- Устанавливаем тему на сайт
- Способ 1. Устанавливаем тему с помощью плагина
- Способ 2. Устанавливаем тему вручную
- Устанавливаем минимальный набор плагинов
- Настраиваем тему: базовые настройки в визуальном интерфейсе настроек
- Как перейти в интерфейс настроек
- Загружаем лого и указываем название сайта
- Настраиваем цвета
- Шрифты
- Создаем или редактируем меню
- Настройки блога и публикаций
- Настройки главной страницы
- Создаем красивые кастомные страницы в WordPress с помощью плагина Elementor
- Область редактирования
- Ошибки при загрузке плагина Elementor
- Настраиваем Elementor
- Цветовая схема и типографика
- Отключаем отображение заголовка страницы
- Создаем футер и хедер
- Создаем и подключаем футер
- Хедер
- Устанавливаем созданную страницу как главную
- Создаем дополнительные страницы
- Создаем меню
- Главное меню
- Боковое меню
- Публикация записей
- Как создать запись
- Дополнительно: добавляем pop-up для удержания пользователей
- Заключение
WordPress — самая популярная CMS (вот пруфы). Для нее разработана масса шаблонов и плагинов, с помощью которых можно создавать сайты любого типа и сложности: от личных блогов до интернет-магазинов.
Первым делом при создании сайта на WordPress нужно установить тему. Рассказываем, как это сделать на примере темы Monstroid2 от TemplateMonster.
Чтобы показать возможности темы наглядно, создадим несколько страниц сайта клининговой компании. Внутри — 130+ скриншотов, пошаговые инструкции, рекомендации и лайфхаки. Поехали!
Устанавливаем тему на сайт
Способ 1. Устанавливаем тему с помощью плагина
Способ 2. Устанавливаем тему вручную
Устанавливаем минимальный набор плагинов
Настраиваем тему: базовые настройки в визуальном интерфейсе настроек
Как перейти в интерфейс настроек
Загружаем лого и указываем название сайта
Настраиваем цвета
Шрифты
Создаем или редактируем меню
Настройки блога и публикаций
Настройки главной страницы
Создаем красивые кастомные страницы в WordPress с помощью плагина Elementor
Область редактирования
Ошибки при загрузке плагина Elementor
Настраиваем Elementor
Цветовая схема и типографика
Отключаем отображение заголовка страницы
Создаем футер и хедер
Создаем и подключаем футер
Хедер
Устанавливаем созданную страницу как главную
Создаем дополнительные страницы
Создаем меню
Главное меню
Боковое меню
Публикация записей
Как создать запись
Дополнительно: добавляем pop-up для удержания пользователей
Устанавливаем тему на сайт
Итак, вы купили тему, скачали, распаковали архив и готовы к установке. Тему можно установить двумя способами: вручную или с помощью плагина m2theme-wizard.
Рассмотрим оба способа.
Способ 1. Устанавливаем тему с помощью плагина
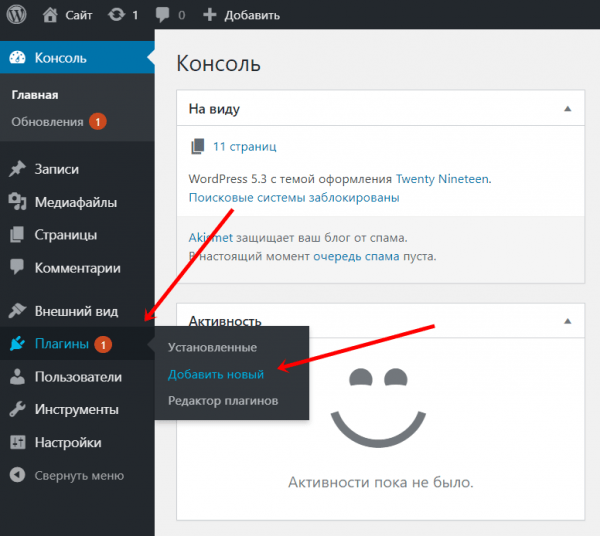
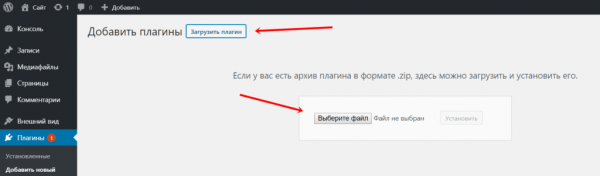
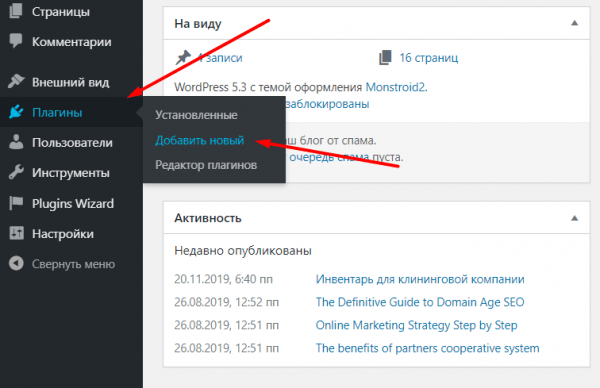
В админпанели WordPress перейдите в Плагины → Добавить новый.

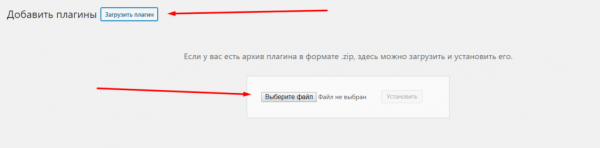
Нажмите «Загрузить плагин», затем — кнопку «Выберите файл».

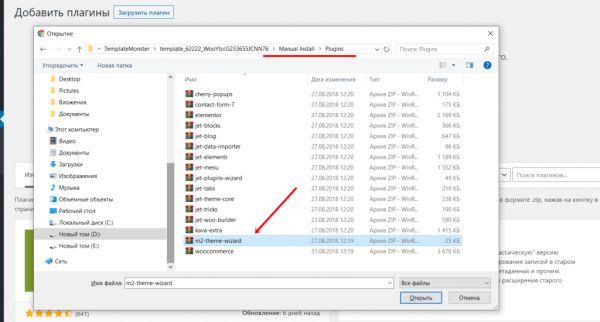
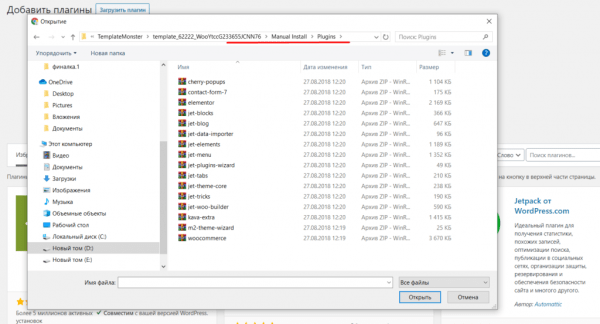
Найдите на своем компьютере папку с распакованным архивом темы, перейдите в Manual Install → Plugins и выберите архив с плагином m2-theme-wizard.

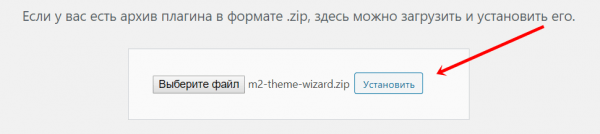
Нажмите «Установить».

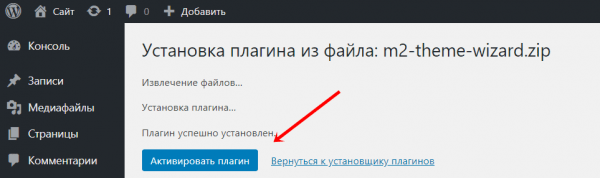
После установки плагина активируйте его.

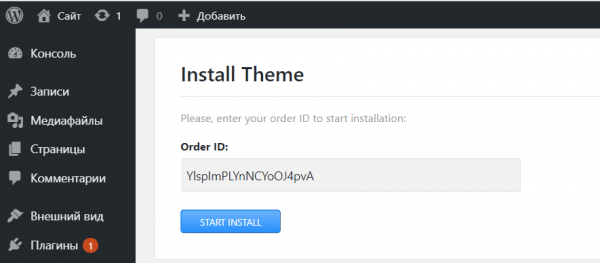
После активации плагин запросит у вас order ID (или лицензионный ключ) от приобретенной темы. Введите его в поле и жмите Start Install.

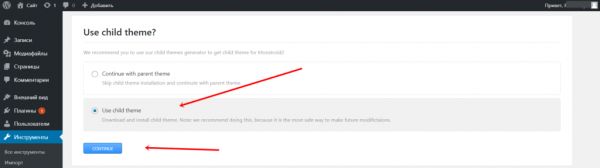
Система установит и активирует тему Monstroid2. На следующем шаге установщик предложит скачать и установить дочернюю тему.
Дочерняя тема WordPress (подтема) — это дополнительная тема, созданная на основе родительской. Ее можно использовать для модификации основной темы: изменения внешнего вида, дополнения функций и т. д. При этом файлы основной темы не изменяются, и всегда можно вернуться к стандартному отображению и функциональности.
Еще один плюс дочерней темы. Для родительских тем периодически выходят обновления. При установке обновлений все изменения, которые вы вносили в файлы темы, будут потеряны. Если же используете дочернюю тему, можете смело обновлять родительскую — ничего не потеряется.
Выбираем пункт «Использовать дочернюю тему» («Use child theme») и продолжаем установку.

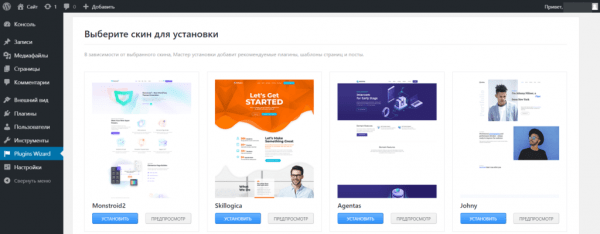
После установки дочерней темы система предложит выбрать и установить скин — шаблон с демо-контентом.

Просмотрите скины в режиме предпросмотра и установите понравившийся. Скорее всего, сам скин вам не пригодится для создания страниц сайта, но вместе со скином система предложит установить пакет полезных плагинов. С помощью этих плагинов вы сможете потом настроить отображение сайта под свои задачи.
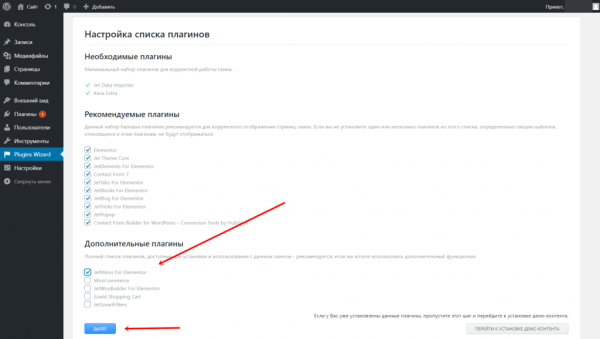
Итак, мы выбрали подходящий скин и нажали «Установить». На следующем шаге нам предлагают выбрать плагины. Чтобы все элементы скина отображались корректно, поставьте галочки возле всех плагинов из блока «Рекомендуемые плагины».
Дополнительно рекомендуем установить плагин JetMenu for Elementor. С его помощью вы сможете настраивать кастомные меню в хедере, футере и на страницах сайта.

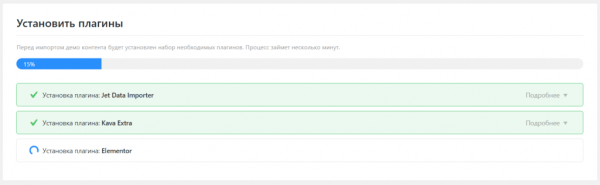
Дождитесь, пока система установит все плагины:

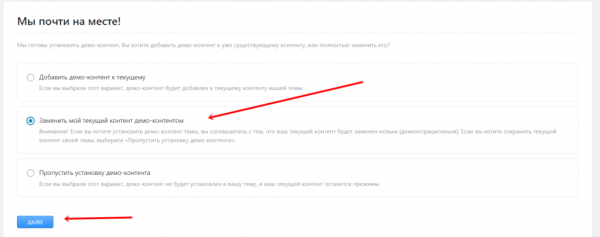
После установки плагинов система готова к импорту демо-контента. Здесь вы сможете выбрать, как именно следует импортировать демо-контент:
- Добавить к текущему контенту. Выбирайте этот способ, если вы уже добавляли страницы или записи, и хотите их сохранить.
- Заменить текущий контент демо-контентом. Если вы еще ничего не добавляли, выбирайте этот способ.
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
Также можно пропустить установку демо-контента — контент сайта останется прежним, а у вас уже будет установлен пакет плагинов для настройки страниц.

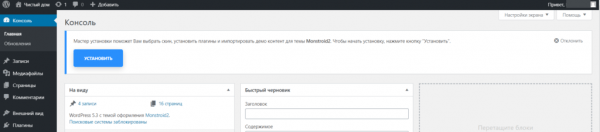
После завершения импорта контента вы можете перейти на сайт и посмотреть, как выглядит шаблон:

Способ 2. Устанавливаем тему вручную
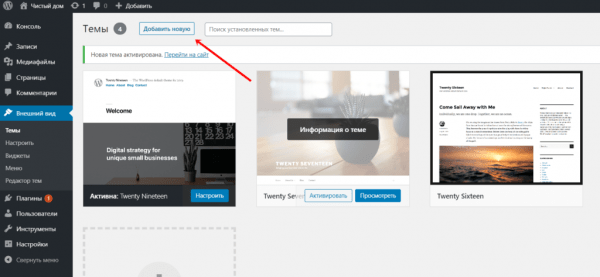
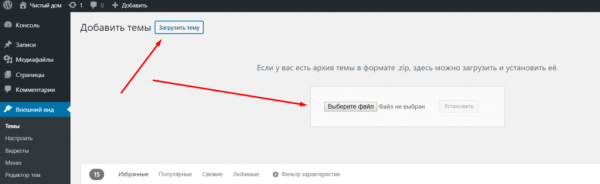
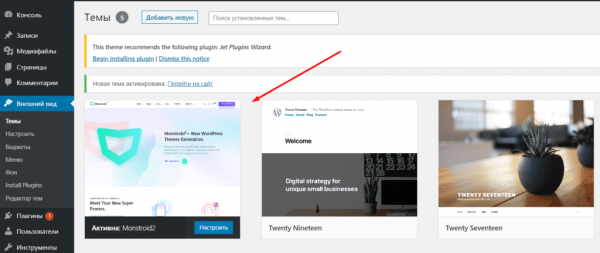
В админпанели WordPress переходим в раздел Внешний вид → Тема и нажимаем кнопку «Добавить новую».

Жмем «Загрузить тему», а затем — кнопку «Выбрать файл».

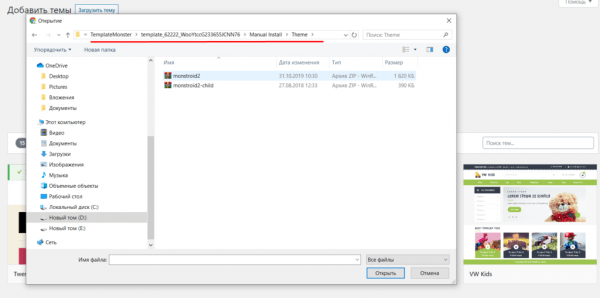
Находим на компьютере папку с распакованным архивом темы, открываем папку Manual Install → Theme и выбираем для загрузки архив с родительской темой: monstroid2.

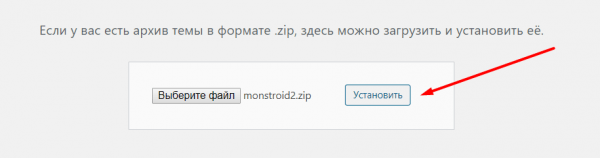
Нажимаем «Установить».

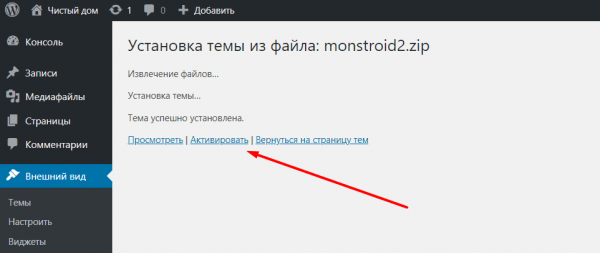
После установки темы кликаем по ссылке «Активировать».

Установленная тема отобразится в списке доступных со статусом «Активна».

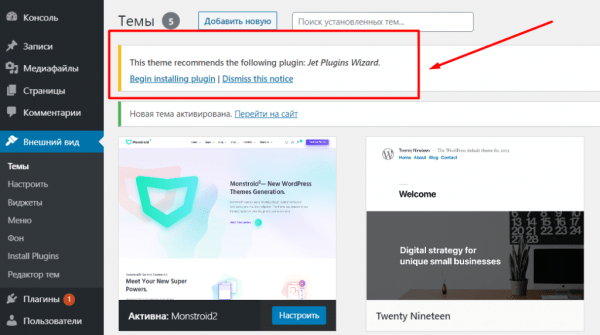
На этом же экране система предлагает установить рекомендованный плагин: Jet Plugins Wizard. С его помощью мы сможем установить пакет плагинов, необходимых для корректной работы темы.
Кликаем по ссылке «Begin installing plugin».

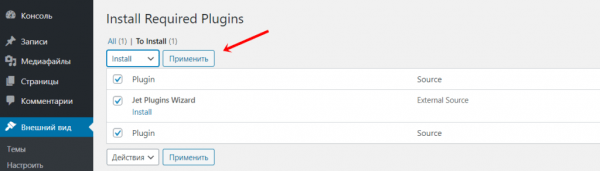
На следующем шаге ставим галочку возле плагина, в выпадающем списке выбираем Install и нажимаем «Применить».

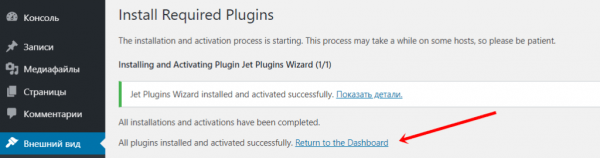
После установки плагина система покажет такое уведомление:

Кликаем по ссылке «Return to the Dashboard». Попадаем на главную страницу админпанели. Здесь отобразится уведомление от мастера установки плагинов. При нажатии на кнопку «Установить» вы сможете выбрать скин и установить его вместе с набором плагинов (этот процесс мы описывали в первом способе установки).

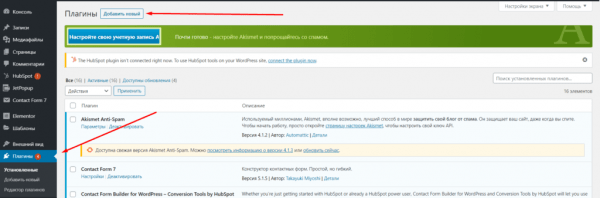
Также вы можете установить базовый пакет плагинов вручную — из архива с темой. Для этого перейдите в раздел Плагины → Добавить новый.

Кликните по кнопке «Загрузить плагин», затем нажмите «Выбрать файл».

В папке с распакованным архивом темы перейдите в Manual Install → Plugins.

Затем поочередно установите и активируйте все плагины.
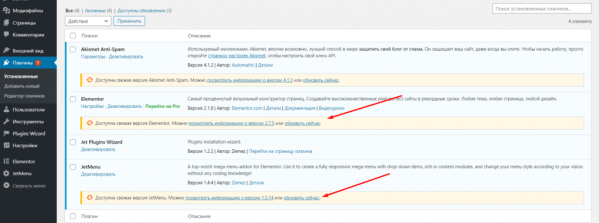
В папке с плагинами могут быть устаревшие версии плагинов (например, архив создавался несколько месяцев назад, а для плагинов успели выпустить новые версии). Если это так, в списке установленных плагинов вы увидите уведомление о наличии новой версии и предложение обновиться.

Для корректной работы сайта рекомендуем обновить все плагины или устанавливать их с помощью мастера установки — так сразу установятся актуальные версии.
Устанавливаем минимальный набор плагинов
На этапе установки темы мы также установили пакет плагинов для удобной и гибкой настройки внешнего вида страниц. Теперь установим плагин для продвижения сайта:
- Yoast SEO (альтернатива — All in one SEO Pack). Этот плагин поможет сделать правильные SEO-настройки содержимого сайта для корректного отображения и продвижения в поисковых системах.
- CyrToLat. Плагин делает автоматическую транслитерацию кириллических символов в латинские. Полезен при настройке человекопонятных URL.
- Autoptimize (или аналоги). Полезный плагин для ускорения загрузки сайта.
- WP Super Cache. Плагин для настройки кеширования.
Как добавить плагин
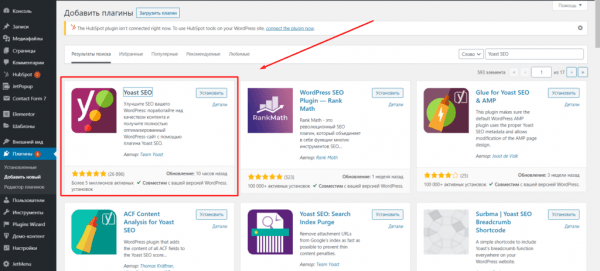
Вы можете скачать плагин, перейдя по ссылкам выше. Альтернативный вариант — в админпанели WordPress перейдите в раздел «Плагины» и нажмите «Добавить новый».

Затем в поиске введите название нужного плагина, найдите его в результатах поиска, установите и активируйте.

Читайте также:
Рекомендуем почитать: «SEO для сайта на WordPress: подробный гайд»
Настраиваем тему: базовые настройки в визуальном интерфейсе настроек
Для начала сделаем базовые настройки сайта (загрузим логотип, фавикон, установим название сайта и т.д.). В теме Monstroid2 это можно сделать с помощью визуального интерфейса, который позволяет просматривать изменения на сайте перед публикацией.
Как перейти в интерфейс настроек
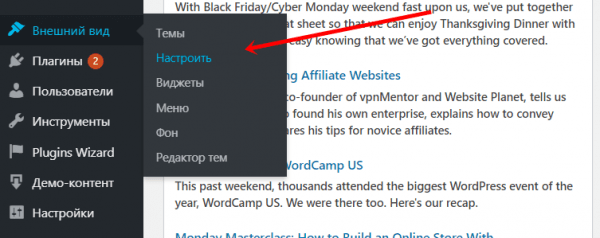
Чтобы попасть в интерфейс настроек, в админпанели перейдите в раздел Внешний вид → Настроить

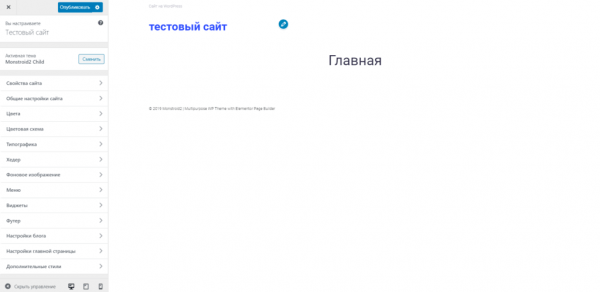
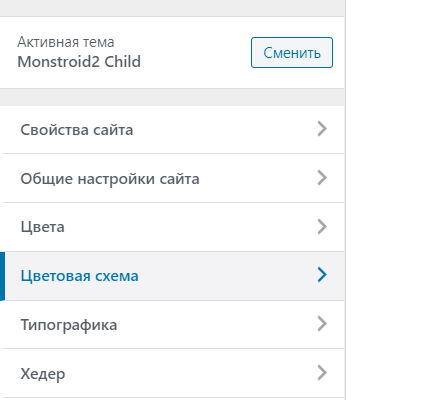
Откроется визуальный интерфейс: слева — панель настроек, справа — страница сайта, на которой будут отображаться изменения.

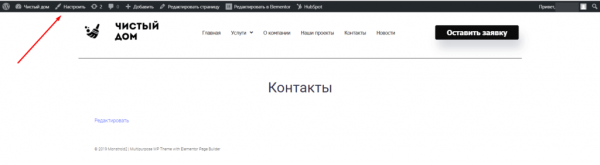
Также визуальный интерфейс настроек можно открыть с любой страницы сайта. Для этого из админки WordPress откройте главную или любую другую страницу в режиме предпросмотра. Затем кликните по ссылке «Настроить» в верхней панели:

Загружаем лого и указываем название сайта
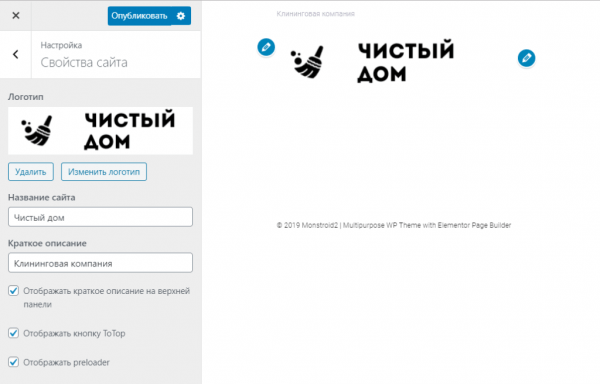
Раскроем первый блок настроек — «Свойства сайта». Здесь мы можем загрузить лого, отредактировать название сайта и краткое описание. Также здесь можно выбрать, следует ли показывать краткое описание сайта на верхней панели, отображать ли кнопку «Наверх» и preloader.
Загружаем логотип и редактируем поля. В основной части экрана сразу же отобразятся изменения.

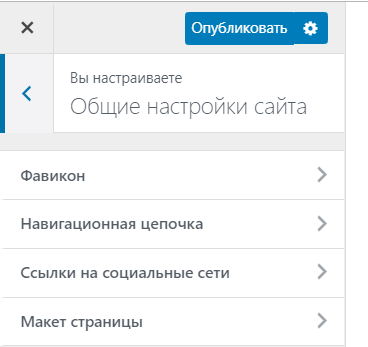
Следующий блок настроек — общие настройки сайта.

Здесь загружается фавикон, указываются правила отображения «хлебных крошек», подключается или отключается отображение ссылок на соцсети в хедере и футере, а также настраивается макет страницы.

Настраиваем цвета
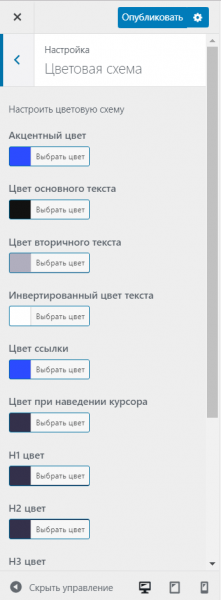
Теперь перейдем к настройкам цветовой схемы:

Здесь вы можете можете настроить цвета для всех текстовых элементов сайта:
- акцентный цвет (цвет текста с полужирным начертанием);
- основного текста;
- вторичного текста;
- цвет ссылки;
- при наведении курсора;
- цвета заголовков разного уровня (от h1 до h6).

Настройте цвета по своему усмотрению или оставьте стандартные настройки темы. Также вы сможете изменить цветовую палитру в настройках конструктора страниц Elementor. Об этом расскажем чуть позже.
Шрифты
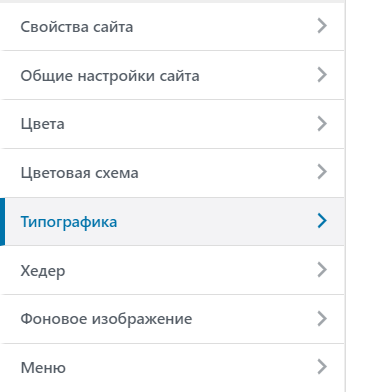
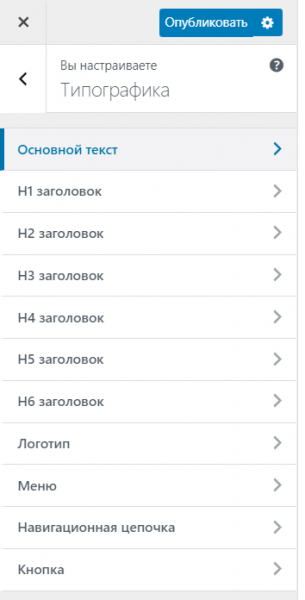
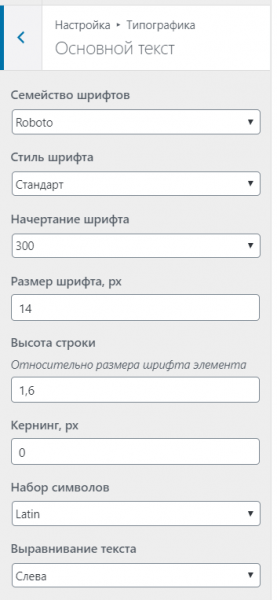
Переходим к настройкам типографики.

Настройте правила отображения для всех текстовых элементов: основного текста, заголовков, меню, логотипа, а также текста в «хлебных крошках» и кнопках.

Для каждого элемента вы можете указать:
- семейство шрифтов;
- стиль шрифта (стандартный, курсив или наклонный);
- начертание;
- размер шрифта;
- высоту строки;
- кернинг шрифта (интервал между буквами и символами);
- набор символов (выбирайте здесь «Cyrillic», чтобы использовать кириллические символы);
- выравнивание текста (слева, по центру, справа или по ширине).

Рекомендуем сначала создать страницу (на которой были бы все текстовые элементы), затем настраивать правила типографики — так вы будете сразу видеть изменения и подобрать наиболее подходящий шрифт.
Рекомендация! При настройках типографики сделайте так, чтобы посетителю вашего сайта было удобно воспринимать контент:
- используйте 1-2 шрифта без засечек (не стоит настраивать отдельный шрифт для каждого элемента);
- размер текста должен быть удобным для чтения (минимум — 14 px);
- соотношение размера заголовка к основному тексту — от 1,5 до 1,9.
Создаем или редактируем меню
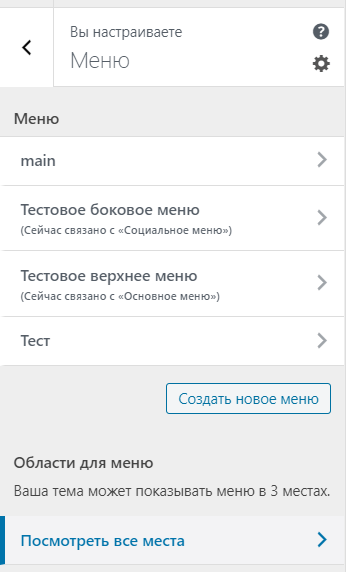
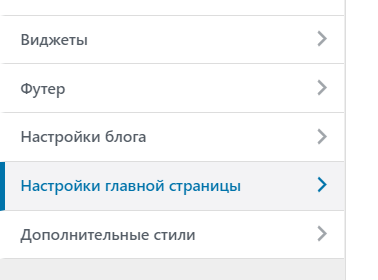
Следующий блок настроек, на котором мы остановимся — меню.

Отредактируйте существующее меню или создайте новое, а также настройте область отображения.

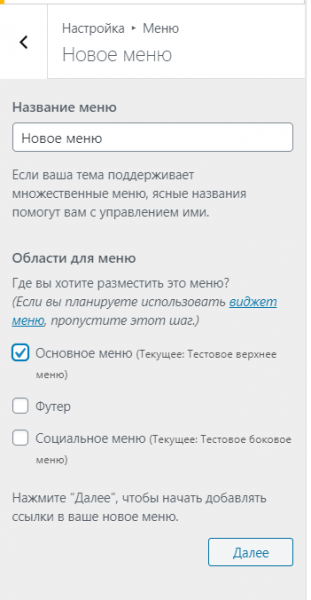
Если у вас еще нет меню, нажмите кнопку «Создать новое меню».
Введите название меню и поставьте галочку на области, в которой это меню должно отображаться.

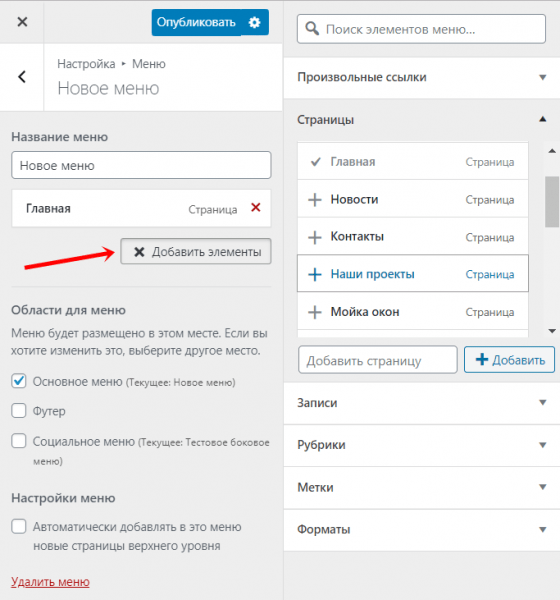
Затем жмите «Далее». На следующем экране нажмите «Добавить элементы». Справа раскроется панель выбора элементов. Вы можете добавить в меню существующие страницы сайта и произвольные ссылки (например, на внешние ресурсы).
Если вы еще не создавали страницы, то вы можете создать их прямо в редакторе меню. Для этого в поле «Добавить страницу» введите название страницы и нажмите кнопку «Добавить». Будет создана пустая страница, которую вы позже сможете оформить и наполнить контентом.
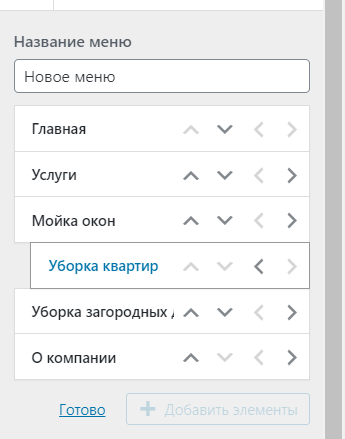
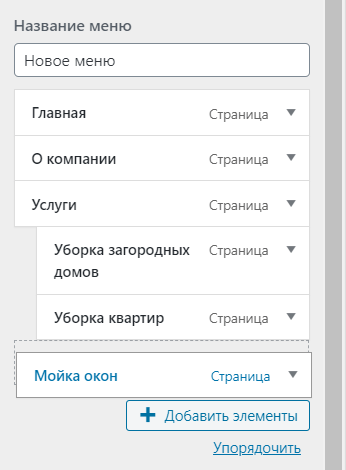
После того как добавите все элементы, кликните по ссылке «Упорядочить».

Возле каждого элемента появятся вертикальные и горизонтальные стрелочки. С помощью вертикальных стрелочек вы можете перемещать элемент вверх или вниз. С помощью горизонтальной стрелочки «вправо» — сделать элемент дочерним для расположенного выше. Дочерние элементы будут отображаться в выпадающем списке при наведении курсора на родительский элемент.

Также вы можете настроить порядок и иерархию элементов меню без нажатия на ссылку «Упорядочить». Для этого просто кликните по нужному элементу и перетащите на ту позицию, на которой хотите его расположить. Чтобы сделать какой-то элемент дочерним, кликните по нему и перетащите вправо.

Настройки блога и публикаций
В блоке «Настройки блога» можно настроить правила отображения блога (страницы с записями) и публикаций.
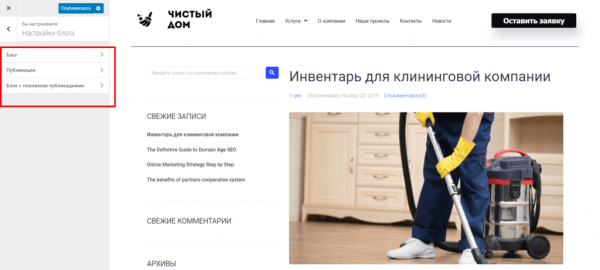
По умолчанию при переходе в «Настройки блога» можно настроить только страницу блога.

Чтобы отобразилась группа настроек для публикации, перейдите на страницу публикации (опубликованной записи) и откройте визуальный интерфейс настроек именно с этой страницы.

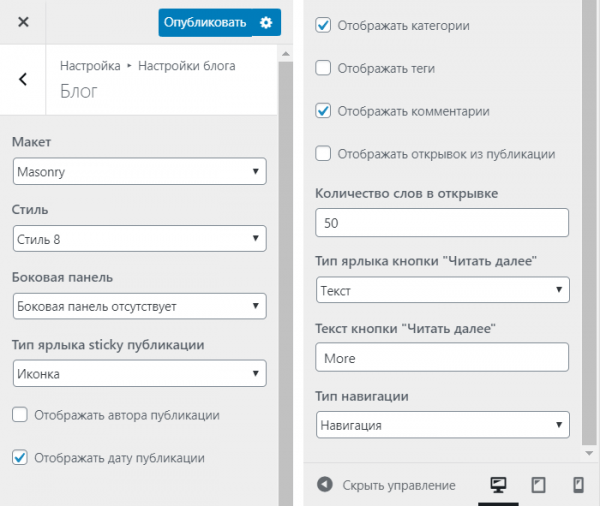
Настройки блога выглядят так:

Здесь можно выбрать:
- макет страницы;
- стиль;
- расположение боковой панели: справа, слева или отключить;
- отображение различных элементов (автор, дата публикации, категории, теги и т.д.);
- количество слов в отрывке (если выбрана опция «Отображать отрывок из публикации»);
- тип и текст кнопки «Читать далее»;
- тип навигации.
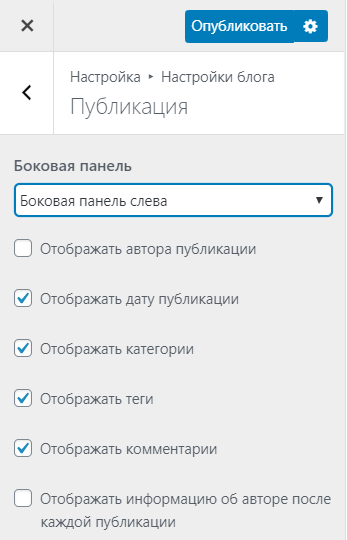
Настройки для публикации (записи) выглядят так:

Для публикации можно настроить расположение боковой панели или отключить ее. А также — отображение информации о публикации (автор, дата), категории, теги и комментарии.
Читайте также:
Рекомендуем почитать: «Как получать трафик и лиды с помощью блога»
Настройки главной страницы
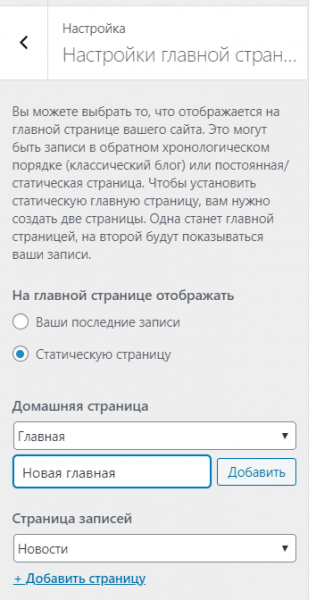
Последние важные настройки, которые нужно проделать — назначить страницу для главной и для записей.

Выберите, какую страницу следует считать домашней. Вы можете выбрать страницу из существующих (кликните по выпадающему списку). Или, если страницы еще нет, кликните по ссылке «+Добавить страницу», введите название и нажмите «Добавить». Будет создана пустая страница, которую вы сможете потом отредактировать и наполнить контентом.

Создаем красивые кастомные страницы в WordPress с помощью плагина Elementor
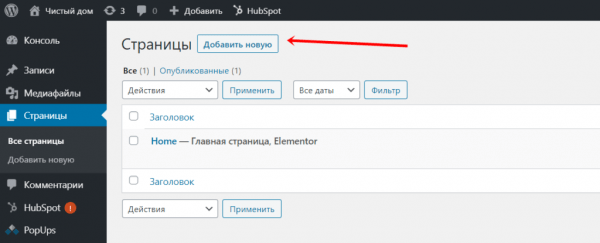
В WordPress есть стандартный редактор страниц. С его помощью вы можете добавлять различные блоки, оформлять и редактировать текст. Перейдем в раздел «Страницы» и нажмем «Добавить новую».

Страницу, которая импортировалась при загрузке шаблона, пока не удаляем. Она нам еще пригодится.
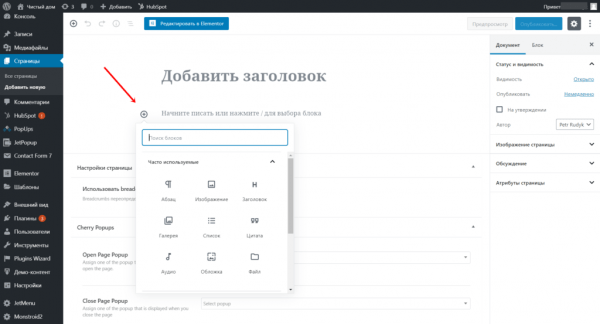
Откроется интерфейс создания страницы. Вы можете воспользоваться стандартным редактором WordPress. Укажите заголовок страницы и добавьте нужные блоки с помощью кнопки +.

Альтернативный способ создания страницы — использовать конструктор Elementor. С помощью конструктора можно собрать страницу из блоков и секций. У него намного больше возможностей, чем у стандартного редактора WordPress, поэтому мы будем использовать именно его.
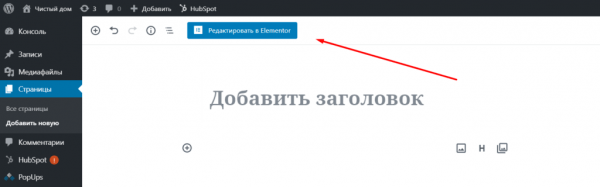
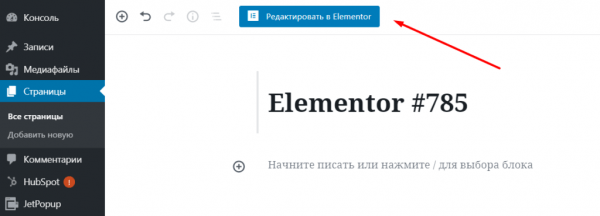
После создания страницы в интерфейсе стандартного редактора WordPress кликните по кнопке «Редактировать в Elementor».

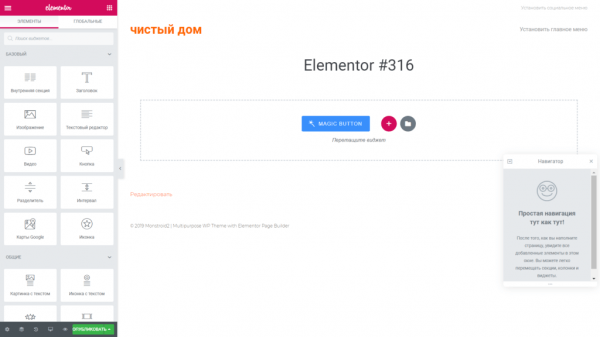
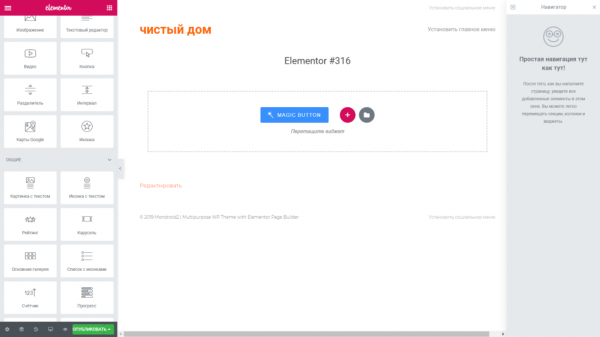
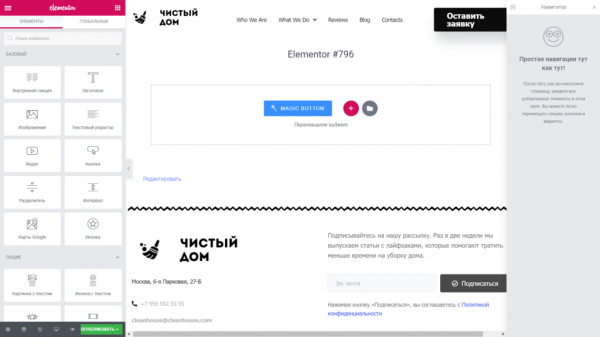
Интерфейс выглядит так:

Основную часть экрана занимает область редактирования.

Здесь вы будете добавлять различные блоки и элементы.
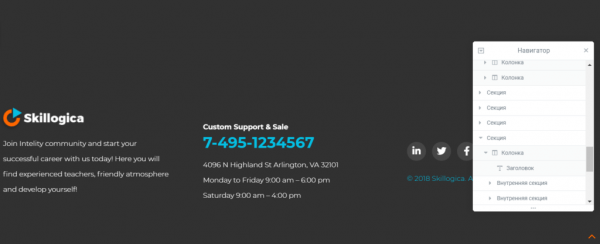
Внизу справа находится Навигатор — окно, в котором отображаются все добавленные элементы. С помощью Навигатора вы можете просматривать структуру блоков на странице. Также в нем удобно быстро менять порядок элементов — методом drag-and-drop перемещаются секции, колонки и виджеты.
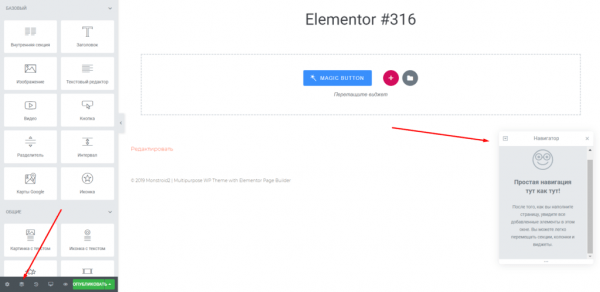
Если окно Навигатора скрыто (или вы закрыли его самостоятельно), откройте его с помощью кнопки на панели внизу слева.

А так окно Навигатора выглядит, когда на странице уже есть блоки:

Можно изменять размер окна Навигатора и перетаскивать его в любую часть экрана для удобной работы. Еще один вариант — прикрепить справа от области редактирования. Так структура страницы всегда будет у вас на виду, не перекрывая область редактирования.

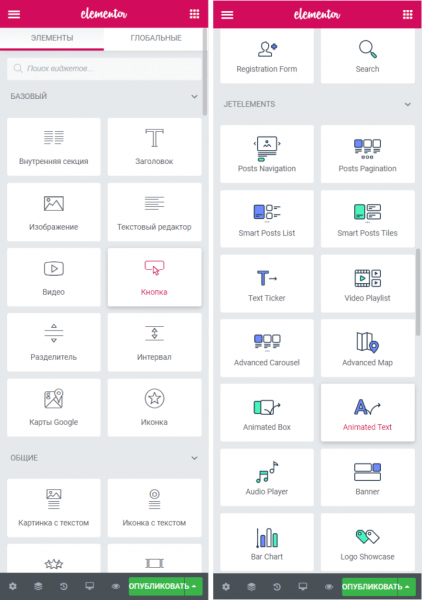
В левой части экрана — панель элементов и настроек. Здесь отображается набор доступных блоков, поделенных на группы. Чтобы добавить блок на страницу, просто перетащите его в область редактирования.

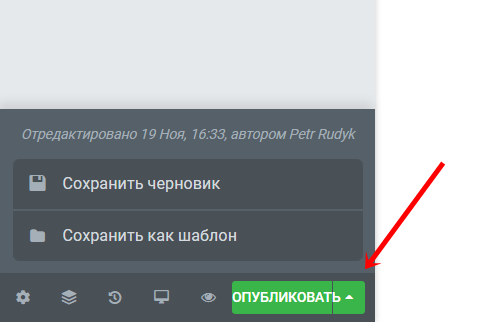
Внизу панели элементов есть кнопки управления. Самая заметная кнопка — «Опубликовать». С ее помощью вы можете опубликовать страницу после того, как наполнили ее и отредактировали.
Также можно сохранить черновик страницы или страницу как шаблон.

Чтобы посмотреть, как выглядит страница на сайте, кликните по пиктограмме глаза («Просмотреть изменения»).

Страница откроется в новой вкладке и вы сможете посмотреть, все ли отображается так, как вы задумали.
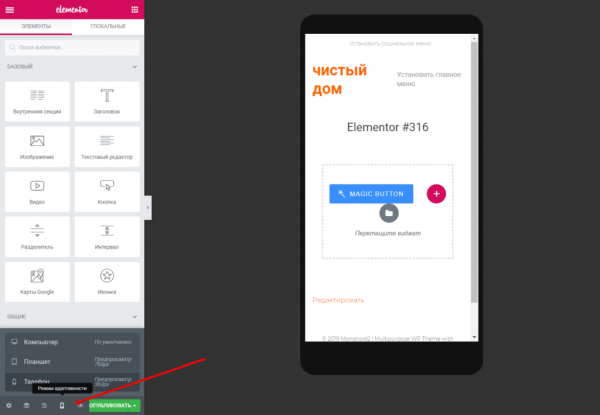
Также на панели управления можно переключить режим адаптивности. По умолчанию вы редактируете десктопную версию страницы. Режим адаптивности позволяет посмотреть, как страница будет выглядеть на планшетах и смартфонах.

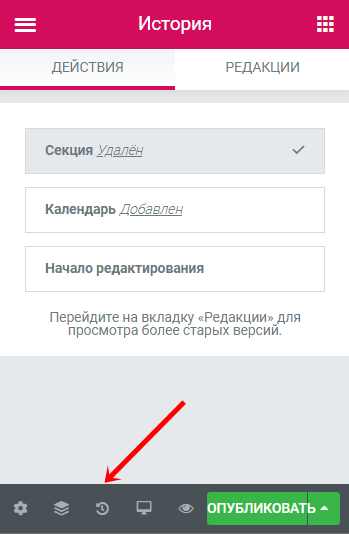
В любой момент вам доступна история изменений и версии страницы (если их было несколько).

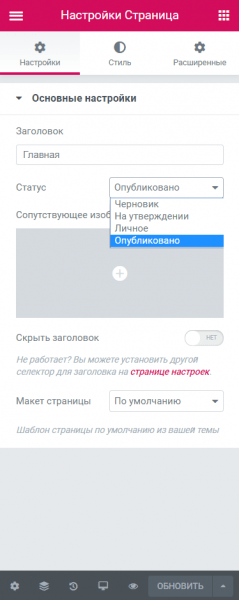
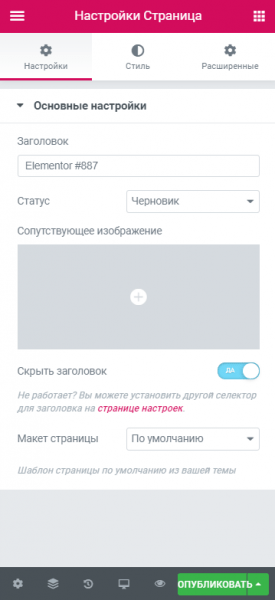
На вкладке настроек (вы попадаете на нее при нажатии на пиктограмму шестеренки) можно:
- указать заголовок страницы;
- поставить статус публикации;
- загрузить сопутствующее изображение;
- скрыть заголовок (если не хотите, чтобы он отображался на странице);
- выбрать макет.

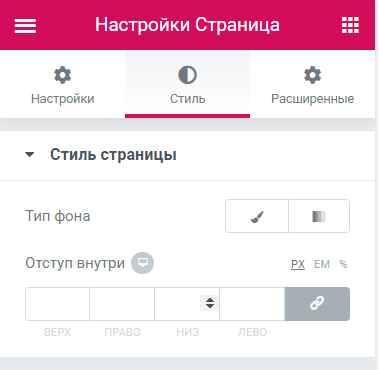
На вкладке «Стиль» можно добавить фон для всей страницы (сплошной или градиентный). А также настроить внутренние отступы от границ экрана (в пикселях, em или в %).

Область редактирования
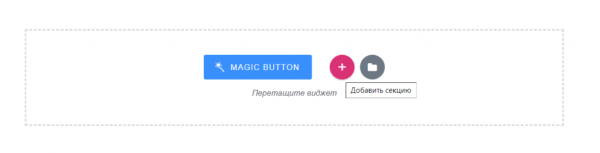
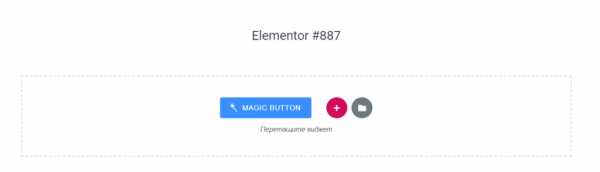
В области редактирования отображаются такие кнопки:

1. Magic Button
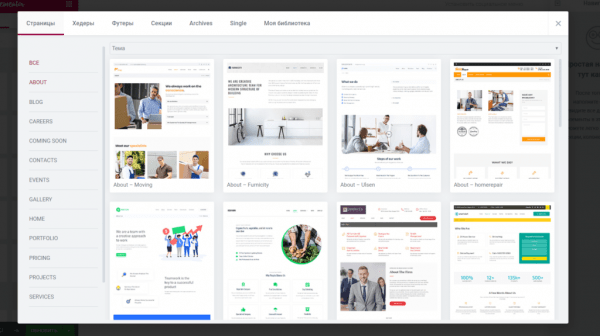
При нажатии на эту кнопку открывается библиотека готовых страниц и секций. Вы можете вставить готовый шаблон страницы «О компании» или другого типа страниц.

Также можно вставить хедер, футер и отдельные секции (группы элементов) — например, блок с призывом к действию.

Импортированные блоки вы сможете отредактировать под себя, убрать ненужные и добавить те, которых не хватает.
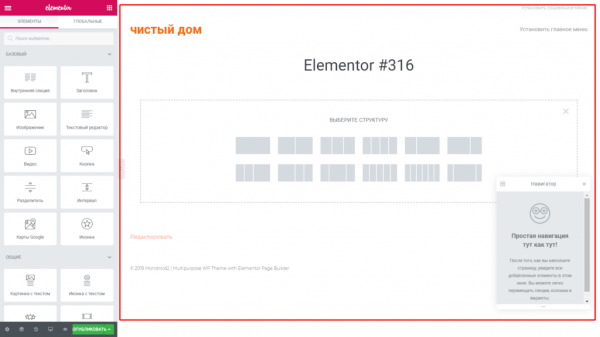
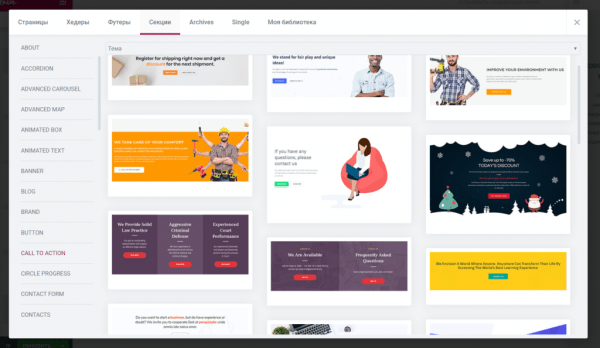
2. Добавить секцию
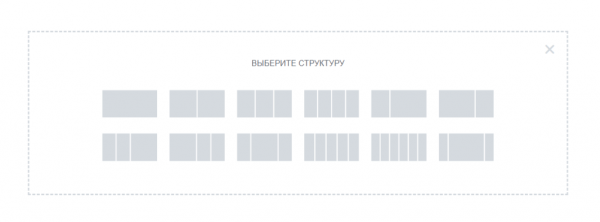
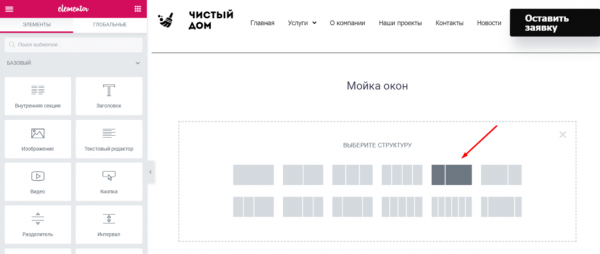
После клика на кнопку выберите структуру секции. Используйте секции для расположения элементов на странице в нужном порядке и размерах.
Например, если вы хотите разместить изображение вместе с сопутствующим текстом справа, добавьте секцию с двумя блоками.
Если хотите разместить информацию о тарифных планах, выбирайте структуру секции с 3 и более колонками (зависит от того, сколько тарифных планов у вас есть).

Конструкторы — это круто. Но что делать со всеми этими блоками?
Если вы впервые сталкиваетесь с конструкторами страниц, скорее всего, понимаете, что возможностей много, но пока не знаете, как их использовать. Вот две рекомендации, которые вам помогут освоиться и начать создавать полноценные страницы:

Ошибки при загрузке плагина Elementor
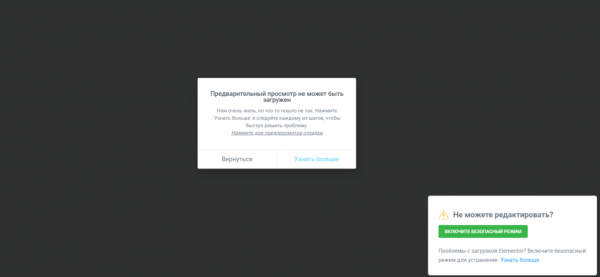
Иногда при создании страницы вы можете столкнуться с такой проблемой: при нажатии кнопки «Редактировать в Elementor» конструктор не загружается, а появляется такое уведомление:

Такая ошибка может случиться, если вы устанавливали плагины вручную (из архива с темой). Скорее всего, причина в том, что какой-то из установленных плагинов конфликтует с плагином Elementor.
Решение
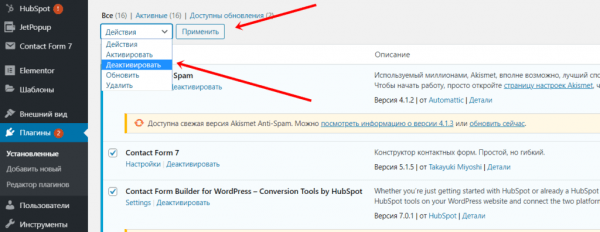
Первым делом определите, какой именно плагин является причиной ошибки. В админке перейдите в Плагины → Установленные.

Выберите все плагины кроме Elementor и деактивируйте их (в выпадающем списке выберите действие «Деактивировать» и нажмите «Применить»).

Затем активируйте плагины по одному и после активации каждого проверяйте, не отображается ли ошибка. Скорее всего, после деактивации всех плагинов ошибка исчезнет и конструктор будет загружаться. Когда вы найдете и активируете плагин, который конфликтует с Elementor, ошибка снова появится.
Здесь три варианта:
- обновите плагин, если для него доступно обновление. Возможно, проблема в том, что у плагина Elementor более свежая версия, а у конфликтующего плагина — старая;
- замените плагин на альтернативный;
- деактивируйте и удалите плагин, если он не важен для вас.
Настраиваем Elementor
Цветовая схема и типографика
Мы уже рассказывали, как настроить цвета и шрифты в визуальном интерфейсе настроек темы. Теперь рассмотрим, как сделать это в настройках конструктора.
Если у вас установлен Elementor (а если вы импортировали демо-контент после установки темы, то он у вас точно установлен), по умолчанию активированы настройки, которые отключают глобальные шрифты Elementor и наследуют цвета и шрифты установленной темы. Чтобы получить возможность настроить индивидуальные шрифты и цвета, эти настройки нужно деактивировать.
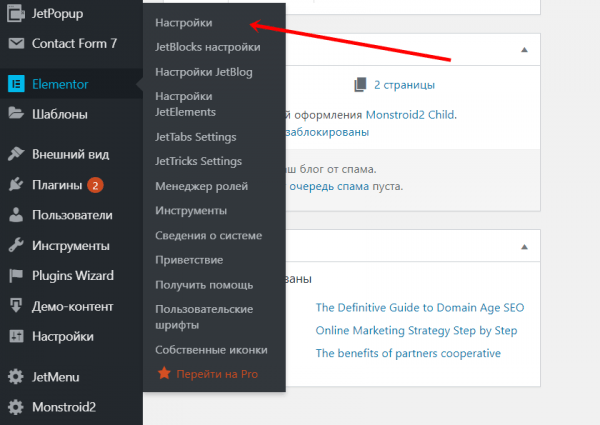
Для этого в админке WordPress перейдите в Elementor → Настройки.

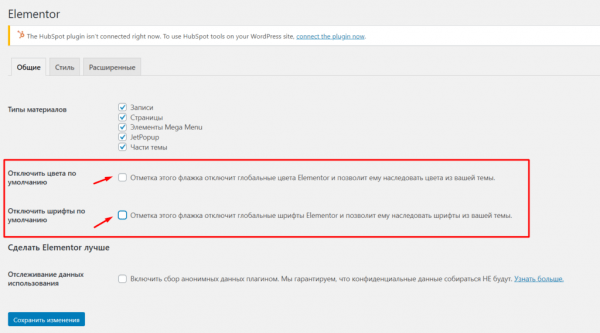
Снимите галочки с пунктов «Отключить цвета по умолчанию» и «Отключить шрифты по умолчанию». Затем сохраните изменения.

После этого в настройках Elementor вы сможете установить те цвета и шрифты по умолчанию, которые вам нужны.
Как это сделать?
Создайте новую страницу или откройте существующую в режиме «Редактировать в Elementor».

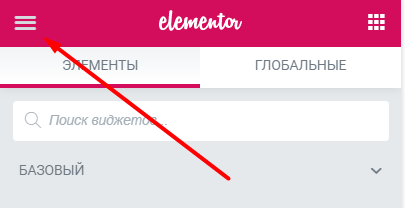
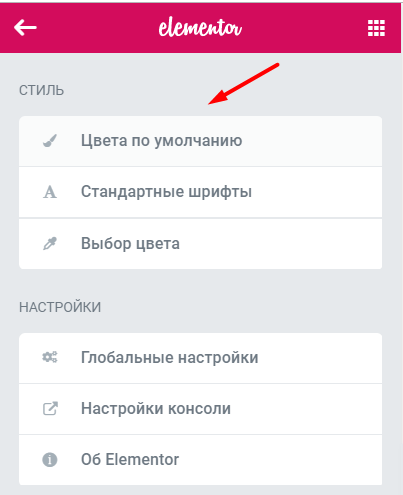
В панели управления кликните по гамбургер-меню (в левой верхней части экрана).

Кликните по пункту «Цвета по умолчанию».

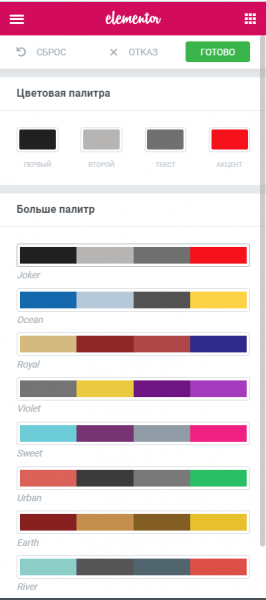
Выберите подходящую цветовую палитру из доступных или настройте основные цвета вручную.

Затем нажмите «Готово».
Обратите внимание! В настройках конструктора нет возможности установить индивидуальный цвет для заголовков разных уровней, как это реализовано в настройках темы. Здесь один цвет устанавливается сразу для всего текста. Но не стоит возвращаться в настройки темы и устанавливать для каждого текстового элемента свой цвет — это ухудшает читабельность и выглядит непрофессионально.
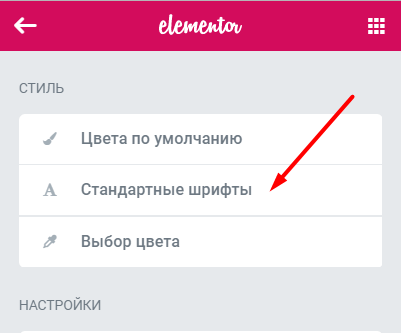
Такую же процедуру следует проделать и со шрифтами. Вернитесь на предыдущий шаг и кликните по пункту «Стандартные шрифты».

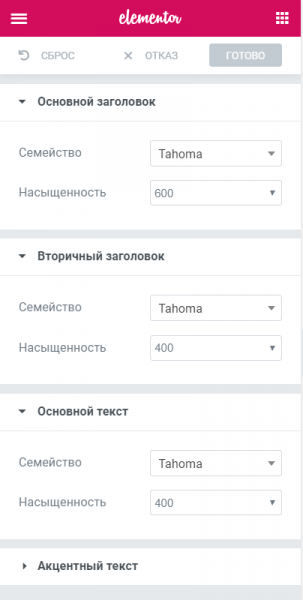
Здесь вы можете выбрать шрифт и насыщенность для четырех текстовых элементов:
- основной заголовок;
- вторичный заголовок;
- основной текст;
- акцентный текст.

Сделайте необходимые настройки и жмите «Готово».
Отключаем отображение заголовка страницы
По умолчанию при создании страницы в Elementor отображается заголовок страницы (название страницы или сгенерированное самим плагином название).

Это название нельзя редактировать в интерфейсе Elementor или перемещать. Поэтому скроем его, чтобы оно не отображалось по умолчанию. Если на странице нужен будет заголовок, разместим его с помощью текстового блока.
Для этого переходим в настройки Elementor, возле пункта «Скрыть заголовок» устанавливаем переключатель в положение «Да». Заголовок должен перестать отображаться.

Что делать, если переключатель включен, а заголовок не пропадает?
Такая ситуация возможна, но достаточно просто исправляется. По умолчанию Elementor отключает заголовок с селектором h1.entry-title. Если в вашей теме для заголовка страницы используется именно такой селектор, настройка сработает.
Если после отключения заголовка он продолжает отображаться, это значит, что в теме используется другой селектор. Его нужно найти и указать в настройках плагина Elementor.
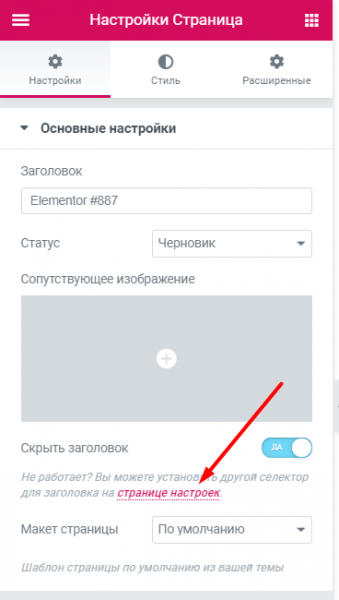
В настройки плагина можно перейти прямо из интерфейса конструктора. Для этого кликните по ссылке «странице настроек»:

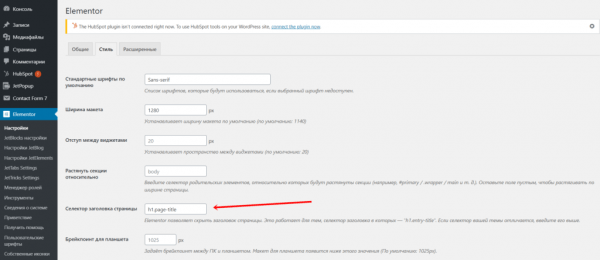
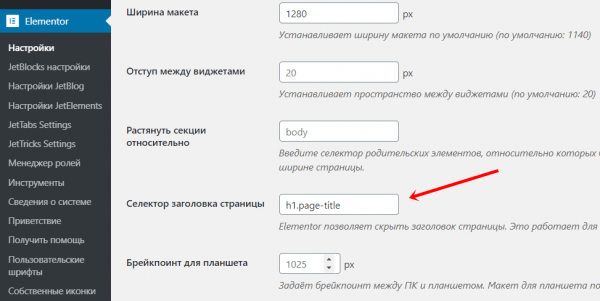
Альтернативный способ попасть в настройки — перейти в них в админпанели WordPress. Выберите Elementor → Настройки и переключитесь на вкладку «Стиль».
Вам нужно поле «Селектор заголовка страницы».

Теперь необходимо найти, какой селектор используется в заголовке страницы. Это можно сделать с помощью инспектора кода (встроенный инструмент браузеров).
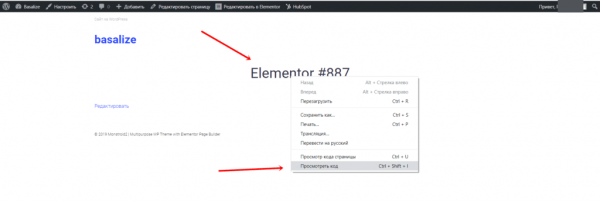
Откройте любую страницу с заголовком в режиме предпросмотра (или откройте уже опубликованную страницу).
Кликните правой кнопкой мышки по заголовку страницы и выберите «Просмотреть код» (в Google Chrome эта функция называется «Просмотреть код», в других браузерах, например, в Яндекс.Браузере, она имеет название «Исследовать элемент»).

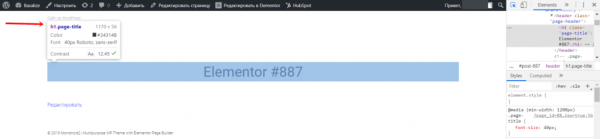
Откроется панель инспектора, переключитесь в режим выбора элементов и наведите курсор на нужный элемент. Во всплывающем окне отобразится селектор элемента, который используется для применения стилей к элементу.

Этот селектор указываем на вкладке «Стиль» в настройках плагина Elementor (в поле «Селектор заголовка страницы»).

Создаем футер и хедер
Хедер и футер — статические элементы, которые будут отображаться на всех страницах вашего сайта. В них следует размещать ссылки на ключевые страницы для удобной навигации по сайту.
Начнем с футера.
Создаем и подключаем футер
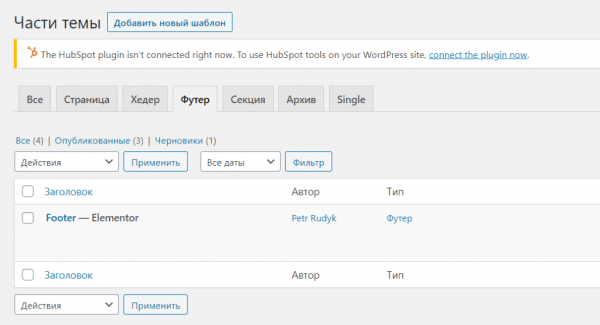
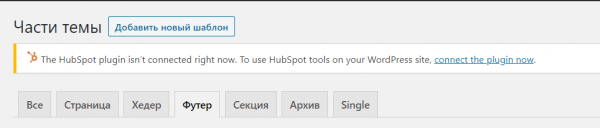
В админке WordPress перейдите в Monstroid2 → Моя библиотека и переключитесь на вкладку «Футер».

Нажмите «Добавить новый шаблон».

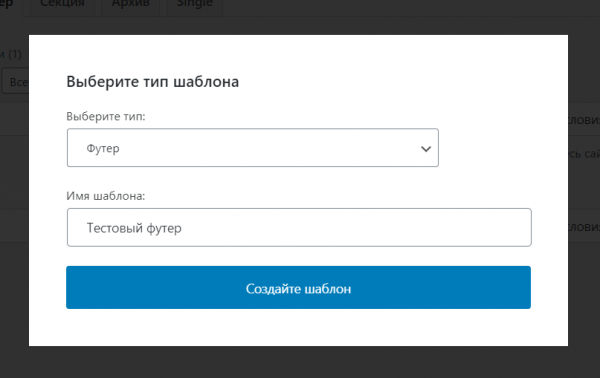
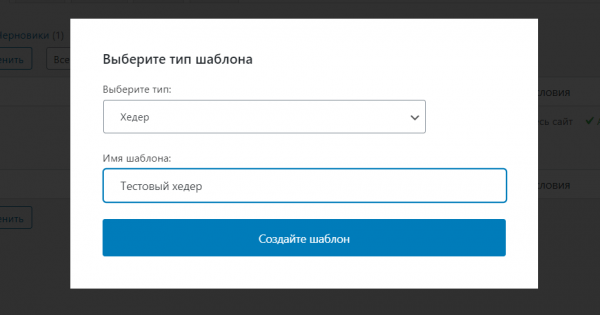
Выберите тип шаблона «Футер» и укажите имя шаблона. Мы назовем его «Тестовый футер».

Затем жмите кнопку «Создайте шаблон».
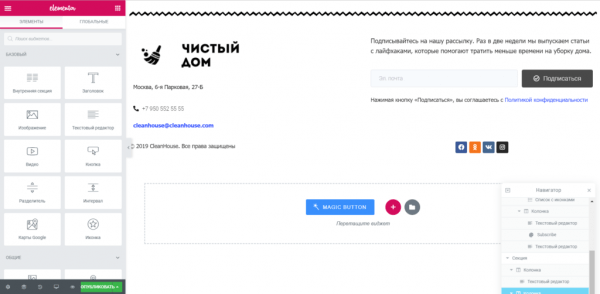
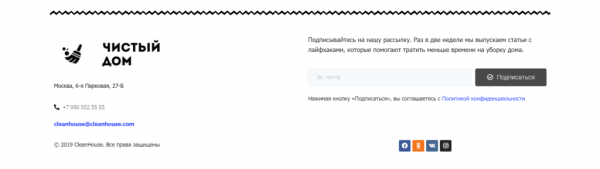
В конструкторе Elementor создаем простой футер с логотипом, контактной информацией и формой подписки на рассылку.

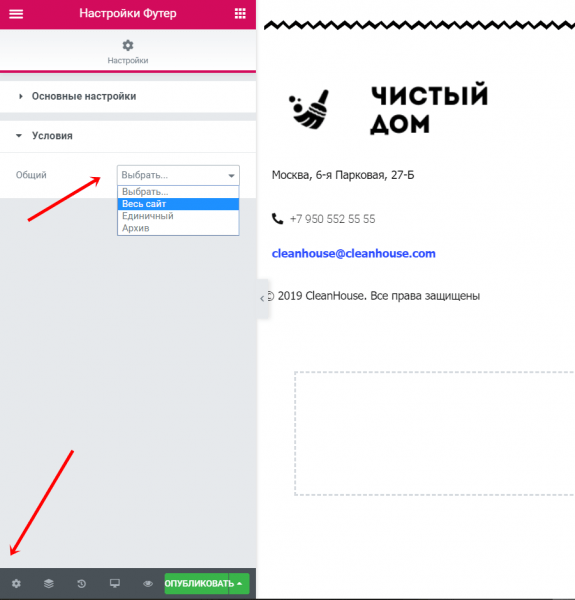
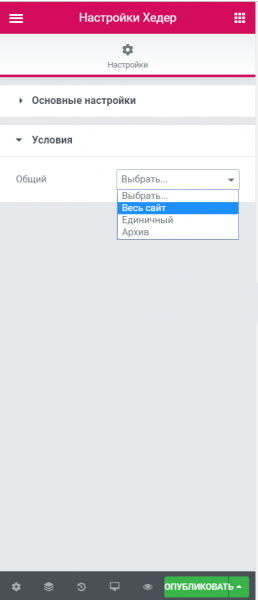
Перед тем как опубликовать футер, нужно указать в настройках, где следует отображать футер. Для этого переходим в настройки, кликаем по блоку «Условия» и выбираем из выпадающего списка параметр «Весь сайт».

Затем жмем «Опубликовать».

Так выглядит футер:

Хедер
С хедером процедура такая же. Переходим в раздел Monstroid2 → Моя библиотека и переключаемся на вкладку «Хедер».
Жмем «Добавить новый шаблон», во всплывающем окне указываем тип шаблона и имя.

После создания хедера также нужно зайти в настройки и указать, где он должен быть опубликован. Как и в случае с футером, выбираем «Весь сайт» и нажимаем «Опубликовать».

В хедере мы разместили логотип, меню и кнопку для заявки.

Обратите внимание, в хедере отображается меню из импортированного демо-контента (скина). Чуть позже мы создадим собственное меню и добавим его в хедер.
Хедер и футер созданы. Теперь они будут отображаться при создании новой страницы в редакторе Elementor:

Итак, мы установили тему, подключили плагины и проделали основные настройки. Теперь посмотрим, как привести сайт в жизнеспособный вид. Создадим несколько страниц, меню, футер и хедер. Начнем со страниц.
Рекомендуем почитать: «Подборка 7 WordPress-плагинов для кнопок соцсетей»
Устанавливаем созданную страницу как главную
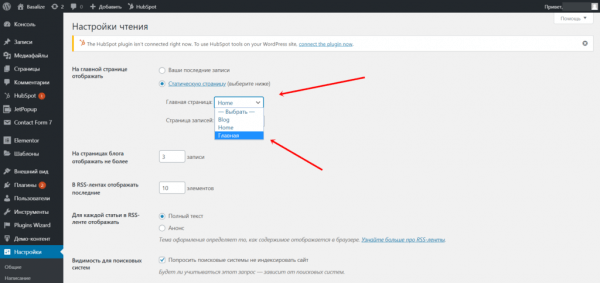
В админке WordPress переходим в раздел Настройки → Чтение. В блоке «На главной странице отображать» выбираем «Статическую страницу». В поле «Главная страница» выбираем из выпадающего списка нужную нам страницу — «Тестовая главная».

Сохраняем изменения.
Создаем дополнительные страницы
Чтобы сайт был полноценным, нам нужны страницы. Для сайта клининговой компании понадобятся такие страницы:
- главная (уже создана);
- о компании;
- услуги (здесь нужна общая страница с перечнем и кратким описанием услуг, а также отдельные страницы с детальным описанием каждой услуги);
- наши проекты;
- контакты;
- новости (опционально).
Пока что не обязательно наполнять эти страницы контентом. Достаточно просто создать, чтобы мы могли разместить ссылки на них в меню хедера.
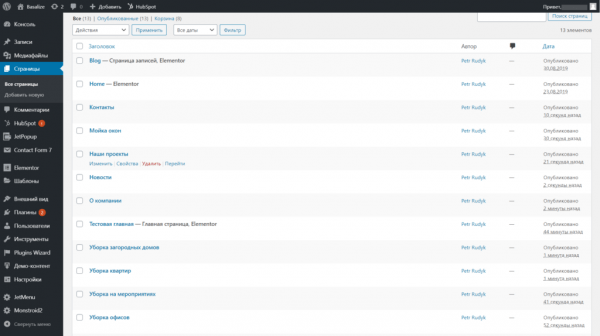
Создаем страницы:

Страницы готовы, теперь можно приступать к созданию меню.
Регулярное наполнение сайта или отдельный заказ оптимизированных текстов. Тариф 250 руб. за 1000 знаков включает профессиональную редактуру текста и генерацию ТЗ. Заказывайте тексты в системе PromoPult — мы знаем толк в оптимизации контента.
Создаем меню
Главное меню
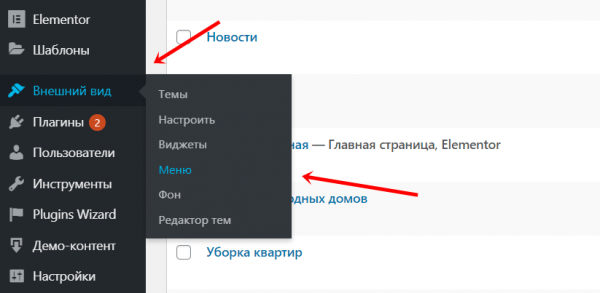
В админпанели переходим на вкладку Внешний вид → Меню.

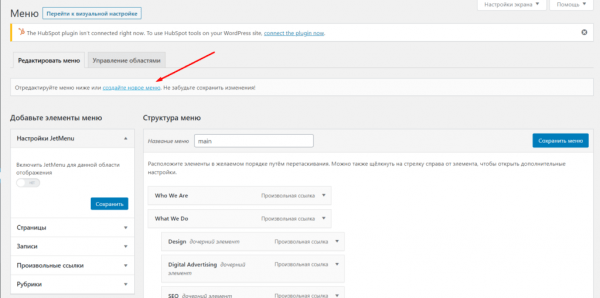
Здесь открывается для редактирования меню, импортированное с демо-контентом. Нам нужно создать собственное меню, поэтому кликаем по ссылке «создайте новой меню».

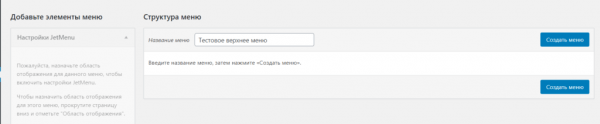
Вводим название и жмем «Создать меню».

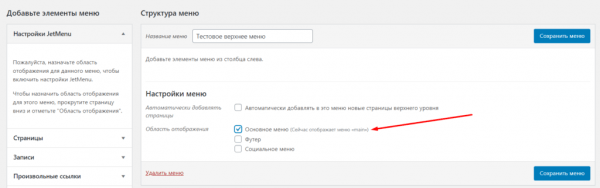
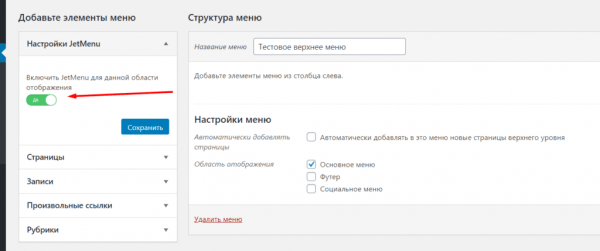
Назначаем область отображения: ставим галочку возле пункта «Основное меню». Затем сохраняем.

В левой части экрана — настройки плагина JetMenu. Устанавливаем переключатель «Включить JetMenu для данной области отображения» в положение «Да» и жмем «Сохранить».

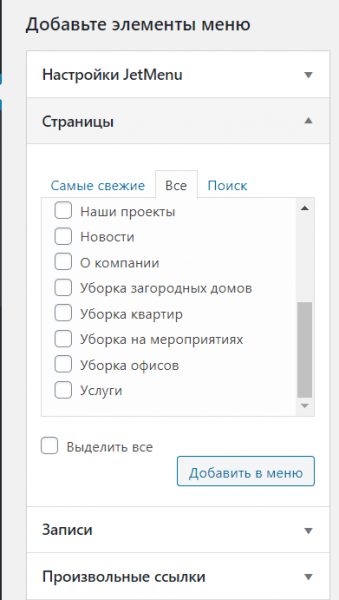
Затем раскрываем блок «Страницы», переключаемся на вкладку «Все» и отмечаем галочками все страницы, которые необходимо добавить в меню. Затем кликаем по кнопке «Добавить в меню».

Обратите внимание, в меню можно добавлять ссылки на записи (например, определенные публикации в блоге), рубрики и даже произвольные ссылки (например, на внешний ресурс).
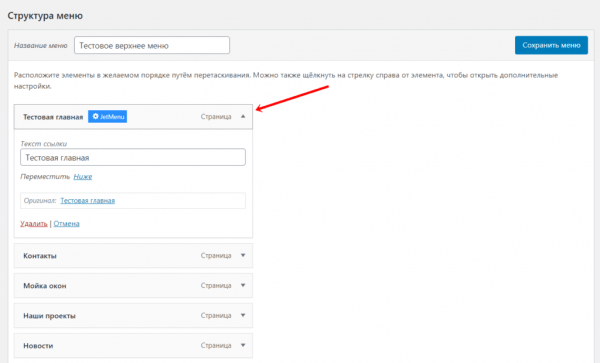
После добавления страниц они появляются в правой области экрана — здесь нам нужно отредактировать структуру меню.
Элементы меню можно перетаскивать, чтобы расположить их в нужной последовательности. Если кликнуть на стрелку справа от элемента, откроются дополнительные настройки, где можно:
- изменить текст ссылки (например, для ссылки «Тестовая главная» мы изменим текст на «Главная»);
- переместить элемент на 1 позицию ниже или выше. Если элемент находится ниже верхнего — доступна ссылка «Наверх», которая сразу перемещает элемент на первую позицию.

Нет смысла размещать ссылки на все услуги на одном уровне с другими страницами. Структура должна быть простой и понятной для пользователя, поэтому все услуги мы группируем в один элемент «Услуги», который отображаем в меню первого уровня. Ссылки на страницы отдельных услуг логично показать выпадающим списком при наведении курсора на элемент «Услуги».
Рекомендуем почитать: «Как сделать перелинковку для успешного SEO и роста конверсий»
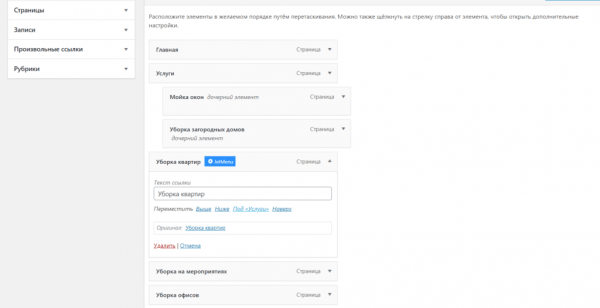
Чтобы ссылки на страницы услуг отображались выпадающим списком, эти элементы меню нужно сделать дочерними для элемента «Услуги». Для этого перетаскиваем элемент «Уборка после ремонта» под элемент «Услуги» и сдвигаем немного вправо. В блоке элемента отобразится надпись курсивом «дочерний элемент».
С другими элементами поступаем так же. Но проще будет раскрыть дополнительные настройки и кликнуть по ссылке под «Услуги».

После того как мы расположили все элементы в нужном порядке, сохраняем меню.
Теперь, чтобы меню начало отображаться на сайте, нужно отредактировать хедер.
Переходим в Monstroid 2 → Моя библиотека на вкладку «Хедер». Выбираем наш «Тестовый хедер» и открываем его в Elementor.
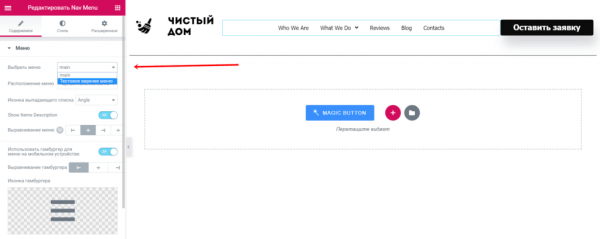
В области редактирования кликаем на блок с меню, затем в настройках содержимого выбираем нужное меню:

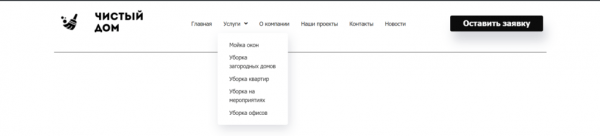
Жмем «Обновить» и открываем хедер для просмотра изменений:

Наше меню отображается, услуги — выпадающим списком, как и задумывалось.
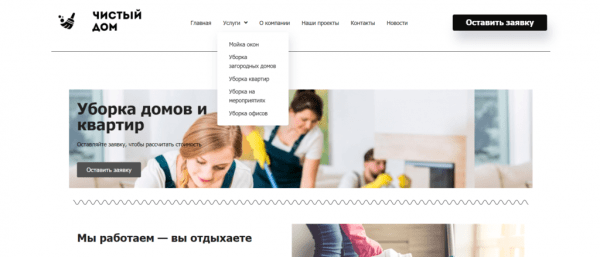
На всякий случай проверяем главную:

Здесь также все корректно отображается.
Боковое меню
Для страниц с описанием услуг нужно боковое меню. Это упростит навигацию по сайту: пользователь переходит на страницу конкретной услуги, тут же в боковом меню видит перечень всех услуг и в любой момент может в один клик перейти на нужную страницу.
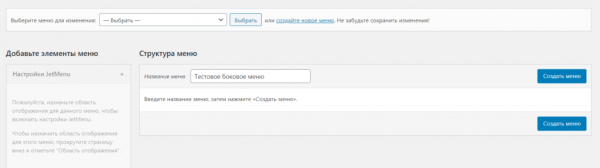
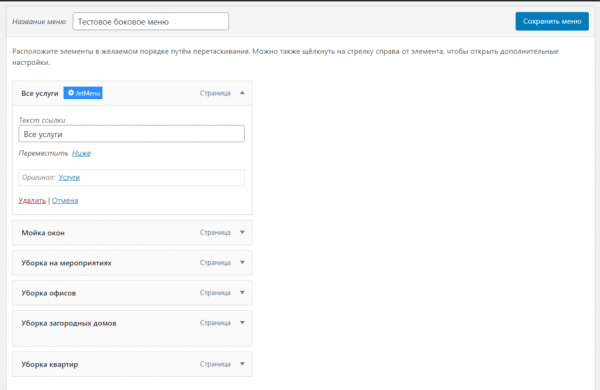
Создадим новое меню в админке с названием «Тестовое боковое меню».

В настройке «Область отображения» выбираем «Социальное меню».
В боковое меню добавляем все страницы с услугами, а также общую страницу «Услуги» — ее мы переименуем во «Все услуги».

Сохраняем меню.
Теперь давайте добавим его на какую-то страницу. Например, на страницу услуги «Мойка окон».
Открываем страницу в Elementor:

Добавляем секцию с двумя колонками:

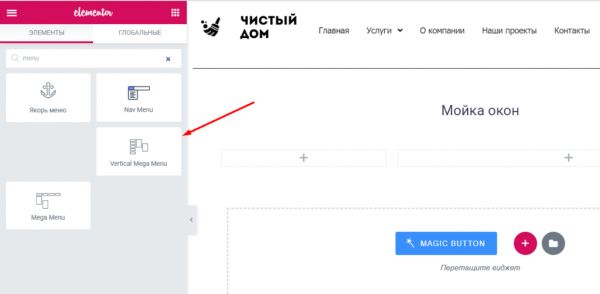
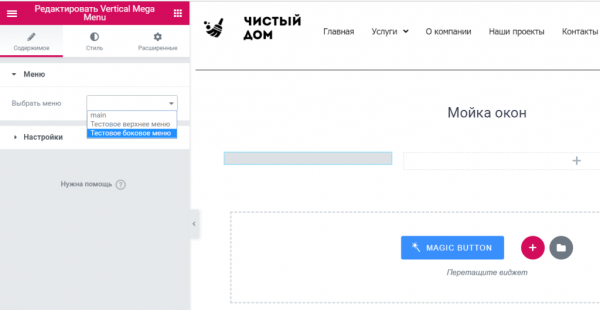
На панели элементов находим элемент Vertical Mega Menu. Перетаскиваем его в левую колонку.

Затем в настройках содержимого выбираем меню, которое следует отображать в блоке («Тестовое боковое меню»):

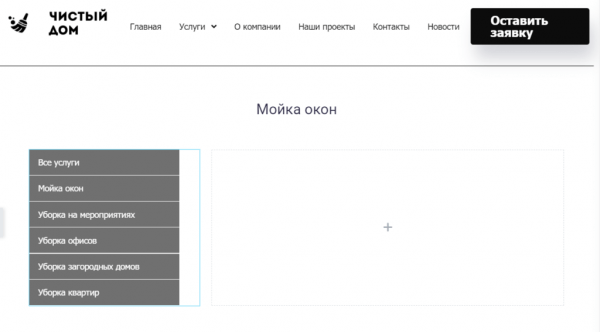
Меню отображается в блоке:

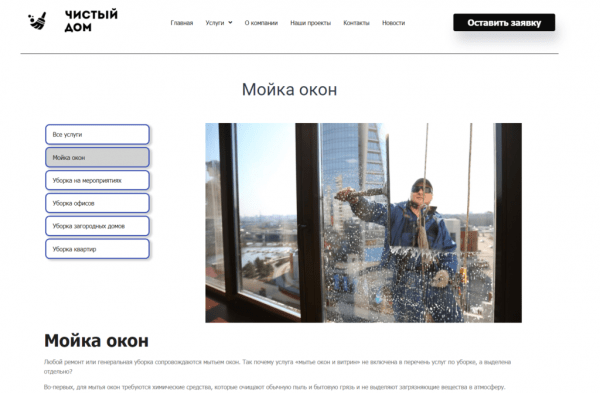
Добавляем парочку элементов на страницу и немного редактируем внешний вид меню:

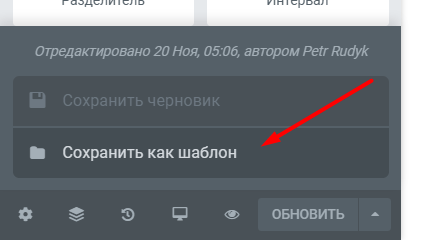
Внизу панели элементов возле кнопки «Обновить» есть стрелочка. При нажатии на стрелочку открывается опция «Сохранить как шаблон». Мы можем сохранить страницу с боковым меню как шаблон страницы услуг. И использовать этот шаблон для создания всех страниц услуг, заменяя лишь фото и текст.

Публикация записей
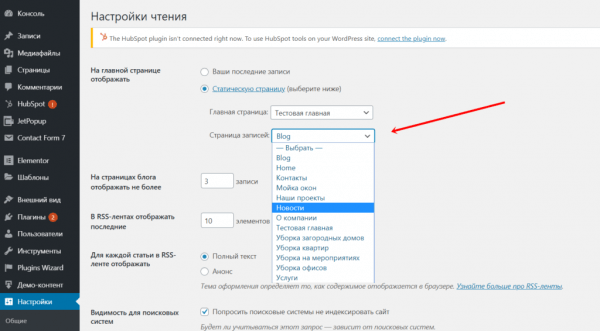
Для начала определим страницу, на которой будут размещаться записи. Для этого в админпанели WordPress переходим в Настройки → Чтение. В блоке «На главной странице отображать» есть пункт «Страница записей». Из выпадающего списка выберите нужную страницу. В нашем случае это страница «Новости».

Также здесь мы можем указать, какое максимальное количество записей может отображаться на странице новостей. Устанавливаем нужное значение и сохраняем настройки.
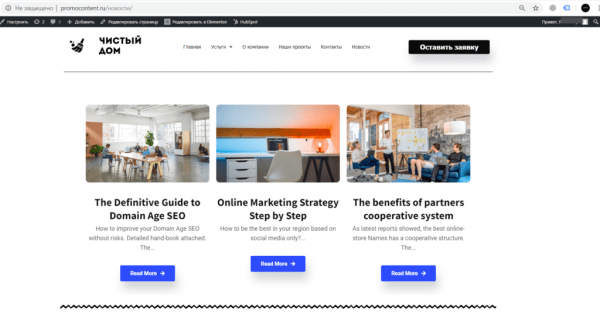
Переходим на страницу «Новости», чтобы посмотреть, применились ли настройки. Настройки применились, на странице отображаются демо-записи, которые загрузились при импорте демо-шаблона (скина).

Как создать запись
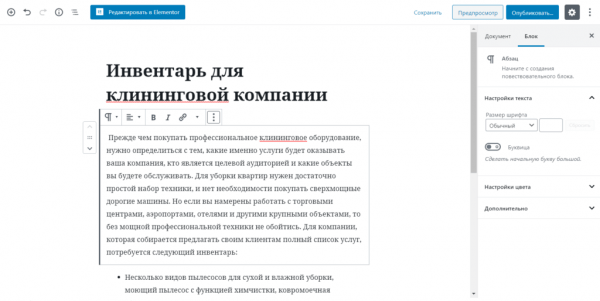
Перейдите в Записи → Добавить новую. Откроется редактор WordPress, в котором вы можете разместить и отформатировать текст записи, а также добавить изображения.

Запись также можно отредактировать в конструкторе Elementor, однако если вы публикуете обычные статьи с картинками (без сложных графических и интерактивных элементов), вам будет достаточно стандартного редактора WordPress. В нем проще и удобнее работать с большим количеством текста.
Рекомендуем почитать: «13 приемов оптимизации изображений: как выйти в топ поиска по картинкам»
Если же вы хотите создавать кастомные страницы с красивой графикой и нестандартными элементами, используйте Elementor.
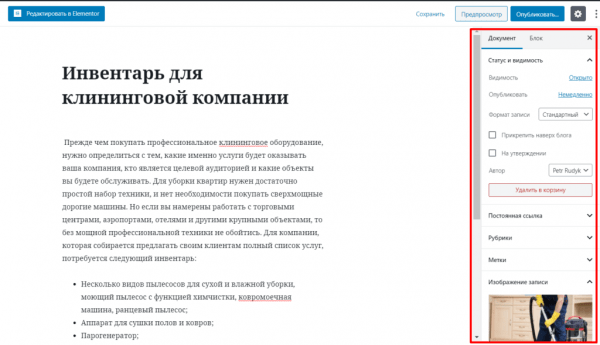
В интерфейсе редактора WordPress справа вы можете управлять настройками записи.

Здесь вы можете:
- сохранить, опубликовать или посмотреть в режиме предпросмотра;
- отредактировать постоянную ссылку;
- добавить запись в существующую рубрику или создать новую рубрику;
- добавить метки;
- загрузить основное изображение записи;
- настроить параметры обсуждения — запретить или разрешить комментарии, уведомления и обратные ссылки;
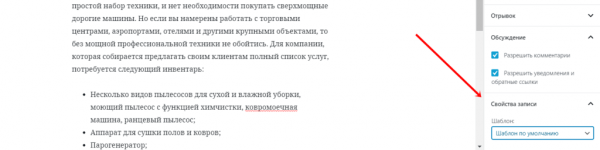
- выбрать шаблон отображения записи.

Поочередно выберите несколько шаблонов и посмотрите запись в режиме предпросмотра. Выберите наиболее подходящий шаблон и используйте его во всех записях.
Если все шаблоны не устраивают, отредактируйте запись в Elementor и сохраните ее как шаблон.
Дополнительно: добавляем pop-up для удержания пользователей
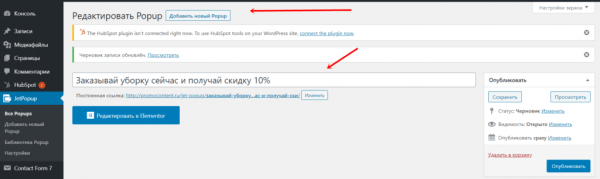
В боковом меню админки WordPress перейдите в JetPopup → Добавить новый Popup. Укажите заголовок и нажмите «Сохранить».

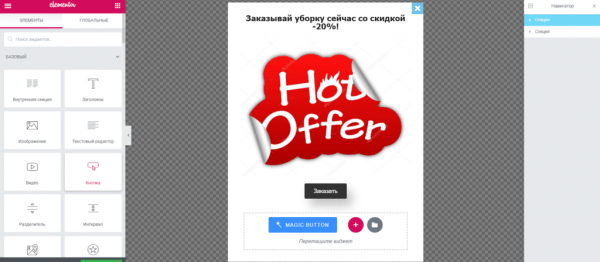
После этого появится кнопка «Редактировать в Elementor». В интерфейсе конструктора мы можем собрать pop-up и настроить его.

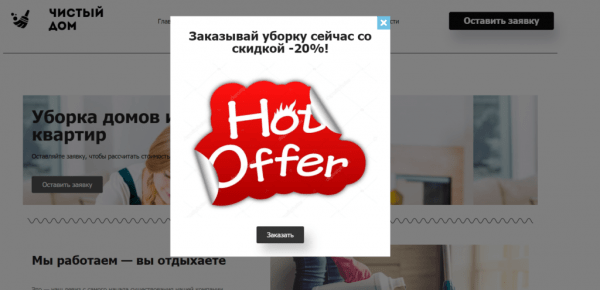
Мы сделали максимально примитивный pop-up — заголовок, стикер и кнопка. Вы же можете делать кастомные всплывашки с привлекательным дизайном.
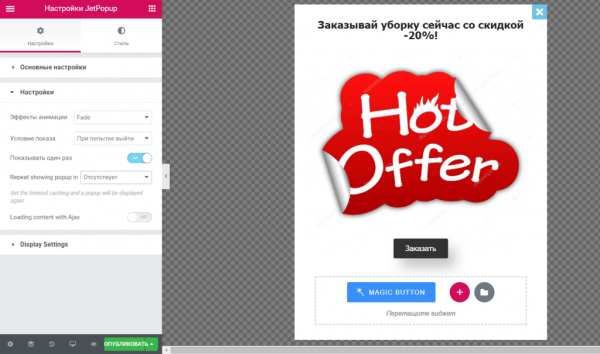
После того как pop-up готов, нужно настроить условия его показа. Для этого на панели инструментов кликаем по значку шестеренки (Настройки, внизу слева) и в поле «Условие показа» раскрываем выпадающий список с вариантами условий показа. Выбираем нужный. Мы выбрали значение «При попытке выйти». Это значит, что всплывающее окно с нашим акционным предложением будет появляться при движении мышкой в сторону вкладок браузера (браузер идентифицирует такое движение, как намерение закрыть страницу).
Рекомендуем почитать: «10 ready-to-use сценариев pop-up виджетов для интернет-магазина [гайд Promopult/Getsale]»

Также здесь следует настроить:
- эффект анимации для появления поп-апа;
- включить опцию «Показывать один раз» — со всплывающими окнами нельзя быть навязчивым и показывать их пользователю при каждом движении в сторону вкладок.
- в пункте «Repeat showing popup in» — выбрать время, по истечению которого пользователю снова покажется поп-ап (при соблюдении условия, конечно).
Дополнительно раскроем блок настроек «Display Settings». Кликаем по кнопке «Display Conditions» и жмем «Add Condition».
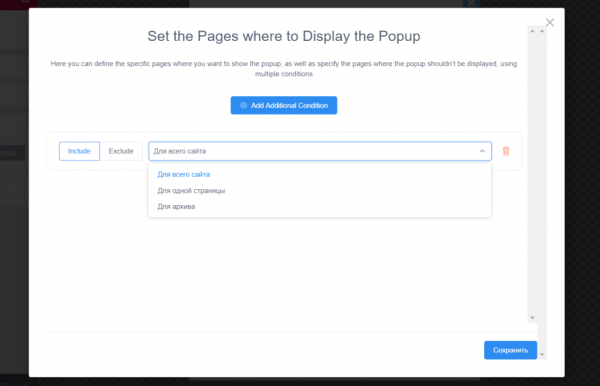
Здесь мы можем указать, на каких страницах сайта следует показывать всплывающее окно. Переключаемся на вкладку «Include» (должна быть активна по умолчанию), в выпадающем списке выбираем «Для всего сайта».

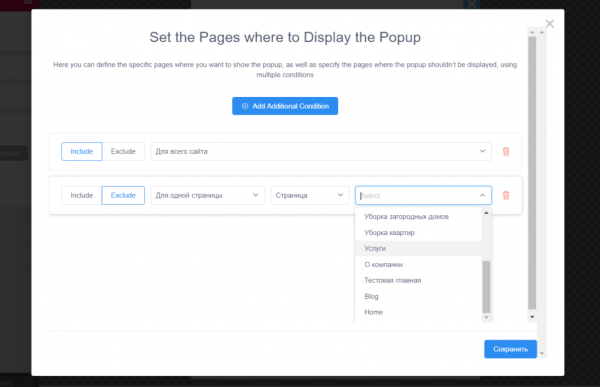
Также мы можем добавить дополнительные условия, чтобы исключить определенные страницы, на которых не нужно показывать pop-up. Для этого:

Нажимаем «Сохранить» и проверяем на сайте, показывается ли pop-up.

Заключение
Теперь вы знаете, как установить и настроить тему для WordPress.
На самом деле, возможностей темы, плагинов и самого WordPress намного больше, но все их невозможно вместить в одну статью. Мы рассказали о базовых вещах. Используйте эту статью как инструкцию для установки и кастомизации темы для своего сайта. Пробуйте, экспериментируйте, создавайте полезные и удобные сайты без помощи программистов и рекламируйте их в PromoPult без помощи агентств.
Успешной вам работы!
Источник: blog.promopult.ru