Красивое оформление рассылки — не роскошь, а необходимость. Правильно выстроенное письмо с привлекательными товарами и баннерами поможет вам продавать больше. И особенно ценно в данном случае ваше время — которое вы не потратите на мучения с HTML-разметкой и прочими сложностями. Рассказываем, как это делается в сервисе eSputnik.
Выбор и настройка шаблона
Начнем с самого приятного: чтобы сверстать письмо, не обязательно учить HTML и CSS.
В drag-n-drop редактор встроена большая коллекция шаблонов писем на разные темы: распродажи, приглашения на ивенты, триггерные уведомления и т.д. Вы работаете с блоками, которые можно перетаскивать с места на место и редактировать.
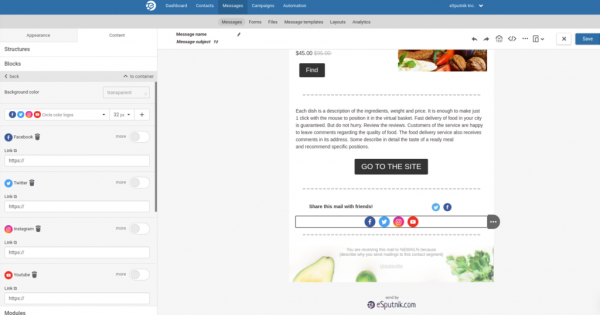
Создание письма начните с выбора наиболее соответствующего вашим целям шаблона. Если задача очень специфическая, можно удалить из любого шаблона все блоки и с нуля создать нужную структуру. Или воспользоваться HTML-редактором и самостоятельно сверстать все письмо (или его отдельные блоки).

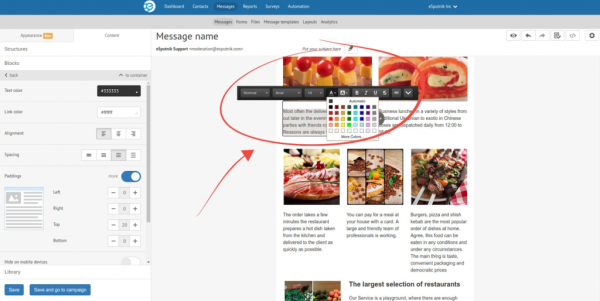
После выбора шаблона нужно отредактировать его: прежде всего создать структуру письма. Тут как раз и начинается драг-н-дроп — все лишнее вы просто вытаскиваете из шаблона, а нужное — перетаскиваете в него из боковой панели.
Там вы найдете уже готовые структурные блоки письма: карточки товаров, текстовые блоки, кнопки, меню, иконки соцсетей и т.д.

Просто подключи PromoPult. Экономное решение для интернет-магазина. Полная автоматизация, готовые чек-листы, точные настройки. Отчеты в один клик, гарантии результата, отраслевые решения. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Базовые элементы письма и советы по их оформлению
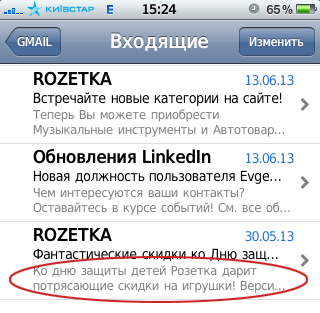
- Предзаголовок (прехедер) — небольшой текстовый блок в самом верху письма. В почтовом ящике он будет виден сразу после темы. Его задача — дополнить тему рассылки, создать интригу, другими словами — заинтересовать читателя, чтобы он открыл письмо.

Прехедер нужно прописывать обязательно, иначе почтовик вставит туда техническую информацию («Не видно изображений?», «Отписаться…») или первые строки в теле письма.
Блок предзаголовка можно скрыть: пользователь увидит его рядом с темой во «Входящих», но не в самом письме. Если вы планируете оставить прехедер видимым, размер шрифта лучше сделать чуть меньше, чем шрифт основного текста письма.

Количество символов, которое увидит получатель, зависит от его устройства и почтового сервиса. На мобильных можно увидеть тему письма + 35-50 символов прехедера, на десктопном устройстве — до 100 символов, куда входит и тема, и предзаголовок.
- Хедер (шапка письма) — верхняя часть шаблона, в которой обычно размещается меню и логотип интернет-магазина.

Для большого лого можно отвести 150-200 пикселей, но обычно достаточно 70-80 рх. Учтите, что хедер не должен занимать весь экран по вертикали — так получатель просто не увидит ваше предложение и закроет письмо.
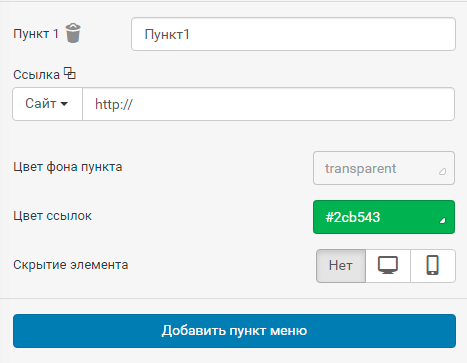
Блок «Меню» в рассылках чаще всего повторяет меню интернет-магазина. Среди готовых блоков есть готовое меню, его можно перетащить в шаблон и уже там отредактировать «под себя». Как количество пунктов, так и их оформление легко настраиваются.

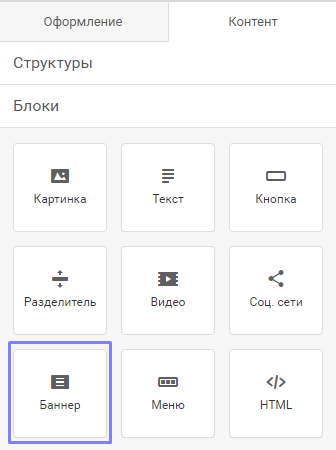
- Баннер — центральный элемент большинства продающих рассылок.

Чтобы добавить баннер в шаблон, нужно перетащить соответствующий блок в тело письма:

Форматы, которые подходят для баннера — JPEG, PNG и статический GIF. Динамический GIF использовать нельзя, потому что картинка для баннера разбивается на слои, чтобы можно было наложить на верхний слой текст и кнопку. Если вы хотите вставить «живой» GIF, добавьте его просто как картинку.
На баннер можно добавить — уже в письме — текст и кнопку с призывом к действию.
Адаптивность баннера включена по умолчанию, т.е. он растягивается в зависимости от размера устройства, на котором воспроизводится. Ширина и длина баннера ограничиваются только рамками шаблона, стандартный размер — 640×480 px.
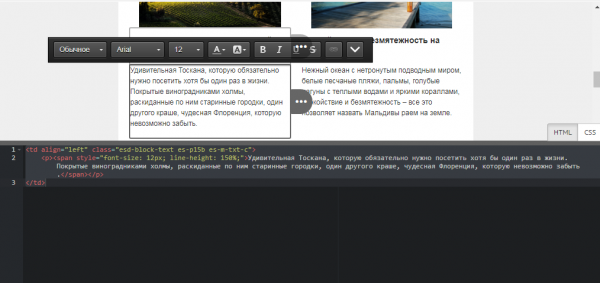
- Текстовый блок раскрывает тему письма. Обычно для этого достаточно 5-7 предложений, стандартно — до 75 символов в одной строке. Это комфортное число знаков в одной строке, если их будет больше (вы сделаете шрифт слишком мелким), чтение будет затруднено.
В eSputnik текст редактируется так же, как и в большинстве текстовых редакторов: можно изменить шрифт, цвет и размер, добавить ссылку, оформить заголовки и списки.
Не забывайте о комфорте чтения: разделяйте текст на блоки, добавляйте подзаголовки и списки. Особенно если вы пишете много текста — например, вам нужно рассказать что-то важное или вы просто увлекаетесь сторителлингом.

Есть 10 шрифтов, которые поддерживаются всеми почтовыми сервисами: Arial, Courier / Courier New, Geneva, Georgia, Helvetica, Palatino, Tahoma, Times New Roman, Trebuchet MS, Verdana.
Стоит выбирать именно из этих шрифтов: если почтовый сервис не поддерживает выбранный вами необычный шрифт, то вместо него он подставит свой, установленный по умолчанию, что может поломать верстку.
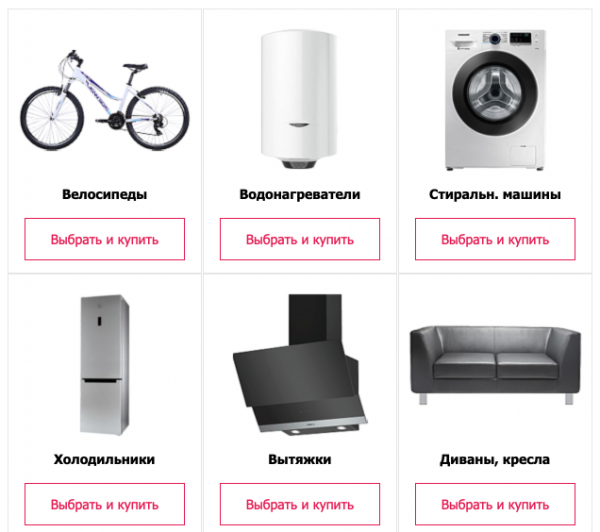
- Карточка товара — структурный элемент рассылок для интернет-магазинов, в котором находится изображение, небольшое текстовое описание рекламируемого товара (или раздела) и кнопка перехода в интернет-магазин.

Лучше размещать не более трех карточек в одной строке и не более девяти — в одном письме. Изображения должны быть качественными и желательно — оригинальными, но при этом не слишком большими, чтобы не тормозить загрузку письма. Для оптимизации картинок используйте сервисы по сжатию изображений.
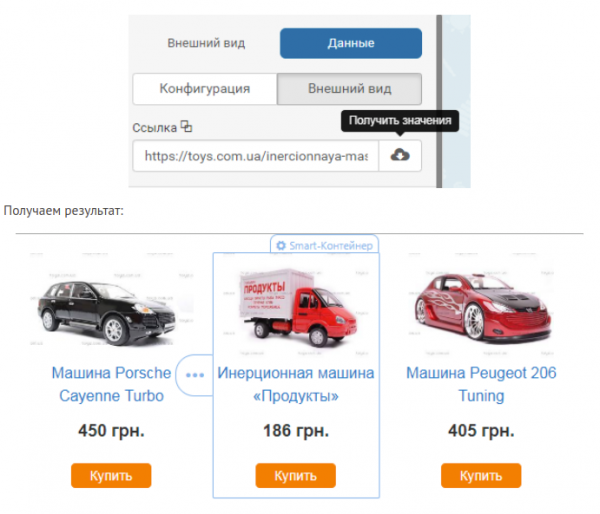
В eSputnik процесс добавления карточек автоматизирован: вам нужно лишь указать в блоке карточки ссылку на товар на сайте, и оттуда подтянется фото товара, его характеристики и цена. Ссылка автоматически будет помещена под кнопку «Купить».

- Кнопка Call To Action (СТА) — блок с призывом к действию и ссылкой на целевую страницу.

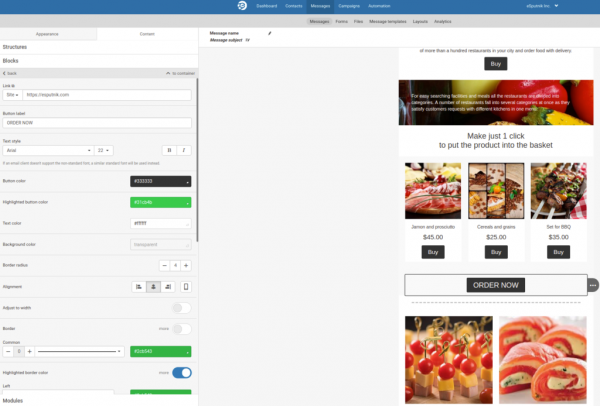
Вы можете вставить кнопку в любой элемент письма или как самостоятельный блок. В боковой панели редактора появятся настройки кнопки: размер, цвет, ссылка, текст и другие параметры.

Кнопка с призывом к действию должна сразу бросаться в глаза, поэтому лучше сделать ее контрастной, шрифт текста — чуть больше, чем у основного.
Рекомендуем в одном письме делать не более 2-3 элементов СТА. Первый призыв можно разместить в самом начале — для самых лояльных покупателей. Второй — если письмо длинное — где-то посередине письма, и третий призыв — в конце, перед подписью и футером. Следите за тем, чтобы оформление всех кнопок СТА было похожим, а лучше — полностью совпадало.
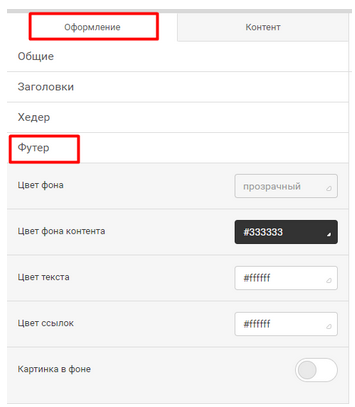
- Футер обычно содержит адреса, телефоны, ссылки на соцсети компании и на отписку от рассылки.
В каждом шаблоне eSputnik уже есть сверстанный футер, который остается лишь отредактировать в соответствии со своими нуждами.

Например, вы можете выбрать иконки соцсетей, где представлена ваша компания, и настроить их внешний вид: задать ссылки, изменить цвет, форму и размер.

Рекомендованный размер футера — 600×200 px.
Добавление и обработка изображений
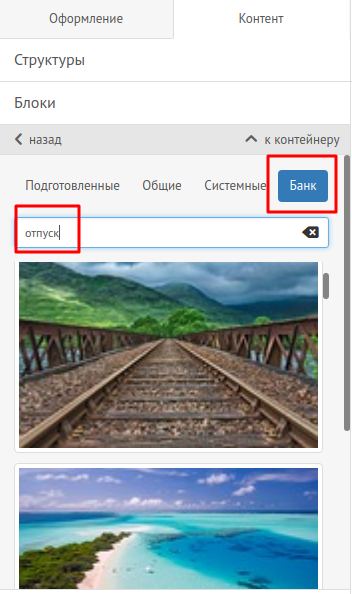
В редакторе шаблонов eSputnik есть набор бесплатных изображений. Вы можете воспользоваться поиском по темам, чтоб найти подходящую картинку. После этого ее можно сразу перетащить в любой структурный блок шаблона.

Свою картинку можно загрузить непосредственно в письмо или указать ссылку, по которой она подгрузится.

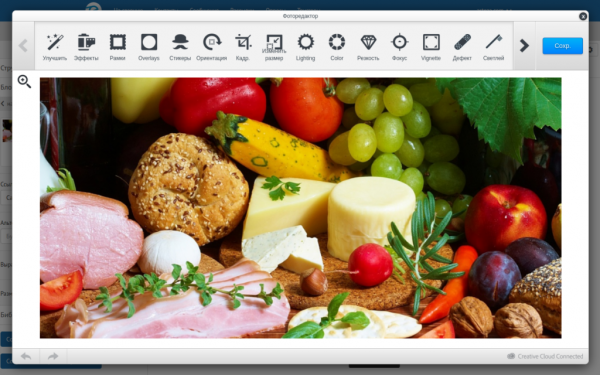
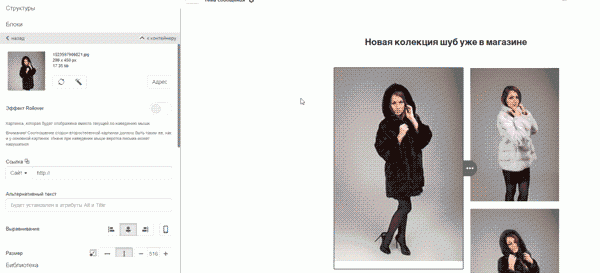
В редакторе eSputnik изображение можно редактировать непосредственно в шаблоне: менять размер и резкость, накладывать фильтры, добавлять стикеры и текст. Таким образом, из обычного фото вы можете прямо в письме сделать баннер для рассылки.

Интерактивные элементы в рассылке
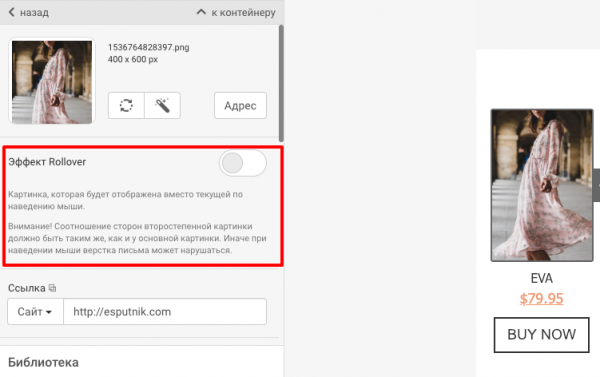
Для «оживления» письма можно использовать ролловер — когда получатель наводит курсор на картинку в письме, она сменяется на альтернативную.

Ролловер поможет показать разные модификации одной модели, варианты товара в разном цвете и т.п. Загрузите 2 фотографии одинакового размера и нажмите кнопку «Включить эффект ролловера».

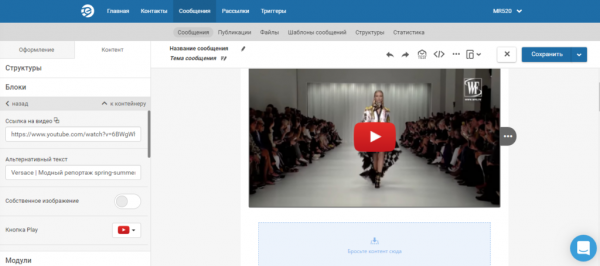
Еще один простой способ оживить рассылку — добавить в письмо видео.
В редакторе eSputnik для этого нужно выбрать блок «Видео» и заполнить поле «Ссылка на видео», после чего в письме появится титульное изображение. Вид кнопки «Play» можно менять — есть несколько вариантов.

Адаптируйте рассылки
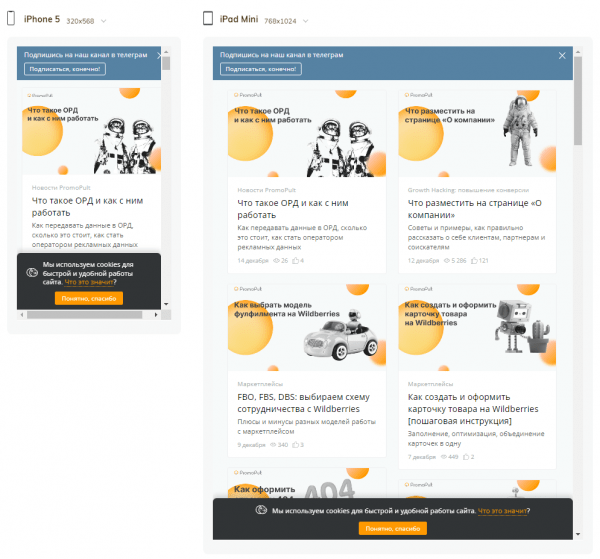
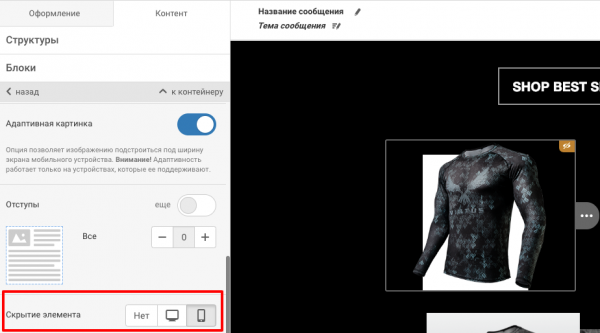
Верстка письма может сломаться, когда его будут читать с мобильного или планшета. В eSputnik вы можете адаптировать для разных устройств как всё письмо, так и его отдельные элементы. Например, скрыть от показа на мобильных слишком большой текстовый или графический блок.

Если применить опцию «Адаптивная картинка» к изображению в письме, оно будет растягиваться на весь экран устройства, с которого это письмо просматривают. Если же нужно, чтобы изображение сохраняло именно те размеры, которые вы установили изначально, эту опцию нужно отключить.
Если вы хотите узнать точно, как письмо будет выглядеть на определенном устройстве, в браузере и почтовом сервисе, вы можете протестировать его в таких сервисах, как Litmus или Email on Acid (последний — бесплатно для пользователей eSputnik).
Верстайте письма с удовольствием и тестируйте разные варианты
Автоматизация делает создание привлекательного письма не такой уж сложной задачей: любой элемент письма можно отредактировать в интерфейсе редактора, не прибегая к непосредственному изменению кода.
Начинайте с best practices, следите за рассылками известных брендов, анализируйте результаты своих кампаний и тестируйте разные варианты писем: это лучший способ подобрать оптимальный формат рассылки для вашей аудитории.
Источник: blog.promopult.ru