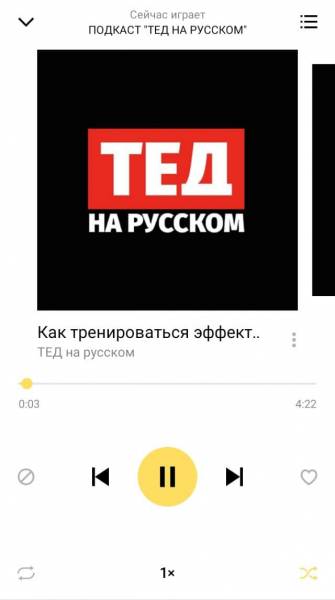
К примеру, подкасты в Яндекс.Музыке выглядят точно также, как и музыкальные треки, так что пользователи могут слушать подкасты, не привыкая к новому управлению.

Управление воспроизведением подкаста
Перечисленные искажения и особенности восприятия можно использовать на сайтах, чтобы поднять конверсию. Это не означает обман пользователей — напротив, вы сможете сделать работу на сайте удобнее и приятнее.
Во второй части материала мы разберем, как пользователи тратят время на работу на сайтах и приложениях, и то, как работает запоминание информации.
В комментариях напишите, как вам эта статья. 🙂 Какие признаки вы наблюдали за собой или аудиторией вашего сайта?
Источник: pr-cy.ru