- 1. Внедрите ЧПУ
- 2. Продумайте структуру
- 3. Обратите внимание на заголовок
- 4. Пропишите характеристики товара
- 5. Внедрите «хлебные крошки»
- 6. Обозначьте цену и скидку
- 7. Загружайте качественные фото
- 8. Выделите кнопку «Купить»
- 9. Добавьте полезный функционал
- 10. Разместите информацию о наличии, оплате и доставке
- 11. Проработайте блок рекомендованных товаров
- 12. Публикуйте отзывы
- 13. Проверьте адаптацию под мобильные устройства
- 14. Не забудьте про микроразметку
- Чек-лист по SEO для карточки товара
Карточка товара — главный конверсионный элемент любого интернет-магазина. Правильная оптимизация этой страницы решает сразу несколько стратегических задач:
- привлечение целевого трафика на сайт из поисковых систем;
- сокращение показателя отказов;
- рост конверсии (количества заказов);
- продажа сопутствующих товаров и, как следствие, увеличение среднего чека.
Собрали 14 рекомендаций, как оформить карточку товара, чтобы она была эффективной с точки зрения SEO, юзабилити и маркетинга в целом.
1. Внедрите ЧПУ
В карточках товара — как и на всем сайте — лучше использовать так называемые человекопонятные URL (ЧПУ). Они повышают юзабилити, в частности, упрощают навигацию по сайту и легко запоминаются.
Правильно

Неправильно

Кроме этого в ЧПУ можно внедрить ключевые слова, по которым продвигается страница, что позволит поисковикам проще понять ее содержимое. Человекопонятные адреса могут быть переведены на английский или формироваться при помощи транслитерации. В рунете больше распространен второй вариант.
2. Продумайте структуру
Логически выверенная структура облегчает взаимодействие посетителя со страницей, направляет его действия и уменьшает процент отказов.
Обратите внимание на зонирование:
- Фотографии товара, как правило, располагаются в левой части страницы.
- Справа — цена, выбор опций, информация о наличии товара и кнопка покупки.
- Внизу — описание, характеристики, отзывы, блоки рекомендаций, сертификаты.
- Основные элементы страницы рекомендуется расположить в пределах первого экрана.
Правильно

Неправильно

3. Обратите внимание на заголовок
SEO-правила для заголовка карточки товара:
- Используйте уникальное развернутое наименование для каждого товара (желательно, чтобы ваши заголовки не дублировали конкурентов, а хоть немного отличались; естественно, названия товаров в пределах одного сайта тоже должны отличаться).
- Откажитесь от сокращений в заголовке (за исключением общепринятых — «б/у», «кг», «л» и т. п.).
Правильно

Неправильно

- Придерживайтесь правильной логики заголовка: вначале идет определитель товара — например, «Ботинки мужские», а затем — идентификационные элементы (бренд, модель, артикул, цвет). Это не только упростит пользователю работу с каталогом, но и положительно скажется на продвижении товаров по низкочастотным запросам.
- Проверьте, чтобы заголовок карточки товара был заключен в тег h1 (особенно если у вас самописная CMS).
- К формированию мета-тега Title карточки товара есть разные подходы: одни дублируют в Title заголовок, другие добавляют слова «купить», «в интернет-магазине», название города, цену.
О важных для SEO тегах рассказали в гайде.
4. Пропишите характеристики товара
Недостаточно разместить на странице только фото продукции. Помните, что, выбирая товар в интернет-магазине, покупатель не может подержать его в руках. Поэтому карточка товара должна содержать всю необходимую информацию.
Стоит различать характеристики и описания. Подходы к их SEO-оптимизации отличаются.
Характеристики — это лаконичный перечень свойств товара с соответствующими значениями (вес, габариты, состав, комплектация, срок годности, возрастные ограничения, вид упаковки и т. д.).
Важно! Некоторые оптимизаторы уникализируют характеристики товаров в карточке (например, превращают «кг» в «килограммы»). Обычно это не приводит ни к чему кроме путаницы и лишним затратам. Характеристики лучше просто скопировать с сайта производителя — так на вашем сайте будут достоверные данные о продукции.
Описание — это текст, призванный объяснить, что это за товар, зачем и для кого он нужен, раскрыть какие-то особенности, которые не указаны в характеристиках.
При составлении описаний и их SEO-оптимизации придерживайтесь таких правил:
- Оптимальная длина описания карточки товара — около 1000 символов.
- Пишите только то, что поможет принять решение о покупке, постарайтесь ответить на потенциальные вопросы (избегайте «воды» — общего текста ни о чем).
- Дополните текстовое описание видеообзором, размерной таблицей, разместите файл с инструкцией.
- Описание должно быть читабельным, структурированным, располагаться на видном месте (не в скрытой части страницы или где-нибудь внизу, написанное мелким шрифтом).
- Используйте только самые важные ключевые фразы (не более 1-2 штук — при условии, что они будут вписаны гармонично и не бросаться в глаза; прямые вхождения ключей вроде «купить ботинки москва цена» недопустимы; избыточное использование ключей может вовсе привести к наложению санкций).
Читайте также:
Как написать вводный текст для страницы категории
Правильно

Неправильно

5. Внедрите «хлебные крошки»
Так называется навигационная цепочка ссылок, которая отражает путь от главной страницы к текущей (в нашем случае — к карточке товара). «Хлебные крошки» повышают удобство пользования сайтом (пользователь может быстро перейти на любой верхний уровень — на главную, в каталог или подкаталог) и являются одним из способов внутренней перелинковки.
Подробно о способах реализации навигационных цепочек читайте в статье «Что такое хлебные крошки и для чего они нужны?»
«Хлебные крошки» встречаются двух видов: «нормальные» (когда указан полный путь) и «урезанные» (когда есть ссылка только на главную или на верхний уровень). Для SEO лучше использовать первый вариант.
Правильно

Неправильно

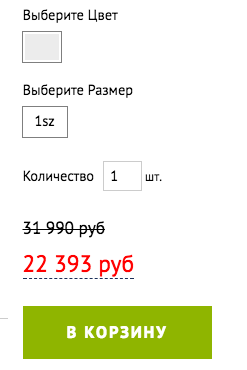
6. Обозначьте цену и скидку
Наличие цены в карточке товара обязательно. В условиях высокой конкуренции покупатель не будет звонить по телефону, чтобы уточнить стоимость, или отправлять форму «Узнать цену», а совершит покупку на другом сайте, где будет представлена исчерпывающая информация о товаре.
Цена не только должна присутствовать на странице, ее необходимо выделить визуально с помощью цвета, размера шрифта и других элементов дизайна.
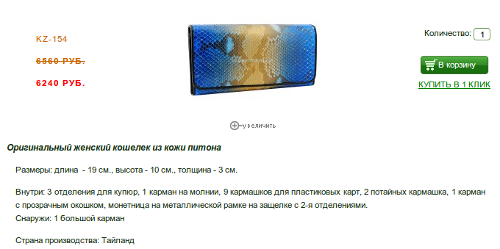
Если товар участвует в акции и на него имеется скидка, зрительно акцентируйте внимание на этом, перечеркивая старую цену и указывая новую. С точки зрения SEO в периоды распродаж эффективно добавление слов «скидка», «акция», «распродажа» в Title или Description (это привлечет внимание пользователей и повысит CTR).
Правильно

Неправильно

Читайте также:
YML-файл: зачем он нужен магазинам и как его создать
7. Загружайте качественные фото
Даже очень хороший ассортимент можно «испортить» плохими изображениями. Используйте качественные фотографии, оформленные в едином стиле. Помните, что по ним пользователи оценивают надежность и авторитетность интернет-магазина.
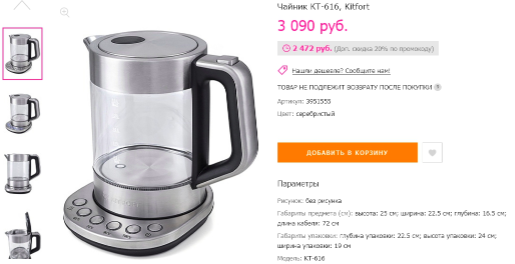
Посетитель должен иметь возможность подробно рассмотреть товар: материал, качество исполнения, различные детали фурнитуры или элементы оборудования. Покажите товар с разных ракурсов, дайте представление о его габаритах, предусмотрите возможность увеличения — так вы поможете покупателю сделать правильный выбор и повысите конверсию.
Правильно

Неправильно

И не забывайте о SEO для изображений:
- пропишите атрибуты alt;
- сожмите изображения без потери качества;
- называйте файлы с учетом содержания изображения.
8. Выделите кнопку «Купить»
Кнопка «Купить» должна быть яркой и привлекающей внимание. Излишняя креативность в наименовании кнопки в данном случае неуместна. Стандартные формулировки «Купить», «В корзину» работают лучше всего.
Обязательное правило — расположить кнопку на первом экране, чтобы для заказа не требовалось прокручивать страницу до конца.
Параллельно с работой над улучшением сайта пора подумать о том, как привлечь трафик. В системе PromoPult вы можете запустить рекламу в Яндексе и Google на полном автомате. С PromoPult не нужно быть профи, чтобы получать клиентов из контекста!
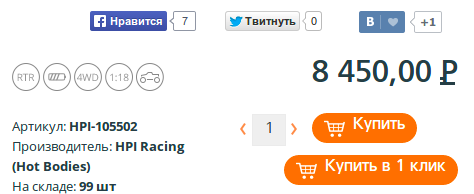
Наличие двух похожих кнопок «Купить» и «Купить в 1 клик», используемой для вывода формы обратного звонка, может сбить пользователя с толку. Любое сомнение при совершении заказа будет играть не в вашу пользу. В данном случае для формы отправки номера телефона лучше использовать виджет обратного звонка.
Правильно

Неправильно

Также стоит поэкспериментировать с цветами, формой и расположением кнопок «Купить». Например, считается, что зеленая кнопка больше располагает к покупке, чем красная (этот цвет ассоциируется с опасностью). Также часто встречаются оранжевые и синие кнопки.
9. Добавьте полезный функционал
Повышению конверсии способствует полезный функционал:
- инструмент сравнения товаров;
- возможность добавить товары в избранное;
- подписка на уведомления о поступлении товара или снижении цены;
- возможность поделиться товаром в соцсетях;
- инструмент подбора размера и т. п.
Зачастую покупка товара происходит только при повторных визитах: сперва пользователь изучает ассортимент и присматривается к товару, а затем, спустя некоторое время, возвращается на сайт и совершает покупку. Интеграция соответствующих кнопок поможет увеличить количество заказов.
Правильно

10. Разместите информацию о наличии, оплате и доставке
Помимо описания товара, его изображения и кнопки заказа в карточке рекомендуется отражать информацию о способах оплаты и условиях доставки.
Значки платежных систем, размещенные рядом с ценой и кнопкой «Купить», повышают доверие к интернет-магазину и положительно влияют на конверсию.
Совершая заказ, пользователю также важно понимать, каким образом он может получить товар и какова стоимость доставки. Желательно предоставить клиенту несколько альтернативных вариантов: самовывоз, курьером или транспортной компанией, отправку почтой. Наличие разветвленной сети пунктов самовывоза с указанием списка адресов и их местоположением на карте даст вам дополнительное конкурентное преимущество.
Информируйте покупателя о наличии или отсутствии товара, сообщите о предоставляемых гарантиях и возможности возврата товара. Все это повысит лояльность покупателя и будет способствовать принятию решения о покупке.
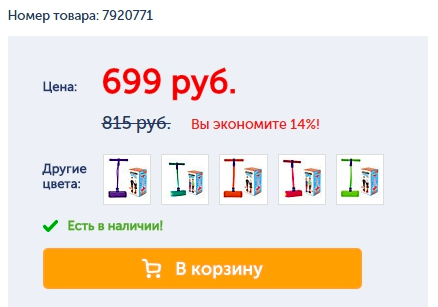
Правильно

Неправильно

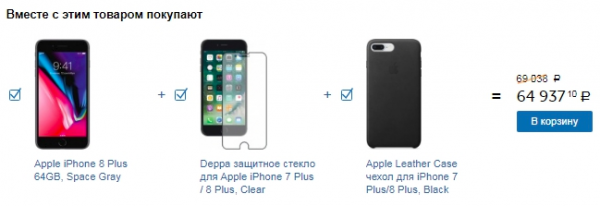
11. Проработайте блок рекомендованных товаров
Успешный интернет-магазин умеет не только продать товар, за которым клиент пришел на сайт, но и привлечь его внимание к другим позициям на сайте. Для этого служит блок рекомендаций в карточке товара. В этот блок можно поместить связанные, дополняющие или альтернативные позиции к текущей. Для комплекта (связанных и дополняющих товаров) можно предложить скидку для большей мотивации к покупке.
Правильно

Неправильно

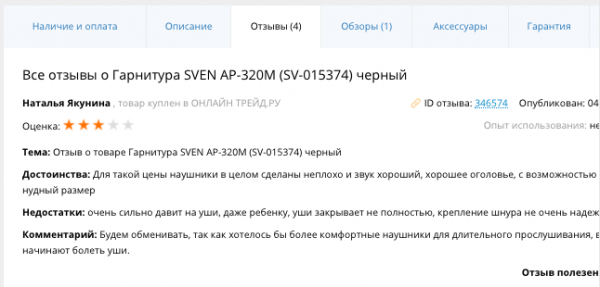
12. Публикуйте отзывы
Часто владельцы интернет-магазинов пренебрегают сбором отзывов или публикуют их в отдельном разделе сайта, причем даже в виде картинок. Между тем блок отзывов на странице товара позволяет уникализировать контент и раскрыть сильные и слабые стороны продукции. Не нужно бояться этого. Магазин, позволяющий пользователям открыто обсуждать преимущества и недостатки товаров, вызывает у потребителей больше доверия. А если правильно работать с негативом, то плохие отзывы вам вообще не страшны.
Реализовать блок отзывов можно с помощью специальных виджетов, в том числе социальных сетей. А мотивацией к отзыву может быть скидка или начисление бонусных баллов (хотя зачастую достаточно просто попросить).
Правильно

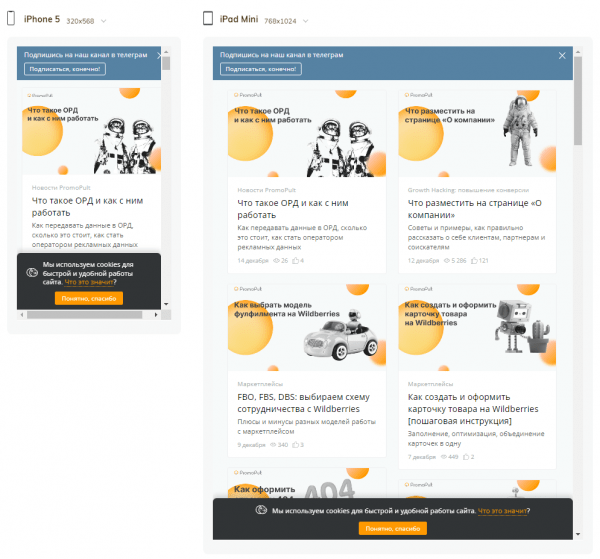
13. Проверьте адаптацию под мобильные устройства
Перевод Гуглом сайтов на mobile-first индекс привел к тому, что больше нельзя игнорировать адаптацию верстки под мобильные устройства. Тем более что во многих сферах ecommerce доля мобильного трафика превышает 50%.
Что нужно сделать:
- при разработке карточки товара прежде всего учитывайте то, насколько удобно ею пользоваться с мобильных устройств;
- оптимизируйте скорость загрузки страниц (используйте асинхронные скрипты и разместите их внизу страницы, включите кеширование, Gzip-сжатие, сожмите изображения);
- размещайте один и тот же контент в мобильной и десктопной версии.
Правильно

Неправильно

Читайте также:
Мобильная адаптация ТОП-20 интернет-магазинов России [исследование]
14. Не забудьте про микроразметку
Структурирование данных карточки товара с помощью микроразметки позволяет:
- упростить поисковым системам понимание контента на странице;
- улучшить сниппет товарной страницы в результатах поиска.
Для описания товаров в Schema.org есть специальный тип — «Product». Описать можно различные параметры: название товара, бренд, модель, год выпуска и т. п. Также есть типы «AggregateRating» и «Review», которые позволяют передать информацию о рейтинге товара и отзывах.
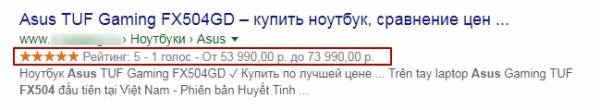
Если все сделать правильно, сниппет будет выглядеть примерно так:

Для упрощения работы с микроразметкой есть формат JSON-LD — если сайт адаптируется под аудиторию Google, он будет в приоритете. Яндекс же пока его не понимает, поэтому придется размечать данные с помощью microdata или RDFa.
Чек-лист по SEO для карточки товара
Итак, чтобы ничего не упустить, пройдитесь по чек-листу и убедитесь, что у вас все хорошо:
- настроены человекопонятные URL;
- соблюдается правильное зонирование карточки товара;
- оптимизирован заголовок;
- добавлено полезное описание и заводские характеристики товара;
- настроены «хлебные крошки»;
- указана цена товара (и точная сумма скидки, если она есть);
- добавлены качественные фото с разных ракурсов;
- установлена заметная кнопка «Купить» или «В корзину»;
- внедрены полезные инструменты сравнения, подбора товара, кнопки соцсетей;
- есть информация о наличии, оплате и доставке;
- используются блоки рекомендованных товаров;
- есть отзывы реальных покупателей;
- карточка, как и сайт в целом, адаптирована для мобильных устройств;
- внедрена микроразметка.
Шаблона идеальной карточки товара не существует — как не существует шаблона для создания идеального сайта. Для разных категорий товаров и услуг создание карточки товара требует индивидуального подхода. Проведите аудит вашей товарной страницы в SEO-модуле PromoPult, и при выявлении недочетов закажите их устранение у специалистов системы. Также не забывайте тестировать все проводимые изменения. Ведь то, что кажется лучшим вариантом исполнения, не всегда может совпадать с мнением потребителей.
Источник: blog.promopult.ru