- 1. Проанализируйте целевую аудиторию
- 2. Адаптируйте шаблон для просмотра на мобильных устройствах
- Мобильная версия
- Преимущества
- Недостатки
- Динамический показ
- Преимущества
- Недостаток
- Адаптивный дизайн
- Преимущества
- Недостатки
- 3. Упростите дизайн
- 4. Поработайте над улучшением юзабилити
- 5. Ускорьте загрузку страниц
- 6. Используйте социальные кнопки
- 7. Оптимизируйте контент
- 8. Не ограничивайте доступ к контенту
- 9. Оставайтесь в тренде
- 10. Не забывайте анализировать сайт на мобилопригодность
Игнорировать адаптацию сайта под мобильные устройства нельзя. И дело не только в требованиях поисковых систем. Сейчас более половины глобального веб-трафика и более 70% трафика в Рунете приходится на смартфоны и планшеты. Собрали чек-лист из основных правил оптимизации сайтов под мобайл. Проверьте, всё ли реализовано на вашем ресурсе.
1. Проанализируйте целевую аудиторию
Прежде чем приступать к мобильной оптимизации, проанализируйте целевую аудиторию по следующим параметрам (например, с помощью стандартных отчетов Яндекс.Метрики):
- демография (пол и возраст);
- география (из каких регионов больше всего переходов);
- устройства (какие устройства наиболее популярны среди ваших посетителей — десктопы, мобильные телефоны или планшеты);
- операционные системы (Android, iOS, Windows 10 и т. д.);
- поведение на сайте (глубина просмотра, время на сайте, отказы и т. п.).
Зная профиль целевой аудитории, вы сможете адаптировать дизайн и контент под потребности посетителей.
2. Адаптируйте шаблон для просмотра на мобильных устройствах
Есть три принципиально разных подхода к мобильной адаптации — все они описаны в документации Google для разработчиков. Каждый из них имеет свои преимущества и недостатки.
Мобильная версия
В этом случае будет два сайта — десктопный и мобильный. Версия для мобильных размещается на новом домене (вида m.site.ru).
Преимущества
- дизайн сайта полностью заточен под мобильные устройства, нет нужды искать компромисс;
- вебмастера имеют возможность оптимизировать контент в соответствии со спецификой просмотра на мобильных;
- дорабатывать сайты можно независимо друг от друга;
- проще добиться высокой скорости загрузки.
Недостатки
- необходимость полноценного администрирования нового сайта;
- из-за раздельного обслуживания растут затраты при внесении изменений.
Динамический показ
В этом случае дизайн адаптирован для конкретных разрешений экранов. Линии сетки и расположения элементов имеют фиксированные размеры для разных устройств.
Преимущества
- простота разработки;
- нет необходимости отдельно вносить изменения в мобильную версию;
- вебмастерам проще контролировать, как будет выглядеть дизайн и контент на разных устройствах.
Недостаток
Возможны проблемы при отображении на устройствах, размеры экранов которых не совпадают с указанными разработчиками.
Адаптивный дизайн
В этом случае макет сайта точно подгоняется под любой размер дисплея.
Преимущества
- корректное отображение на всех устройствах;
- нет необходимости отдельно вносить изменения в мобильную версию.
Недостатки
- сложность разработки, особенно для уже существующих проектов;
- могут возникнуть проблемы с адаптацией блоков на сайтах со сложным дизайном.

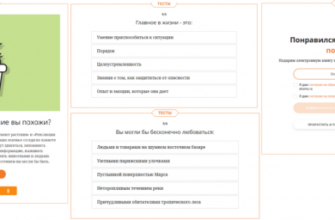
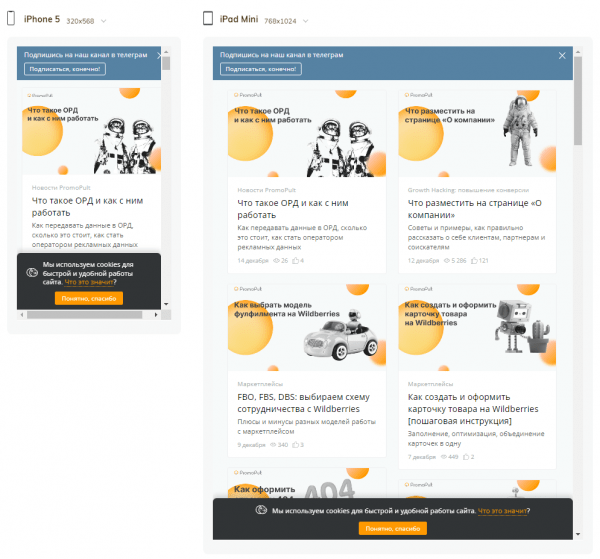
В блоге PromoPult используется адаптивный дизайн, который подстраивается под экраны любых устройств (источник — Screenfly)
Помимо указанных способов адаптации можно использовать плагины для популярных CMS. Например, для WordPress есть WPtouch, WP Mobile Menu и другие. Это дешевое решение, но корректность работы сайтов иногда оставляет желать лучшего. Для блогов это выход, но для сложных проектов такое решение неприемлемо.
Читайте также:
Топ-35 ошибок юзабилити и дизайна сайта
3. Упростите дизайн
Дизайн адаптивной версии сайта должен быть простым и лаконичным. Сегодня популярен так называемый «плоский дизайн» — минимализм, упрощающий восприятие информации и пользование сайтом.

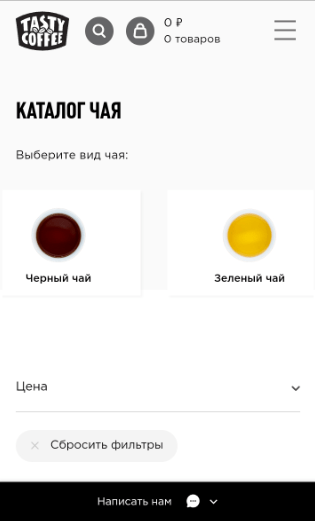
Пример минимализма в дизайне интернет-магазина кофе и чая
Также при разработке мобильного сайта стоит забыть о flash-плеерах, виджетах и всплывающих окнах. Эффект параллакс тоже стоит оставить в стороне, так как он воспроизводится далеко не на всех мобильных ОС и замедляет прорисовку страниц.
4. Поработайте над улучшением юзабилити
При разработке навигации, прежде всего, думайте о пользователе и его удобстве. Любая страница должна быть доступна в пару кликов — без сложных фильтров и списков. Для звонка в один клик правильно прописывайте формат номера с кодом страны и города +7 495 … и делайте телефон ссылкой. В коде это может выглядеть, например, так:
<a href="tel:+74951234343">+7(495)123-43-43</a>
Предусмотрите авторизацию через соцсети. Одним словом — старайтесь минимизировать любые действия посетителей до цели.
Вместо курсора мышки на смартфоне используется палец, так что все элементы должны быть достаточного размера. Человек не должен увеличивать изображение, чтобы кликнуть по какому-либо элементу. Не используйте шрифты с засечками, завитушками, курсив. Оптимальный размер шрифта — 16 пикселей, высота строки — 1,2 em.
Как сделать юзабилити аудит сайта самостоятельно, подробно рассказали здесь. А топ ошибок юзабилити и дизайна собрали в этой статье.
5. Ускорьте загрузку страниц
Ускорение загрузки, с одной стороны, улучшает поведенческие факторы, а с другой, позитивно влияет на ранжирование. Используйте различные сервисы сжатия:
- HTML и скриптов (HTML compressor или Gzip);
- кода CSS (CSS minifier или CSS compressor);
- JS кода (Javascriptcompressor, jscompress и др.);
- изображений (Optimizilla, EWWW Image Optimizer и др.);
- используйте кеш браузера.
Проверить скорость загрузки страниц и увидеть возможные проблемы можно с помощью сервиса PageSpeed Insights. Гайд по работе с ним найдете по этой ссылке.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
6. Используйте социальные кнопки
Пользователи мобильных активно репостят контент. Не лишайте их такой возможности. Так вы обеспечите себе дополнительный трафик и улучшите социальные сигналы. Добавьте кнопки-ссылки на самые популярные соцсети, но не более 4-5 в видимой части экрана, в противном случае кнопки будут или слишком маленькими, или займут много места. О плагинах WordPress для кнопок социальных сетей рассказали в этой подборке.
Читайте также:
Увеличили видимость сайта пластиковых окон в поиске до 46% за месяц [кейс PromoPult]
7. Оптимизируйте контент
Контент нужно создавать не только с учетом удобства его просмотра на небольших экранах, но и поведения мобильных пользователей.
Следуйте таким правилам:
- линейность контента (самое важное – на первом экране и далее по убыванию);
- используйте короткие заголовки (их можно быстро прочесть);
- разбейте текст на короткие, но содержательные абзацы (область экрана мобильного намного меньше, чем ПК, и если пользователя с первых строк не увлечь, он быстро потеряет интерес; избегайте воды в тексте и пустых рассуждений);
- добавьте элементы навигации по статье (содержание и якоря, кнопки «вверх», «вниз», «читать»);
- предусмотрите возможность отправить статью на почту (далеко не у всех есть время дочитать до конца — такая полезная функция даст возможность позже почитать заинтересовавший материал);
- адаптируйте таблицы для просмотра на мобильных (используйте специальные плагины, скрипты или элемент горизонтальной прокрутки только для таблицы).
8. Не ограничивайте доступ к контенту
Некоторые веб-дизайнеры, вместо того чтобы адаптировать весь контент для мобильных, частично скрывают его. Обычно это делают по причине сложности шаблона, но это неверный подход. Предлагать «облегченную» версию — это несправедливо по отношению к мобильным пользователям. Работать нужно в направлении упрощения и оптимизации дизайна, а не урезания контента.
9. Оставайтесь в тренде
Отслеживайте актуальные тренды в сфере дизайна и юзабилити и оперативно вносите изменения, чтобы не остаться «позади паровоза». Например, сегодня актуально:
- модульный дизайн (контент группируется в блоки, которые выстраиваются в одну ленту или несколько лент в зависимости от размера экрана);
- плоский дизайн (тени, полутени, объем — это все осталось в прошлом);
- подход mobile first (раньше сайты делали для ПК, а потом в силу необходимости адаптировали для мобильных — сегодня все наоборот).
Изучите подробное руководство по Mobile First в Google — часть 1, часть 2, часть 3.
10. Не забывайте анализировать сайт на мобилопригодность
Периодически проводите проверку сайта на соответствие требованиям поисковиков к мобильной адаптации. В Google это можно сделать в специальном онлайн-сервисе. Просто вводите адрес страницы и ждете результата проверки. Все обнаруженные ошибки лучше поскорее исправить.
Для проверки мобилопригодности в Яндексе добавьте сайт в Яндекс.Вебмастер, а потом перейдите в раздел «Инструменты» / «Проверка мобильных страниц» и введите адрес сайта.
Если нет времени самостоятельно разбираться с проверкой и ошибками в мобильном отображении сайта, регистрируйтесь в PromoPult и выбирайте инструмент «Поисковое продвижение (SEO)». Ваш сайт проверят по чек-листу, выявят недочеты, а работы по исправлению можно доверить специалистам PromoPult.
Адаптация для мобильных — это не только фактор ранжирования, но и способ увеличить трафик и улучшить поведение пользователей на сайте. Облегчите взаимодействие пользователя с сайтом — и вы повысите конкурентоспособность и продажи.
Источник: blog.promopult.ru