- 1. Технологии
- Адаптивный дизайн или отдельная мобильная версия
- Скорость загрузки сайтов
- 2. Базовые элементы дизайна
- Закрепленное меню вверху страницы
- Кликабельный номер телефона
- Гамбургер-меню
- Страница со списком точек продаж
- Заметная корзина
- Фиксированное промо внизу экрана
- Слайдер на главной с ротацией баннеров
- Поле поиска в шапке сайта
- Виджет онлайн-консультанта
- 3. Фильтры в каталоге
- Наличие фильтра
- Фиксация фильтра при прокрутке страницы
- Множественный выбор параметров фильтра одновременно
- Удобный выбор вариантов цвета товара
- Выбор цены в фильтре
- 4. Элементы страницы каталога
- Автоподгрузка товаров в каталоге вместо пагинации
- Возможность посмотреть несколько фото товара прямо из каталога
- Акцент на новинках ассортимента
- Просмотр вариантов товара на странице категорий
- Социальные доказательства
- Хорошо заметные скидки
- Отображение карточек товаров в каталоге: плитка или список
- Возможность добавить товар в корзину из каталога
- Опция: «Добавить в сравнение»
- 5. Функционал карточек товара
- Увеличение картинки по клику или жестами
- Наличие видео о товаре
- Кнопки «Поделиться» для репоста страницы товара в соцсети
- 6. Персонализация предложений
- Блок рекомендованных товаров
- Блок просмотренных товаров
- Другие предложения
- 7. Добавление товара в корзину
- После добавления товара в корзину пользователь остается в каталоге
- Предпросмотр корзины с добавленным товаром
- Предпросмотр корзины при добавлении товара
- 8. Корзина
- Фото и небольшое описание товара в корзине
- Информация по срокам доставки
- Информация о бонусах и «плюшках»
- Функция «Сохранить корзину»
- Дублирование кнопки оплаты
- 9. Страница оформления заказа
- Возможность купить без регистрации/авторизации
- Аккордеоны (разворачивающиеся разделы)
- Динамическая проверка полей
- Автозаполнение полей
- Суммарная информация о заказе
- В мобильном юзабилити креатив не нужен
Мобильная версия сайта — must have в текущих реалиях. Все к этому идут, но пока не дошли полностью.
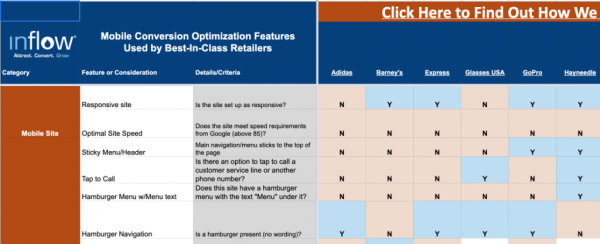
Лидеры отрасли должны задавать планку остальным игрокам. Мы провели исследование 20 топовых интернет-магазинов России. Оценили мобильные версии их сайтов по 44 параметрам. Все параметры поделили на девять групп:
Интернет-магазины для исследования взяли из рейтинга DataInsight (рейтинг за 2018 год). Это ключевые игроки в своих отраслях, с которых берут пример другие участники рынка.
Параметры для оценки взяли из подобного исследования западных интернет-магазинов.

В исследовании, которое мы взяли за ориентир, намного больше параметров (больше сотни). Для оценки российских интернет-магазинов выделили только наиболее значимые критерии.
Посмотреть таблицу с оценками по каждому магазину
Ниже разберем каждый из 44 параметров, по которым проводилась оценка и постараемся найти основные закономерности.
Дисклеймер. Мы не даем оценку «хорошо/плохо», мы лишь показываем вам, как часто используются разные механики.
- Любая, даже самая привлекательная функция может оказаться бесполезной, если свойства товара или особенности поведения покупателя ей противоречат. Не имеет смысла принуждать к регистрации, например, если ваш товар покупают раз в год-полтора. Логин просто будет забыт.
- Внедрение любой функции — это затраты. Причем это не только оплата работы программиста, но и затраты на последующую поддержку. Кроме того, вы можете придумать функцию, которая не будет поддерживаться автоматически, а значит, что-то придется делать вручную — а это время и ошибки.
Поэтому — рассматривайте этот разбор как рекомендации, которые вы можете позаимствовать (или нет). Преимущество собранных примеров в том, что все они взяты у лидеров рынка, которые тестировали свои решения на больших объемах.
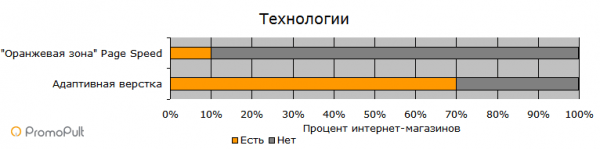
1. Технологии
Общая картина. Вместо отдельной мобильной версии сайта большинство интернет-магазинов предпочитают адаптивную верстку. А скорость загрузки почти у всех хромает.

Адаптивный дизайн или отдельная мобильная версия
Адаптивный сайт: 14 / Мобильная версия: 6
Тут все хорошо. Адаптивный сайт — более выгодное решение по сравнению с отдельной мобильной версией. В большинстве случаев от специально созданной мобильной версии больше проблем, чем преимуществ:
- нужно тратить дополнительные ресурсы на администрирование;
- контент мобильной и основной версии дублируется — плохо для SEO;
- дополнительные затраты на поддержку и обновление исходного кода.
Адаптивность от этого всего избавляет.
Скорость загрузки сайтов
Хорошая: 2/ Плохая: 18
С этим у большинства сайтов существенные проблемы. Статистика по сайтам из нашей выборки распределяется так:
| Зона в Google PageSpeed Insights | Баллов | Количество сайтов |
|---|---|---|
| Зеленая | 90 и больше | 1 |
| Оранжевая | от 50 до 89 | 1 |
| Красная | менее 50 | 18 |
На низкую скорость влияет обилие высококачественных изображений и скриптов на страницах сайтов.
Если у вас интернет-магазин — хорошо поработайте над оптимизацией скорости загрузки страниц. Для мобильных скорость особенно важна, так как это один из факторов ранжирования в мобильной выдаче. Долго грузится сайт — готовьтесь терять позиции.
Да и посетитель может не дождаться загрузки товаров.
Система PromoPult — рекламный комплекс для привлечения клиентов из интернета. SEO, PPC, SMM в одном аккаунте. Полная автоматизация, готовые чек-листы, точные настройки. Комплексное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
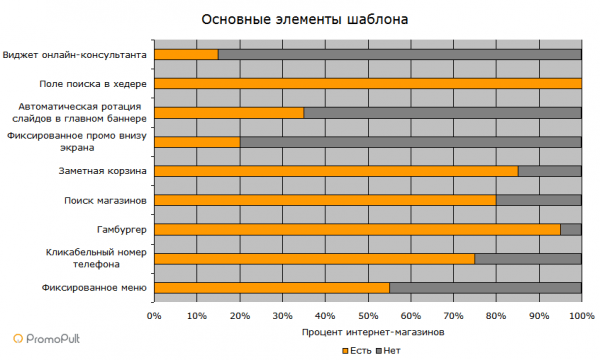
2. Базовые элементы дизайна
Общая картина. Есть набор элементов, которые присутствуют у большинства интернет-магазинов:
- гамбургер-меню;
- поле поиска в шапке сайта;
- хорошо заметный значок корзины;
- номер телефона, по которому можно кликнуть и сразу позвонить.
Эти элементы — базовый минимум того, что должно быть на странице магазина.
Другие элементы (например, фиксация меню или виджет онлайн-чата с поддержкой) не являются обязательными: это нужно тестировать.

Закрепленное меню вверху страницы
Используют: 11/ Не используют: 9
С незначительным перевесом в сравнении побеждают сайты с фиксированным меню: при прокрутке страницы меню и ключевые элементы шапки сайта всегда отображаются в верхней части экрана. Это удобно для навигации и позволяет пользователю воспользоваться нужной функцией в любой момент. Например, при прокрутке раздела каталога в самый низ не нужно возвращаться наверх — можно прямо с этой позиции воспользоваться полем поиска.

При реализации фиксированного меню главное не перестараться и соблюдать баланс: меню не должно конфликтовать с другими элементами экрана.
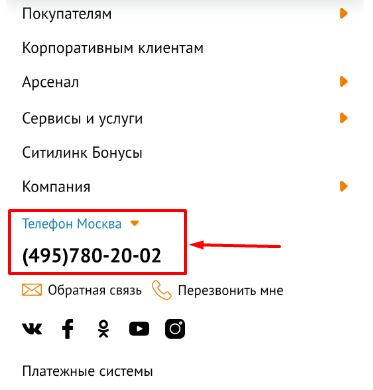
Кликабельный номер телефона
Используют: 15/ Не используют: 5
Если номер кликабельный, можно просто кликнуть и нажать кнопку вызова. Это очень удобная опция для пользователей, которые заходят на сайт с мобильных. Если номер некликабельный, придется копировать его (что не очень удобно делать со смартфона) и вставлять в приложение для звонков.
Всегда делайте номер телефона кликабельным. А так — не делайте:

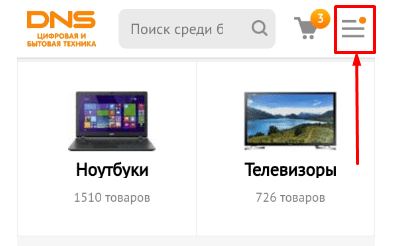
Гамбургер-меню
Используют: 19/ Не используют: 1
Тренд очевиден, но не стоит зацикливаться на этом формате. Ключевой фактор при принятии решения о виде меню — особенности ЦА. Если вашим клиентам меню «гамбургер» привычно — делайте так. Для консервативной аудитории гамбургер может оказаться непривычным и непонятным элементом интерфейса. Тогда лучше использовать обычное текстовое меню. Но таких пользователей все меньше.

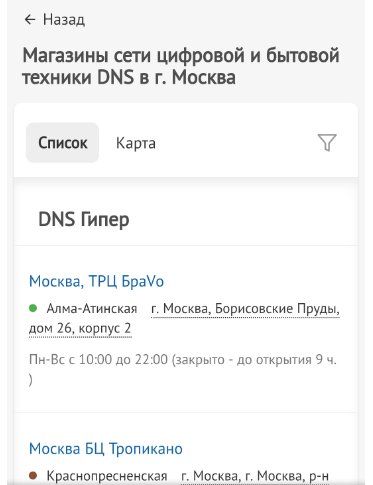
Страница со списком точек продаж
Используют: 16 / Не используют: 4
Еще одна полезная функция для магазинов с сетью офлайн-точек (например, физических магазинов или точек самовывоза) — поиск ближайшего магазина. Идеальный вариант реализации — поиск по местоположению клиента.
Для удобства пользователей следует дать возможность посмотреть адреса магазинов в виде списка или на карте.

Если физических магазинов у вас нет, укажите список пунктов доставки. Здесь также нужна возможность подобрать пункт доставки по местоположению.
Рекомендация. Используйте веб-аналитику. Если страницу с адресами торговых точек (или пунктов доставки) посещают достаточно часто, добавьте ссылку на нее в шапке сайта.
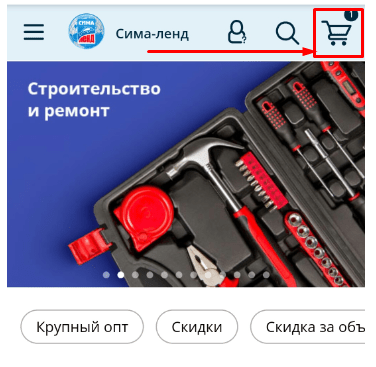
Заметная корзина
Используют: 17 / Не используют: 3
Еще один базовый элемент, который пользователи ожидают увидеть в привычном месте и в привычном виде. Оптимальное расположение иконки корзины — в правом верхнем углу (в шапке сайта). Сама иконка должна выглядеть как корзина или тележка.
Если возникнет соблазн покреативить и создать уникальную иконку, трижды подумайте: не запутаете ли вы пользователя, который ищет привычную иконку.

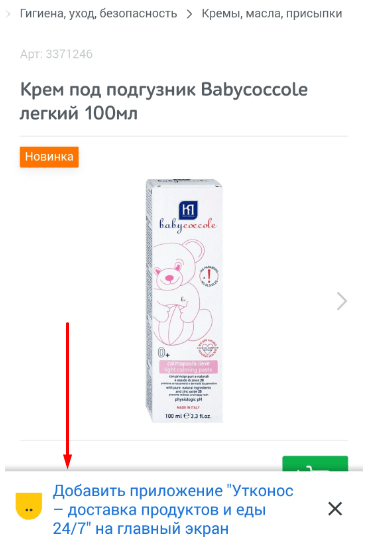
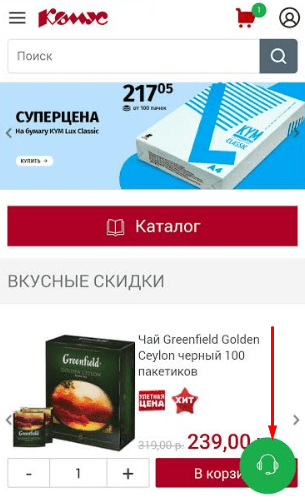
Фиксированное промо внизу экрана
Используют: 4 / Не используют 16
Неплохой вариант показать пользователям специальные предложения, акции или призывы к действию — разместить их в нижней части экрана. Позаботьтесь о том, чтобы фиксированный элемент с предложением можно было скрыть.

Слайдер на главной с ротацией баннеров
Используют: 7 / Не используют: 13
Слайдер с автоматической ротацией баннеров в верхней части экрана — хорошее решение для десктопной версии сайтов. А вот на мобильных от таких баннеров отказалось большинство интернет-магазинов из нашей выборки — и правильно сделали. Карусель — достаточно старый элемент продающего сайта, и у многих он уже находится в «слепой зоне».
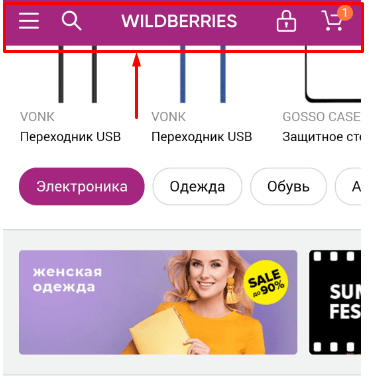
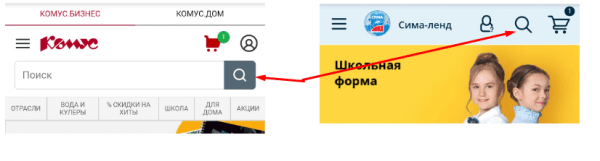
Поле поиска в шапке сайта
Используют: 20 / Не используют: 0
Поиск — еще один обязательный элемент, который должен быть заметным и доступным в шапке сайта. Для экономии места (это важно в мобильной версии сайта) можно разместить только значок лупы. После нажатия на значок — открывать поле для ввода поискового запроса.

Для сравнения: у «Комуса» по умолчанию развернуто поле поиска — занимает целую строку. «Сима-ленд» использует более компактное решение.
Виджет онлайн-консультанта
Используют: 3 / Не используют: 17
Для интернет-магазинов виджет онлайн-консультанта — нужная и полезная вещь. Пользователи могут задать вопрос и получить оперативный ответ или консультацию. Для десктопных версий это однозначно must have.
При отображении сайта на мобильных устройствах от виджета скорее больше вреда, чем пользы. Иконка или бар виджета перекрывает основной контент, а спрятать его зачастую нельзя.

Чтобы принять решение взвешенно — протестируйте. Например, для тестирования можно использовать бесплатный онлайн-консультант GetSale. Установите его на сайт, а через месяц соберите статистику по обращениям пользователей. Если клиенты активно пользуются виджетом — оставляйте, если не пользуются совсем — убирайте.
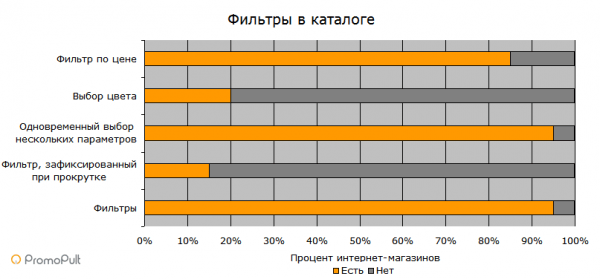
3. Фильтры в каталоге
Общая картина. Если в категории больше 20 товаров — вам нужен фильтр:
- с одновременным выбором нескольких параметров;
- с возможностью выбора ценового диапазона;
- если в ассортименте есть товары разного цвета — с наглядным указанием цвета (с помощью кружочков или маркеров).

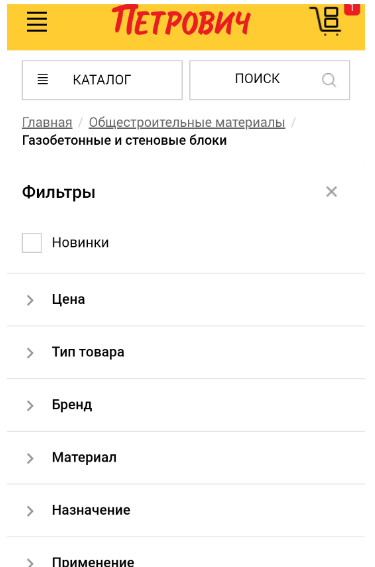
Наличие фильтра
Используют: 19 / Не используют: 1
Фильтры есть у всех интернет-магазинов из нашей выборки, кроме одного. Наличие фильтра — однозначно правильное решение, так как для пользователей это понятный и ожидаемый элемент функционала, который помогает быстрее и проще находить нужные товары.

Фиксация фильтра при прокрутке страницы
Используют: 3 / Не используют: 17
Фиксация фильтра при скролле (как в случае с фиксацией меню) — пока что недостаточно распространенное решение. Такое отображение фильтра позволяет вернуться к выбору параметров фильтрации из любой позиции на странице.

Множественный выбор параметров фильтра одновременно
Используют: 19 / Не используют: 1
Практически для любого товара, где нужен фильтр, нужна также и возможность выбирать одновременно несколько параметров. Например, при выборе одежды нужно выбрать бренд, размер, цвет и ткань.
В фильтрах всех интернет-магазинов из нашей выборки есть такая возможность. Только у одного сайта вообще нет фильтров, соответственно — ничего нельзя и выбрать.

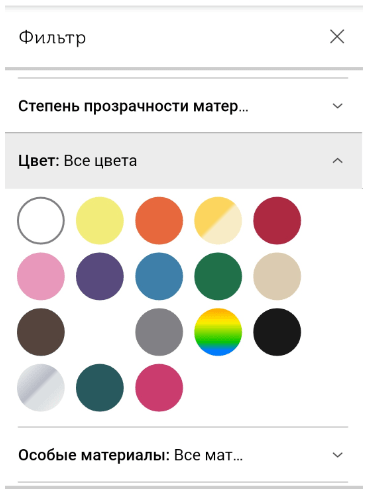
Удобный выбор вариантов цвета товара
Используют: 4 / Не используют: 16
Для удобства клиентов в фильтре по цвету лучше всего наглядно показывать цвет. Например, в виде цветных кружочков. Как вариант — название цвета текстом и соответствующий цветовой маркер.

Вариант похуже — только текстовое описание цвета. Если цветов три (черный, белый и красный) — это может сработать. Но для большого количества оттенков лучше показывать наглядно, чтобы пользовал точно понимал, какой цвет подразумевается.
Увы, большинство магазинов пока что используют только текст.
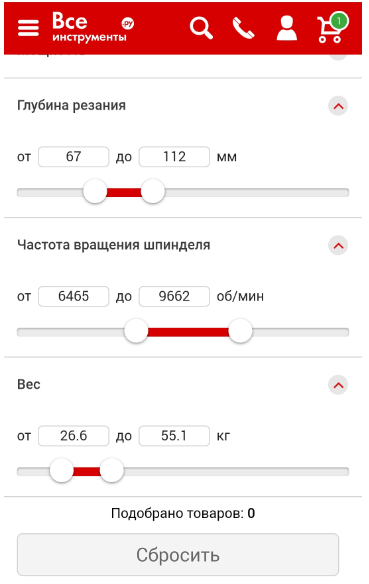
Выбор цены в фильтре
Используют: 17 / Не используют 3
Полезный фильтр, с его помощью клиент может быстро подобрать товар, который устраивает его по цене. Этот фильтр используют практически все сайты. У некоторых магазинов его нет — аргументируют это тем, что акцентируют внимание в первую очередь на товаре и его качествах, а не на цене.
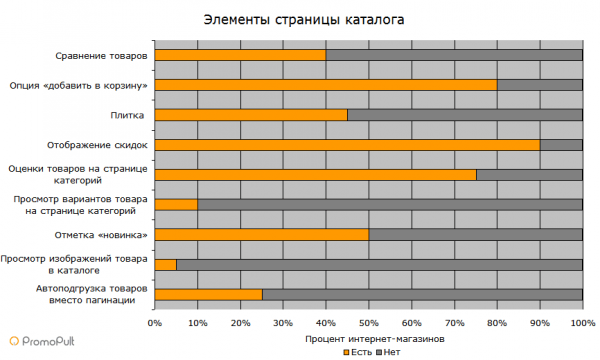
4. Элементы страницы каталога
Общая картина. У большинства интернет-магазинов можно:
- добавить товар в корзину прямо из каталога (не переходя в карточку товара);
- посмотреть оценки и количество отзывов к товарам.
Пока не используют:
- отображение нескольких фотографий товара в каталоге (такая возможность есть только у одного магазина из выборки);
- автоподгрузку списка товаров — у большинства реализована стандартная пагинация.

Автоподгрузка товаров в каталоге вместо пагинации
Используют: 3 / Не используют: 17
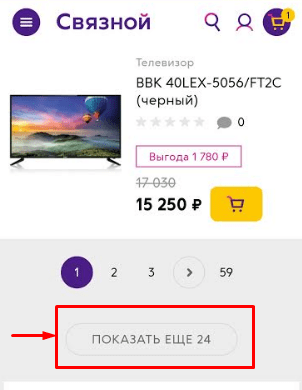
Для вывода товаров в категории каталога большинство пока что используют стандартную пагинацию. С точки зрения мобильного юзабилити удобнее не переключаться между страницами, а просто пролистывать страницу вниз с автоматической подгрузкой карточек. Такое решение пока только у трех магазинов.
Есть еще одно неплохое решение — промежуточное. Сохраняется пагинация для навигации по страницам с фиксированным количеством карточек товаров. Дополнительно отображается кнопка «Показать еще».

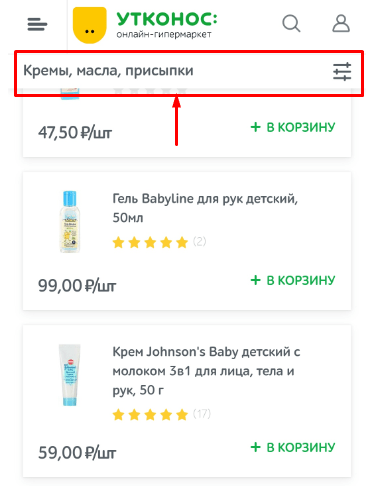
Возможность посмотреть несколько фото товара прямо из каталога
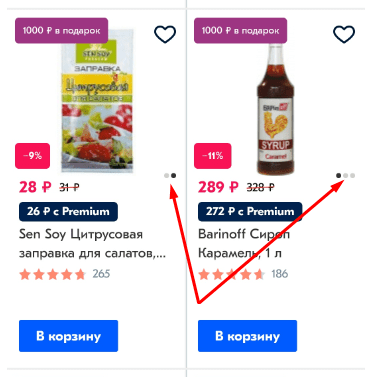
Используют: 1 / Не используют: 19
Большинство интернет-магазинов показывают в каталоге 1 картинку для каждого товара. Чтобы посмотреть все фото — нужно переходить непосредственно в карточку товара.
Только один магазин из выборки (Озон) использует более удобное решение: в каталоге можно пролистать доступные фото каждого товара.

Акцент на новинках ассортимента
Используют: 10 / Не используют: 10
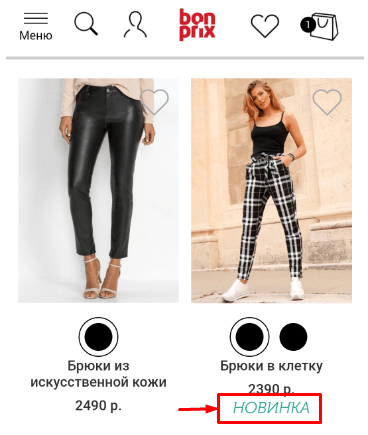
Стикер на карточке товара или отметка «Новинка» — хороший способ привлечения внимания посетителей магазина. Эта отметка более эффективна тогда, когда у вас есть постоянные клиенты с высоким показателем возврата. Таким клиентам могут быть интересны новые товары в ассортименте. Но и новых посетителей скорее привлечет новинка.

Просмотр вариантов товара на странице категорий
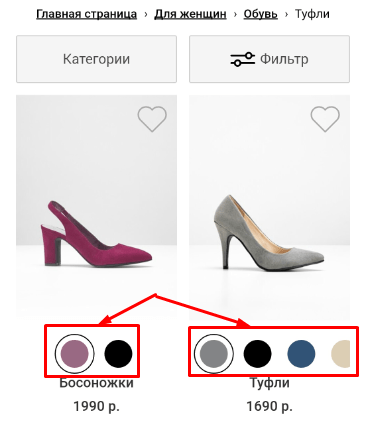
Используют: 2/ Не используют: 18
Для товаров с несколькими вариантами расцветки полезно реализовать функцию просмотра этих вариантов (например, для одежды или обуви). В десктопных версиях эта функция доступна не только в карточке товара, но и на странице категории. Это удобно, так как можно просмотреть сразу несколько товаров в разных вариантах расцветки.
В мобильных версиях не всегда целесообразно добавлять эту функцию на странице категории. Пальцем неудобно попадать в небольшие значки для переключения вариантов. Возможное решение: указать текстом, что есть несколько вариантов цветов, а возможность переключения и просмотра реализовать уже в карточке товара. Там все элементы можно сделать более крупными и удобными.

Социальные доказательства
Используют: 15 / Не используют: 5
Оценки товара и отзывы — элементы социальных доказательств, которые могут повышать доверие новых клиентов к товару и к магазину в целом. Большинство магазинов из нашей выборки используют эти элементы — можем сделать вывод, что они приносят пользу.
В любом случае эффект от наличия оценок и отзывов можно протестировать и замерить. Для некоторых товаров это действительно может отразиться на продажах.

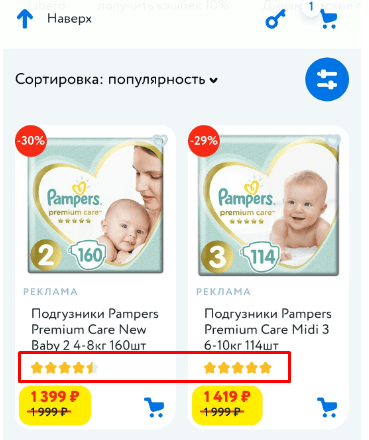
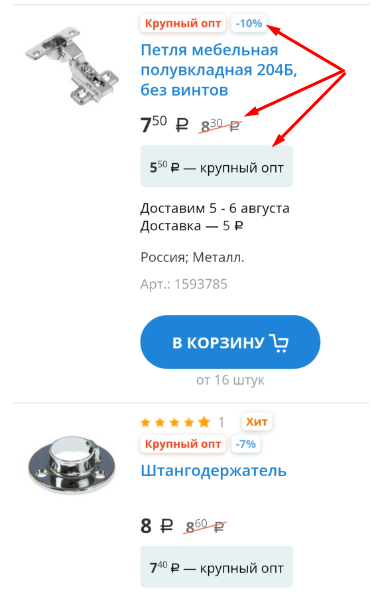
Хорошо заметные скидки
Используют: 18/ Не используют: 2
Цены со скидками должны быть хорошо заметными и выделяться на фоне обычных товаров (без скидок). Стандартный формат отображения:
- зачеркнутая цена без скидки;
- цена со скидкой — крупным шрифтом (также можно выделить цветом).
В карточке товара стоит указывать сколько клиент экономит при покупке. Например, с формулировкой «Ваша экономия: 1 500 ₽».

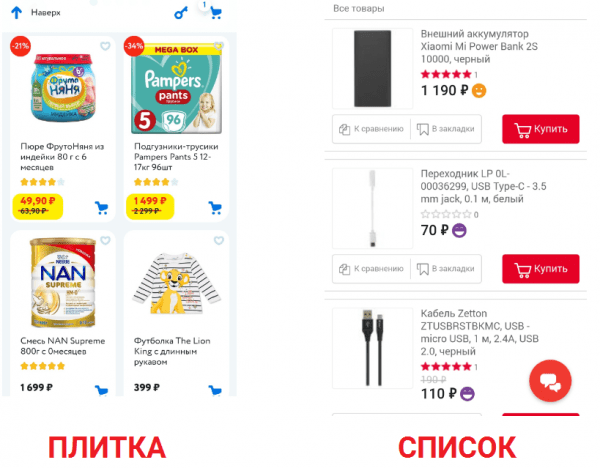
Отображение карточек товаров в каталоге: плитка или список
Плитка: 9 / Список: 11
Здесь стоит исходить из особенностей продукции, представленной в каталоге интернет-магазина. Например,
- для премиум-товаров или сложной продукции (например, технического оборудования) стоит выводить карточки списком — так пользователи смогут получить больше нужной информации;
- если ассортимент большой и нужно дать возможность пользователю просмотреть каталог — оптимально подойдет отображение плиткой.

Возможность добавить товар в корзину из каталога
Используют: 16 / Не используют: 4
У большинства магазинов товар можно добавить в корзину прямо из каталога (не переходя в карточку товара). Это удобно и полезно, если в ассортименте простые продукты, где не нужно изучать товар, вчитываться в описание и характеристики.
Для сложных товаров пользователю требуется предварительно изучить товар. Но и здесь кнопка «Добавить в корзину» на странице каталога не будет лишней — если пользователь точно знает, что хочет купить.
Опция: «Добавить в сравнение»
Используют: 8 / Не используют: 12
У большинства сайтов, у которых есть эта опция, в мобильной версии неудобно пользоваться сравнением. Тут два варианта:
- либо функционал и отображение нужно доработать (хорошо продумать, чтобы было удобно пользоваться);
- либо вовсе убрать и не показывать при просмотре со смартфонов (удобнее всего пользоваться сравнением все-таки на десктопе).
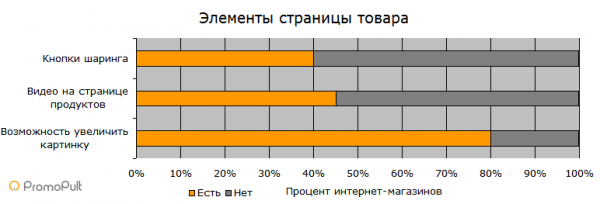
5. Функционал карточек товара
Общая картина. В карточках товара пригодятся:
- возможность увеличить изображение;
- видео с обзором товара;
- кнопки «Поделиться» для репоста страницы с товаром в соцсети.

Увеличение картинки по клику или жестами
Используют: 16 / Не используют: 4
У большинства сайтов этот функционал есть. В реализации есть два основных варианта:
- картинка увеличивается при клике (или тапе, если речь о просмотре с мобильного);
- картинку можно увеличить с помощью жестов («растянуть»).
Наличие видео о товаре
Используют: 9 / Не используют: 11
Видео хороши тем, что дают возможность пользователю наглядно посмотреть, как выглядит товар, получить полезную информацию об упаковке, комплекте, функциях и особенностях.
Снять видео для каждого товара — нереально, да и не нужно. Имеет смысл это делать для популярных товаров (на которые есть большой спрос и которые приносят хорошую прибыль магазину).
Кнопки «Поделиться» для репоста страницы товара в соцсети
Используют: 8 / Не используют: 12
Большинство магазинов не используют кнопки шеринга. Одна из возможных причин — низкая популярность опции. Поделиться можно прямой ссылкой, а если пользователь смотрит товар со смартфона, то проще и быстрее сделать скриншот страницы.
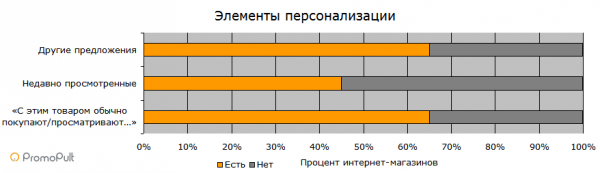
6. Персонализация предложений
Общая картина. Сопутствующие и рекомендованные товары повышают продажи. Если магазин их не использует — значит, недозарабатывает.

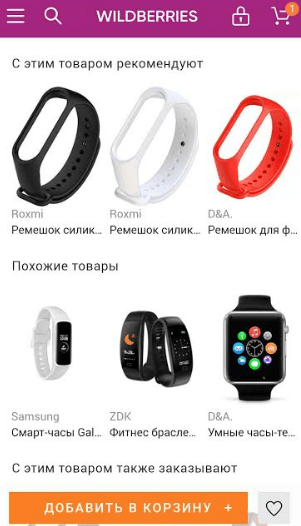
Блок рекомендованных товаров
Используют: 13 / Не используют: 7
В этом блоке можно показывать товары на основе истории заказов других пользователей, а также выводить наиболее релевантные позиции к основному товару.
Блок необходим, если пользователь выбрал товар, к которому нужны дополнения или аксессуары. Банальный пример — чехол к мобильному телефону.
Рекомендованные товары желательно показывать не только в каталоге или на страницах товара, но и в корзине. Перед оформлением заказа пользователь может увидеть полезную рекомендацию и добавить товар в корзину.

Блок просмотренных товаров
Используют: 9 / Не используют: 11
Полезный блок, который позволяет пользователю быстро вернуться к просмотренным товарам: не нужно вспоминать, в какой категории находился товар или изучать историю браузера.
55% магазинов из выборки эту опцию не используют.
Другие предложения
Используют: 13 / Не используют: 7
Добавляйте несколько блоков рекомендованных товаров. Так вы познакомите пользователя с ассортиментом и, возможно, подскажете ему нужный товар. Стоит отметить, что рекомендации и в десктопных версиях магазинов не всегда работают удовлетворительно.
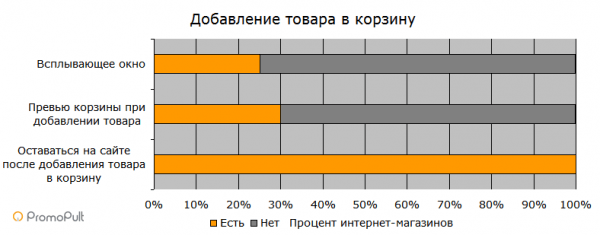
7. Добавление товара в корзину
Главное. После добавления товара в корзину пользователь должен оставаться на странице товара (или в каталоге). Дать понять, что товар добавлен в корзину, можно с помощью всплывающего окна.

После добавления товара в корзину пользователь остается в каталоге
Используют: 20 / Не используют: 0
Такая логика реализована у всех магазинов из ТОП-20. Это удобно, пользователь может оставаться в каталоге сколько угодно времени и без проблем добавлять товары в заказ.
Предпросмотр корзины с добавленным товаром
Используют: 6 / Не используют: 14
С помощью этой механики вы можете показать пользователю содержимое корзины без обязательного перехода в нее. Используют ее только 30% интернет-магазинов из выборки.
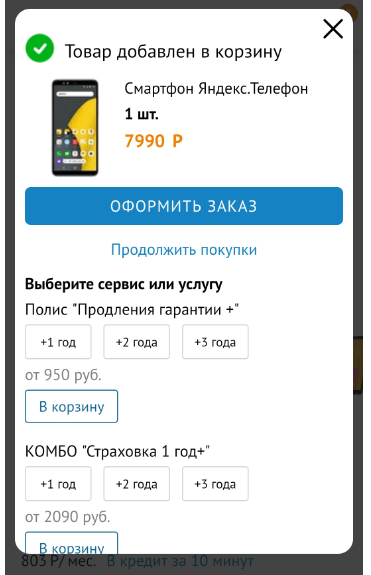
Предпросмотр корзины при добавлении товара
Используют: 5 / Не используют: 15
У 25% интернет-магазинов, которые мы проанализировали, реализован предпросмотр содержимого корзины при добавлении товара. При нажатии кнопки «Купить» товар добавляется в корзину и всплывает окно с подтверждением. Здесь можно сразу перейти к оформлению заказа или закрыть окно и продолжить покупки.

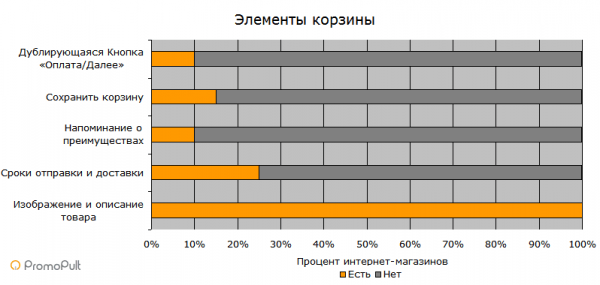
8. Корзина
Общая картина. Корзину нужно хорошо проработать:
- выводить изображение добавленного товара и краткое описание;
- указывать сроки доставки;
- информация о бонусах или скидках;
- опция «Сохранить корзину».
Необязательный элемент — дублирование кнопки «Оплата/Далее».

Фото и небольшое описание товара в корзине
Используют: 20 / Не используют: 0
Все магазины из выборки показывают в корзине фото и краткое описание добавленных товаров. На этапе оформления заказа пользователю важно убедиться, что он добавил в корзину именно то, что нужно. Поэтому отображаемой информации должно быть достаточно для этого.
Информация по срокам доставки
Используют: 5 / Не используют: 15
Эта информация поможет сформировать правильные ожидания у пользователя (если, конечно, у вас отлажены процессы и нет задержек с доставкой). Если точные сроки доставки неизвестны — можете указать примерные (или хотя бы дату отправки).
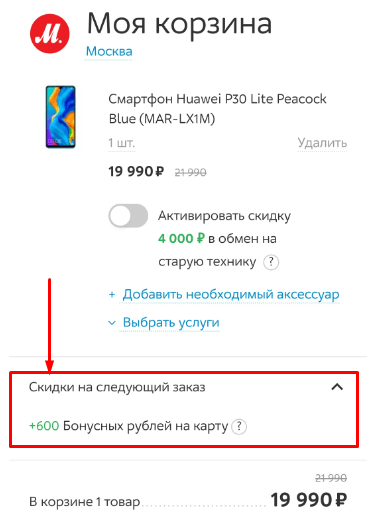
Информация о бонусах и «плюшках»
Используют: 2 / Не используют: 18
Если при покупке клиент получает бонусы, выгодные условия или другие преимущества — нужно это указать. Так клиент наглядно будет видеть, что магазин дает ему (например, бесплатную доставку). Это, в свою очередь, формирует лояльность покупателей.

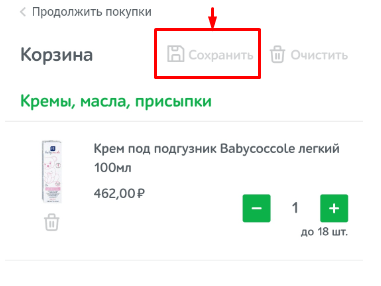
Функция «Сохранить корзину»
Используют: 3 / Не используют: 17
Львиная доля интернет-магазинов из нашего исследования не реализовали возможность сохранения корзины. Тем не менее, ориентироваться на это не стоит. Такая опция будет полезна клиентам, часто покупающим одинаковый набор товаров (например, продукты питания или бытовую продукцию). И напротив — будет избыточной, если товар из той категории, где покупка происходит редко (как часто вы покупаете, например, обогреватели в квартиру или новые светильники?).

Дублирование кнопки оплаты
Используют: 2 / Не используют: 18
Раньше было популярным дублировать кнопку «Далее» или «Оплата» в двух местах на странице: вверху и внизу. Сейчас тренд прошел и такое можно встретить только на единичных сайтах.
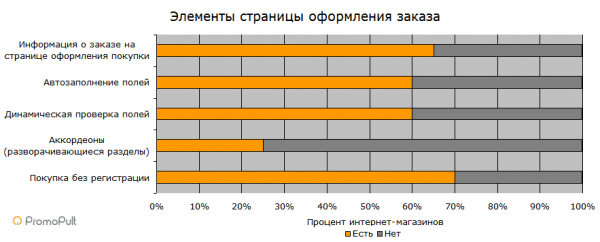
9. Страница оформления заказа
Общая картина. Чтобы не терять клиентов на этапе оформления заказа — позаботьтесь о том, чтобы страница оформления была понятной, удобной и максимально простой:
- добавьте возможность купить без регистрации;
- добавьте кнопку быстрого заказа («Купить в 1 клик»);
- проверяйте корректность заполнения полей во время ввода (динамическая проверка);
- указывайте сводную информацию о составе заказа и выбранных параметрах.

Возможность купить без регистрации/авторизации
Используют: 14 / Не используют: 6
Обычно интернет-магазины требуют от покупателей регистрироваться при оформлении покупки. Так могут делать крупные бренды с лояльной аудиторией постоянных клиентов. В большинстве же случаев должна быть возможность выбора: покупка без регистрации.
Чтобы пользователи все-таки регистрировались, предлагайте им зарегистрироваться и объясняйте, какие преимущества получит от этого клиент (например, накопительный счет для бонусов, которые можно будет использовать для оплаты заказов). Но прежде проанализируйте поведение клиентов и подумайте, так ли вам нужна регистрация.
Аккордеоны (разворачивающиеся разделы)
Используют: 5 / Не используют: 15
Проблема отображения сайтов на мобильных — мало места. Например, при оформлении заказа есть несколько этапов, где пользователь должен вводить данные и выбирать варианты доставки и оплаты. Хорошее решение для отображения разделов — аккордеоны: активный этап разворачивается, а пройденные (или предстоящие) отображаются в свернутом виде.
Такую опцию используют только 5 сайтов из нашей выборки.

Динамическая проверка полей
Используют: 12 / Не используют: 8
На практике даже в самых понятных и простых формах пользователи вводят данные с ошибками. У восьми сайтов из нашей выборки проверка корректности заполнения полей проводится после нажатия кнопки «Отправить» — только тогда показываются уведомления о неправильном заполнении полей.
Это неудобно для пользователя. Логичнее выглядит проверка по мере заполнения — так пользователь сразу понимает, в каком поле допустил ошибку и может оперативно исправить ее.
Автозаполнение полей
Используют: 12 / Не используют: 8
Если пользователь уже указывал свои данные (например, зарегистрировался или авторизовался), их можно использовать для автозаполнения форм на этапе оформления заказа. Это поможет избежать ошибок и ускорит процесс покупки.
Суммарная информация о заказе
Используют: 13 / Не используют: 7
При оформлении покупки важно дать пользователю информацию о составе заказа. Необязательно показывать полные карточки товаров, достаточно краткого описания — названий товаров и цен. Так покупатель видит, что у него в заказе, и может проверить это, не возвращаясь в корзину.
В мобильном юзабилити креатив не нужен
Если посмотреть несколько интернет-магазинов, занимающих топ в своих отраслях, бросаются в глаза закономерности: расположение элементов и функционал практически идентичен (отличается лишь визуальная реализация). И в этом нет ничего плохого.
Для хорошего UX не нужно придумывать уникальный дизайн. Логика интерфейса должна быть привычной и понятной пользователю. Поэтому при работе над юзабилити интернет-магазина нужно обращать внимание на другое:
- скорость и безотказность работы сайта (в том числе и под большой нагрузкой);
- удобный размер и заметность кнопок;
- отсутствие лишнего функционала;
- наличие релевантных рекомендаций.
Проверьте свой магазин по нашему списку — возможно, в следующей версии вы что-то измените к лучшему. Но не стоит слепо копировать то, что вам просто понравилось. Постарайтесь выбирать механики, которые используются в интернет-магазинах, близких вашему по типу товаров и покупателей.
Источник: blog.promopult.ru