- Шаг 1. Определитесь с оффером
- Что важно при составлении оффера?
- Шаг 2. Интегрируйте виджеты на сайт
- Шаг 3. Выберите вид всплывающего окна
- Шаг 4. Настройте сценарий показа
- Примеры сценариев и инструкции по их созданию в GetSale
- Шаг 5. Кастомизируйте pop-up виджеты
- Шаг 6. Анализируйте статистику и тестируйте виджеты
- Собрали email посетителей — что дальше?
Когда у вас есть база адресов, вы в любой момент можете запустить рассылку или таргетированную рекламу — и увеличить продажи. С пользователями, которые оставили контакты, проще и дешевле работать, чем с холодной аудиторией.
Один из способов собрать email — всплывающие (pop-up) окна и нотификации. Если предложить посетителям что-то ценное, вы получите их контакты — и использовать их в своей работе.
Вот только на практике использование всплывающих окон сродни хождению по лезвию бритвы. Если показывать их слишком часто, выходить с нерелевантным оффером или просить контакты в обмен на «спасибо», то в лучшем случае вам никто не оставит почту. Хуже, если посетители начнут уходить, завидя вашу «всплывашку».
Рассказываем, как настроить всплывающие виджеты, чтобы они работали в плюс.
Шаг 1. Определитесь с оффером
Для того чтобы посетитель интернет-магазина оставил контакты, ему нужно предложить что-то полезное. Это может быть:
- мгновенная скидка новым подписчикам (в рублях или %);
- промокод на скидку при покупке на определенную сумму;
- приглашение на закрытую распродажу;
- бесплатная услуга (доставка, сборка, подключение);
- полезные материалы (белые книги, гайды);
- приглашение поучаствовать в конкурсе/розыгрыше.
Предлагать во всплывающем окне подписку на рассылку без дополнительных бонусов — не совсем удачный вариант для интернет-магазина. Человеку надо почувствовать осязаемую выгоду здесь и сейчас, чтобы оставить контакты.
Модуль SEO в системе Promopult: вектор на повышение качества сайта. Делайте SEO с профессионалами. Стратегия за вами, мы обеспечим тактику. Гарантии результата, оплата работ в рассрочку.
Что важно при составлении оффера?
Многие приемы могут показаться банальными, но даже то, что могло давно нам надоесть, продолжает работать — просто потому что основано на особенностях человеческого поведения.
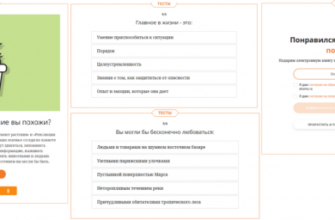
1. Простота и конкретика
Избегайте лишнего текста, не размывайте предложение двусмысленными формулировками, не дублируйте информацию, которую и так можно найти на сайте.
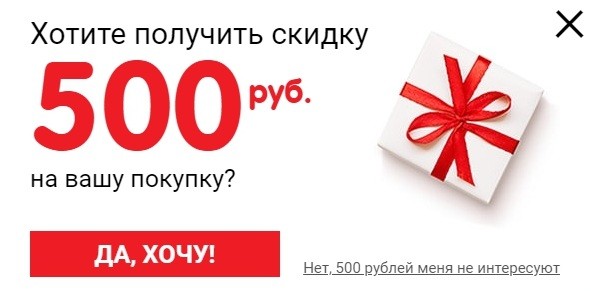
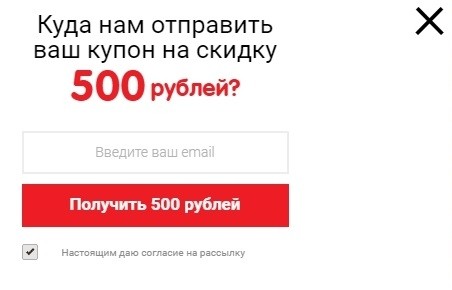
Сравните:


А какой оффер выбрали бы вы?
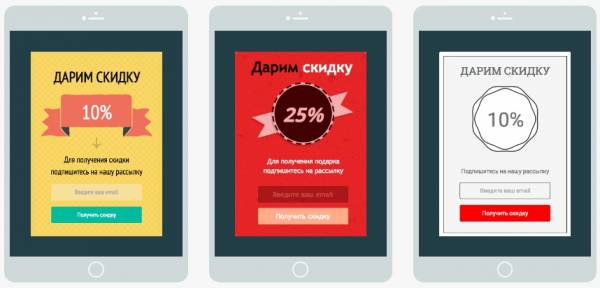
2. Цифры
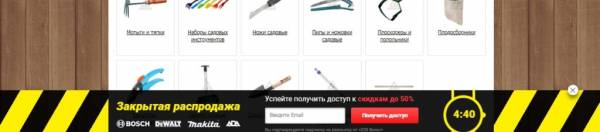
Даже если оффер не предполагает денежной/процентной скидки, все равно добавьте цифры. Например, напишите не «бесплатная доставка», а «доставка — 0 руб.». Или — если приглашаете на закрытую распродажу — укажите размер скидки в процентах.

Пример удачного оффера — и размер скидки указан, и даже таймер обратного отсчета есть

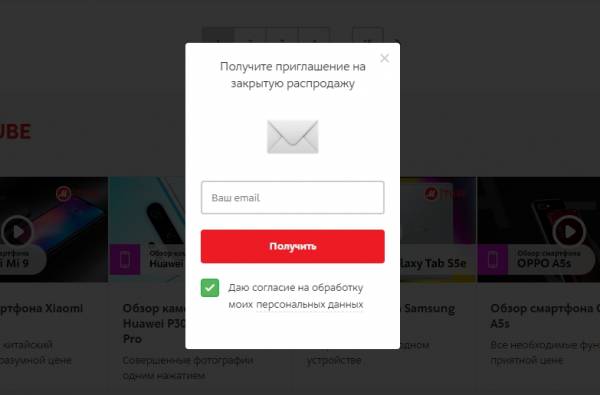
Суть оффера та же, но нет цифр — подписываться не так интересно
3. Call-to-action на кнопках
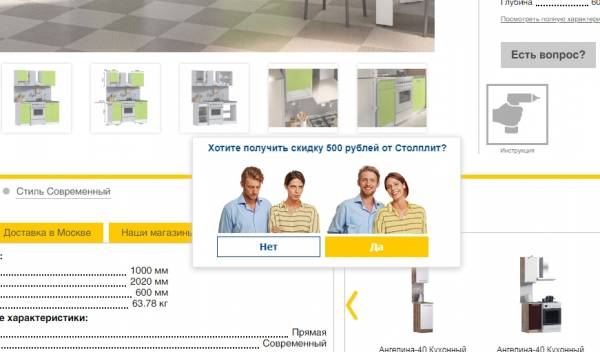
Вместо простых «Да», «Подписаться», «Отправить заявку» напишите на подтверждающей кнопке «Хочу 1000 рублей» или «Получить 500 рублей». Вместо «Нет» — «Не нужны мне 1000 рублей», «Пусть мои 500 рублей остаются у вас». Так нажатие кнопки ассоциируется с прямой выгодой. Это не многоэтапная и нудная подписка или отправка заявки.

А кто не захочет получить 500 рублей?
После формирования оффера переходим к технической части — установке и настройке всплывающих окон.
Шаг 2. Интегрируйте виджеты на сайт
Настроить показ pop-up окон можно с помощью скриптов, плагинов или специальных сервисов.
Первый вариант неудобен из-за постоянной привязки к программисту. Плагины позволяют создавать несложные всплывающие окна, но шаблонов и сценариев их показа мало. Кроме того, нет статистики показов и переходов.
Для самостоятельной настройки всплывающих окон в PromoPult есть модуль «Повышение конверсии». Он интегрирован с сервисом GetSale.io.
Чем удобен сервис:
- более 100 готовых дизайнов всплывающих окон и нотификаций;
- доступны различные сценарии срабатывания (по проценту скроллинга, количеству просмотренных страниц, просмотру конкретных URL и др.);
- настройка показа окон различным сегментам аудитории;
- drag-and-drop конструктор дизайна окон и виджеты для мобильных устройств;
- интеграция с Google Analytics, Яндекс.Метрикой, amoCRM, MailChimp, GetResponse, SendPulse, UniSender.
Кроме pop-up виджетов в GetSale.io доступен онлайн-консультант и сервис email-рассылок.
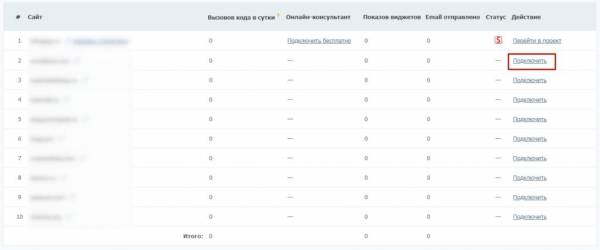
Для начала работы зарегистрируйтесь или авторизуйтесь в системе PromoPult и добавьте сайт, на котором планируете размещать pop-up окна. После этого перейдите в список проектов в модуле повышения конверсии и кликните «подключить» напротив добавленного сайта.

После этого система перенаправит вас на сайт GetSale.io. Обратите внимание, что сумма баланса в системе PromoPult отражается и в GetSale. Средства за использование виджетов в GetSale списываются с баланса в PromoPult.
Pop-up виджеты и 5000 писем в email-рассылках стоят 16,67 руб. в день (500 руб. в месяц). Цена актуальна для любого количества сайтов и действует до 20 000 вызовов кода GetSale в сутки. Если количество вызовов кода превысит 20 000, за каждую 1000 вызовов будет списываться 1 рубль в сутки.
Виджет онлайн-консультанта GetSale бесплатен для клиентов PromoPult.
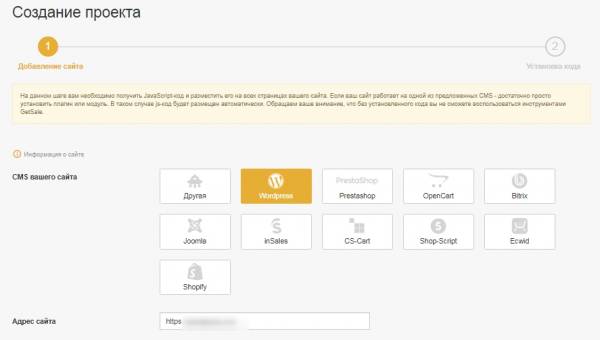
На первом этапе GetSale предложит выбрать CMS вашего сайта. Система интегрирована с WordPress, Prestashop, OpenCart, Bitrix, Joomla, inSales, CS-Cart, Shop-Script, Ecwid и Shopify.

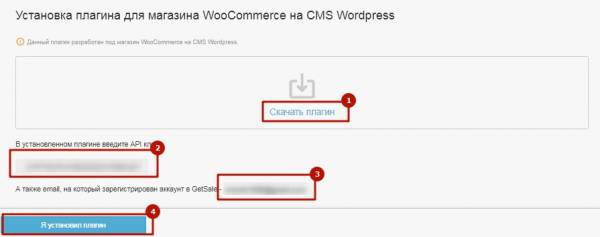
Загрузите плагин и установите его в вашей CMS. После установки плагина введите ключ API и email, на который зарегистрирован аккаунт в PromoPult.

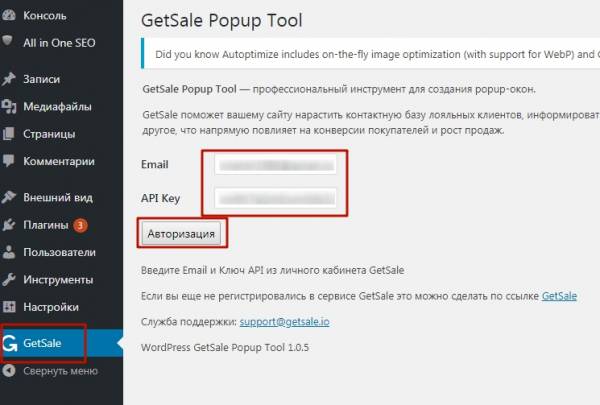
Например, в CMS WordPress поля для авторизации выглядят так:

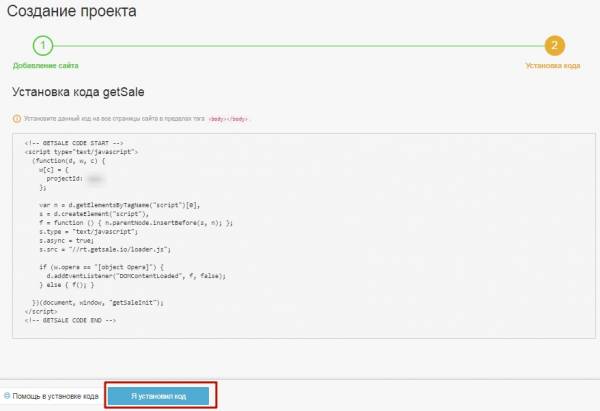
Есть и универсальный способ интеграции GetSale на сайт с любой CMS. Для этого в списке CMS выберите раздел «Другая», получите JavaScript-код и разместите его на всех страницах вашего сайта — между тегами <body> и </body>.

Важно! Без установленного плагина или кода инструменты GetSale не работают. Если у вас возникнут проблемы, нажмите кнопку «Помощь в установке кода» и отправьте сообщение — с вами свяжется представитель техподдержки и поможет все настроить.
После нажатия кнопки «Я установил код» переходим к настройке виджетов.
Шаг 3. Выберите вид всплывающего окна
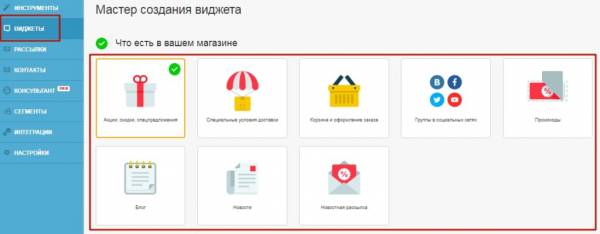
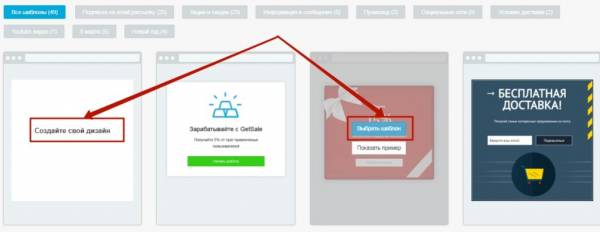
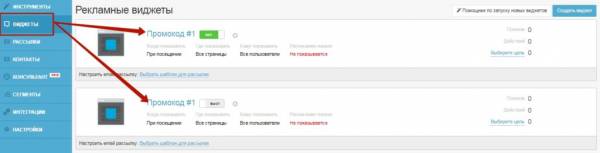
Для создания и управления pop-up окнами перейдите на вкладку «Виджеты». Здесь вы увидите «Мастер создания виджета». Выберите оффер, с помощью которого планируете получать подписчиков, и кликните по иконке.

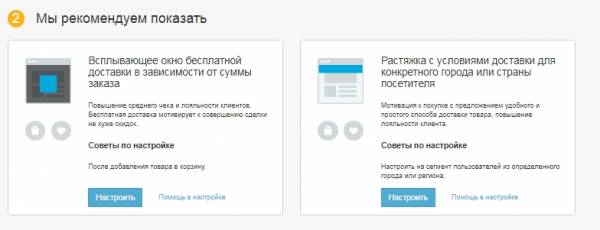
Система предложит подходящие виды рекламных виджетов. Например, для рекламы специальных условий доставки система рекомендует всплывающее окно и растяжку с условиями доставки.
Выберите подходящий виджет и кликните «Настроить». Если вы сомневаетесь, что справитесь сами, нажмите «Помощь в настройке», и техподдержка свяжется с вами для уточнения деталей.

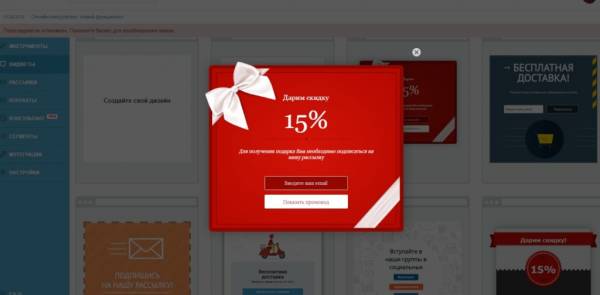
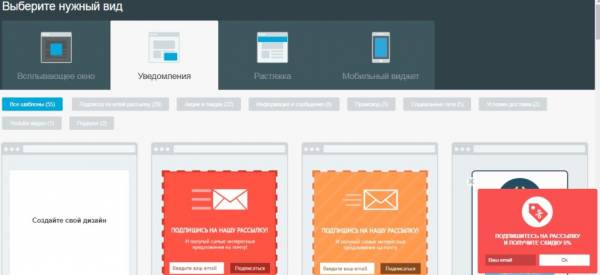
Откроется страница с видами виджетов и шаблонами.
Доступные виды виджетов:
1. Всплывающее окно. Появляется по центру экрана. Остальной контент затемняется.

2. Уведомление (нотификация). Появляется в нижнем углу страницы. Контент не затемняется.

3. Растяжка. Узкий баннер на всю ширину экрана. Появляется вверху или внизу страницы. Контент не затемняется.

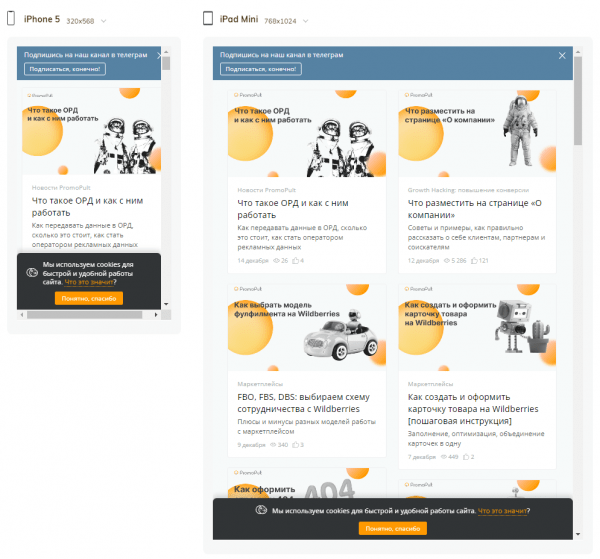
4. Мобильный виджет. Баннер на весь экран. Появляется только на мобильных устройствах. Контент полностью закрывается виджетом.

Чтобы сообщение гарантированно заметили, используйте всплывающие окна и мобильные виджеты. Уведомления и растяжки не мешают просмотру контента, поэтому отклик на них не такой высокий.
Шаблоны виджетов делятся на тематические категории: подписка на email рассылку, акции и скидки, информация и сообщения, промокод, социальные сети и др. Выберите для редактирования один из шаблонов или создайте дизайн с нуля.

После выбора шаблона появится окно настройки сценария показа.
GetSale — это не только pop-up виджеты. Здесь также есть онлайн-консультант — бесплатный для клиентов PromoPult. Читайте гайд, который поможет правильно его подключить.
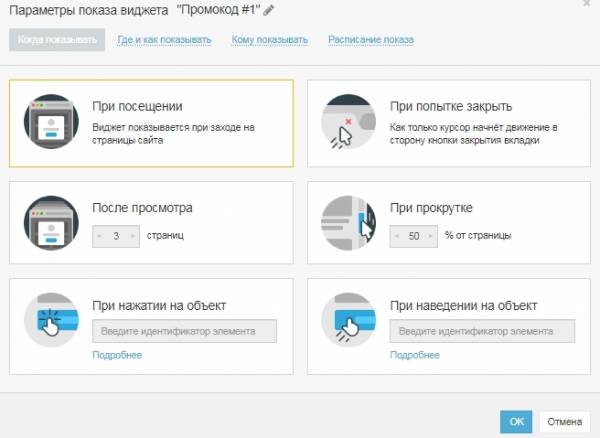
Шаг 4. Настройте сценарий показа
По умолчанию pop-up виджеты показываются всем посетителям сразу после перехода на сайт.

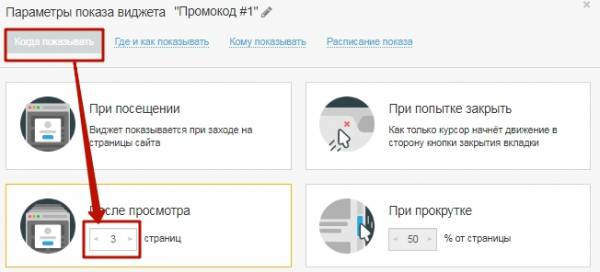
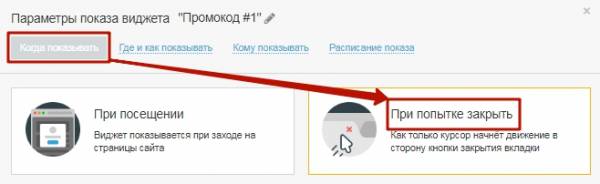
Вы можете изменить сценарий. Для этого на вкладке «Когда показывать» выберите один из вариантов:
- При попытке закрыть. Как только пользователь начнет перемещать курсор в сторону «крестика», сработает виджет.
- После просмотра. Виджет показывается при условии последовательного просмотра N страниц. Прерванные сессии не считаются.
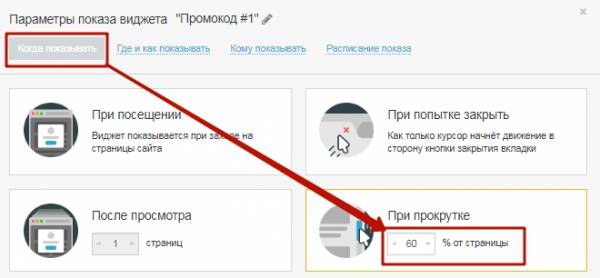
- При прокрутке. Виджет появляется после просмотра N% видимой части первой или последующих страниц.
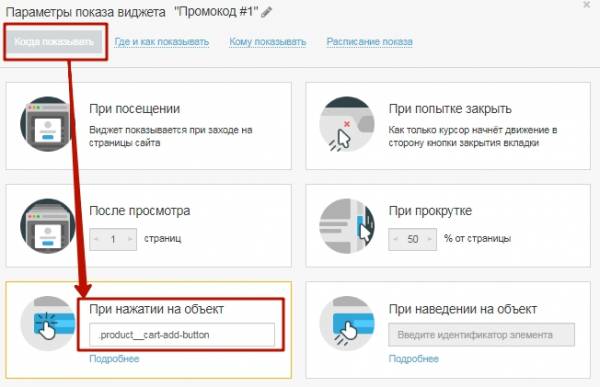
- При нажатии на объект. Можно настроить показ виджета при нажатии на кнопку, ссылку или другой активный объект.
- При наведении на объект. Для активации виджета достаточно просто навести курсор на объект — кнопку, изображение, ссылку и т. п.
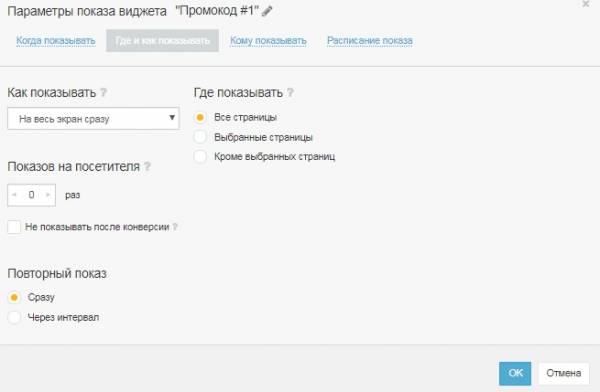
Правила показа на вкладке «Когда показывать» задаются для всех страниц сайта. Более тонко виджеты настраиваются на вкладке «Где и как показывать».

Какие здесь есть правила:
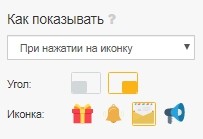
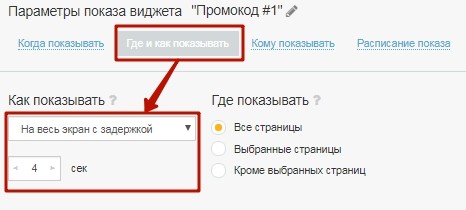
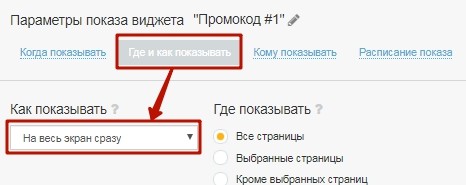
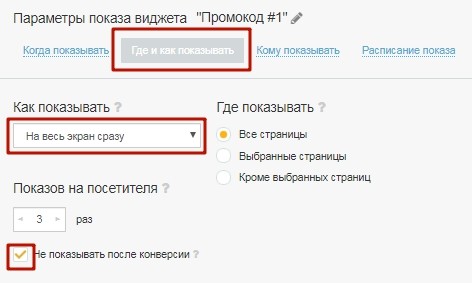
- Как показывать. Три варианта: на весь экран сразу, на весь экран с задержкой N секунд или при нажатии на иконку. В последнем случае окно разворачивается только после нажатия на иконку внизу экрана.

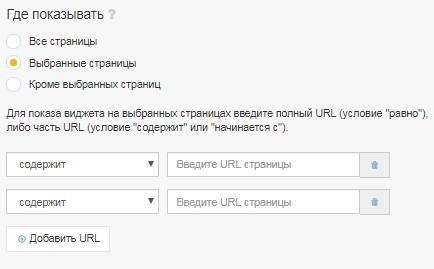
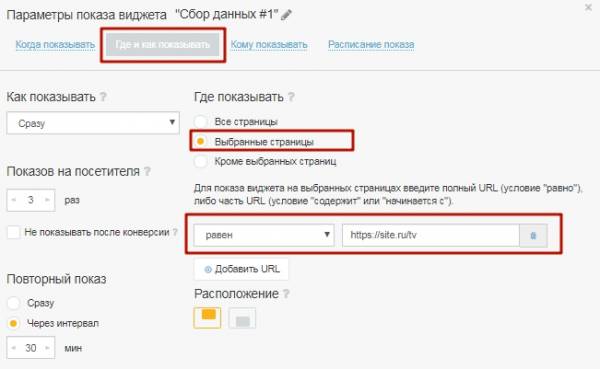
- Где показывать. Три варианта: все страницы, выбранные страницы и кроме выбранных. Для выбора страниц добавьте URL. Если укажете часть URL, то правило применится ко всем страницам, которые содержат эту часть.

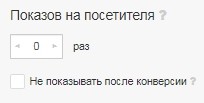
- Показов на посетителя. Если указан 0, то виджет показывается неограниченное количество раз одному и тому же посетителю. Для ограничения количества показов укажите конкретное число. Здесь же есть опция «Не показывать после конверсии». Установите галочку, чтобы не преследовать посетителя после нажатия на кнопку в виджете.

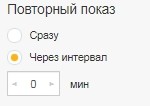
- Повторный показ. Если не хотите, чтобы виджет часто мелькал перед глазами посетителей, укажите интервал в минутах. Особенно это актуально для всплывающих окон.

Правила показа на вкладках «Когда показывать» и «Где и как показывать» задаются для всех пользователей. Настроить показы отдельным сегментам вы можете на вкладке «Кому показывать».

Какие есть варианты:
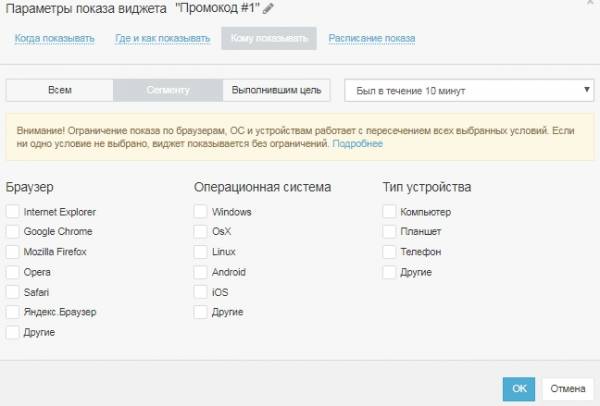
- Показывать виджеты в зависимости от браузера, ОС и/или типа устройства.
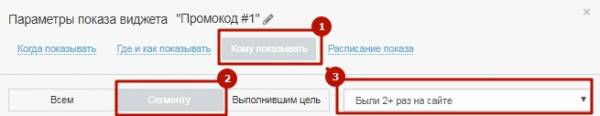
- Показывать виджеты сегментам. По умолчанию их три: новые за сегодня, были в течение 10 минут, были 2+ раз на сайте. Новые сегменты можно создать в разделе «Сегменты».
- Показывать виджеты тем, кто достиг цели (по умолчанию — посетил главную страницу). Дополнительные цели можно импортировать из Яндекс.Метрики/Google Analytics или создать в GetSale в разделе «Настройки» на вкладке «Цели».
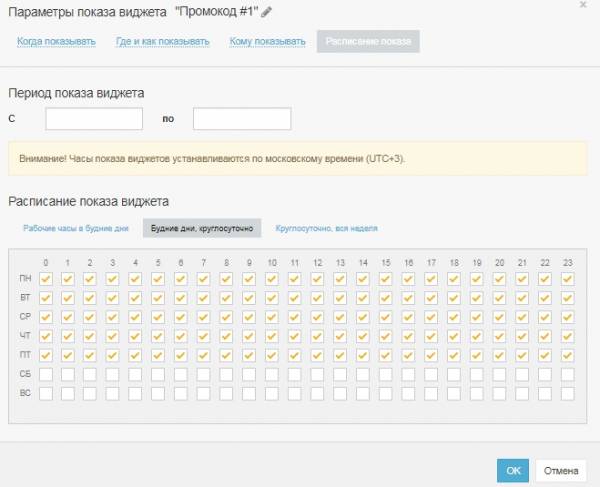
Если ваш оффер имеет актуальность только в определенное время, настройте расписание показа на одноименной вкладке. Здесь вы можете указать даты показа, дни недели и часы.

С интерфейсом разобрались. Теперь немного практики.
Примеры сценариев и инструкции по их созданию в GetSale
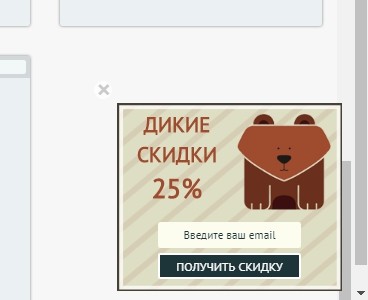
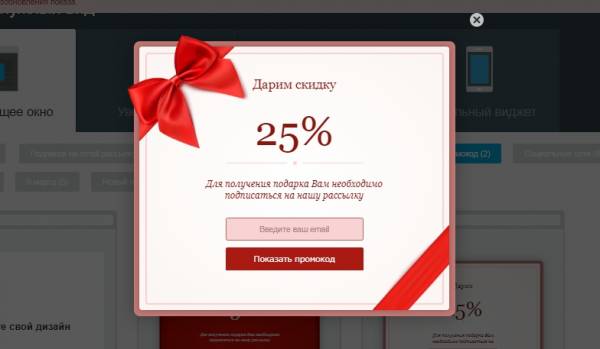
- Всплывающее окно с предложением оставить email в обмен на скидку.

Как показывать
Не стоит показывать подобное окно сразу после перехода пользователя на сайт. Дайте осмотреться. Показывайте окна тем, кто просмотрел минимум 3 страницы (так вы выделите заинтересованных). Если среднее число просмотров страниц на вашем сайте меньше 3, установите 2 или 1.
Как настроить
На вкладке «Как показывать» в блоке «После просмотра» укажите значение 3.

На вкладке «Где и как показывать» в блоке «Как показывать» выберите пункт «На весь экран с задержкой» и укажите значение 4 секунды.

- Нотификация с предложением оставить email и получить скидку.

Как показывать
Всем посетителям при прокрутке 60% страницы.
Как настроить
На вкладке «Когда показывать» кликните «При прокрутке» и введите 60.

На вкладке «Где и как показывать» в блоке «Как показывать» выберите «На весь экран сразу».

- Растяжка со сбором email (подписка на спецпредложения, акции и скидки).

Как показывать
Так как растяжка не мешает посетителю работать с сайтом, ее можно показывать всем и сразу. В обязательном порядке — вернувшимся на сайт.
Как настроить
Для показа растяжки всем и сразу ничего не меняйте в настройках показа виджетов.
А вот для показа вернувшимся посетителям перейдите на вкладку «Кому показывать», выберите «Сегменты» и в выпадающем списке задайте сегмент «Были 2+ раз на сайте».

- Растяжка со ссылкой на страницу акций и спецпредложений.

Необязательно собирать email именно в pop-up виджете. Можно использовать виджет для перенаправления на страницы со спецпредложениями, а там уже предлагать подписку. Это позволяет не только привлечь лиды, но и улучшить поведенческие факторы: глубину просмотра и время на сайте.
Как показывать
Для каждой категории товаров — настроить свой виджет. Например, если человек зашел в раздел «Телевизоры», перенаправьте его на страницу с акциями, посвященными именно телевизорам. Показывать виджеты можно сразу после перехода в категорию.
Как настроить
На вкладке «Когда показывать» выберите «При посещении». На вкладке «Где и как показывать» в блоке «Где показывать» установите переключатель на «Выбранные страницы», нажмите «Добавить URL» и введите URL страницы каталога.

- Всплывающее окно с промокодом на скидку.

Как показывать
Всем при попытке закрыть вкладку браузера. Когда человек собрался уходить, вы даете ему промокод, который он может использовать сразу или сохранить на будущее.
Как настроить
На вкладке «Когда показывать» выберите опцию «При попытке закрыть».

На вкладке «Где и как показывать» укажите «На весь экран сразу» и поставьте галочку напротив пункта «Не показывать после конверсии».

- Всплывающее окно с промокодом при добавлении товара в корзину.
Как показывать
Настроить показ после нажатия на кнопку «Добавить в корзину».
Как настроить
Если сайт добавлен через плагин к CMS, то у вас предустановлен одноименный сегмент и можно настроить показ на него.
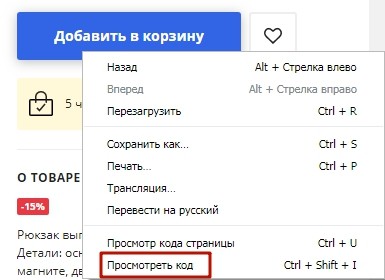
Если вы устанавливали код вручную, откройте страницу любого товара вашего магазина, наведите курсор на кнопку добавления в корзину, кликните по ней правой кнопкой мыши и в контекстном меню выберите «Просмотреть код» (актуально для браузера Google Chrome).

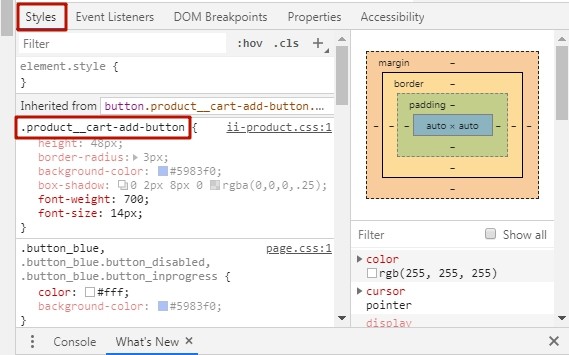
Найдите в коде и скопируйте (вместе с точкой в начале) название CSS класса, который отвечает за внешний вид кнопки.

В параметрах показа виджетов на вкладке «Когда показывать» выберите «При нажатии на объект» и вставьте скопированное название CSS класса кнопки добавления в корзину.

Остается на вкладке «Где и как показывать» задать правило — «На весь экран сразу».
Подробно об использовании селекторов CSS для настройки сценариев показа читайте в справке GetSale.
- Растяжка с бесплатной доставкой для заказов по Москве.
Как показывать
Настроить показ на сегмент пользователей из Москвы.
Как настроить
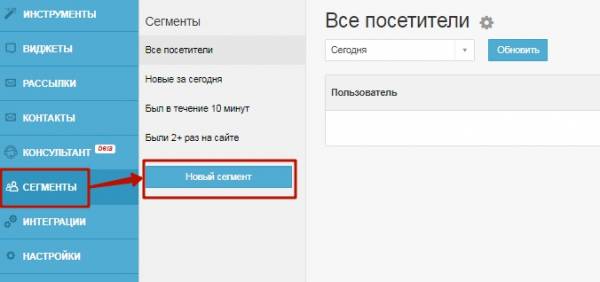
Для начале создайте сегмент, который будет включать пользователей из Москвы. Перейдите в раздел «Сегменты» и нажмите «Новый сегмент».

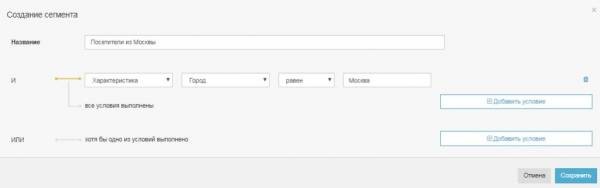
Дайте название сегменту и нажмите «Добавить условие». Выберите тип условия: «Характеристика» / «Город» / «Равен» и введите «Москва». Сохраните сегмент.

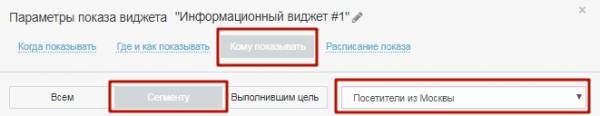
Перейдите в параметры показа виджета и выберите созданный сегмент.

Мы привели только 7 простых сценариев. На практике их количество ограничено лишь маркетинговыми задачами и вашей фантазией. В GetSale вы можете задавать сложные сценарии, которые учитывают поведение пользователей и специфику аудитории.
Шаг 5. Кастомизируйте pop-up виджеты
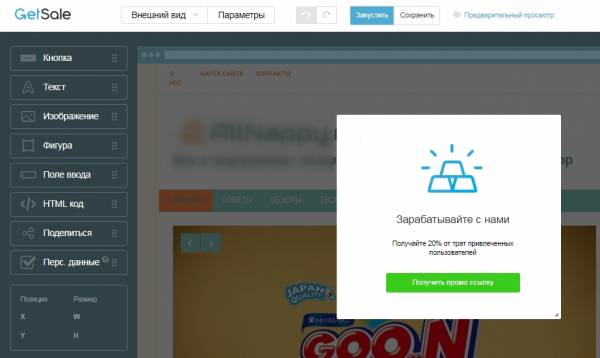
После настройки сценария показа вы попадете в режим редактирования виджета. Здесь у вас полная свобода действий. Меняйте размер, цвет, границы виджета. Добавляйте текст, кнопки, поля, изображения, различные фигуры, HTML-код, ссылки на социальные сети и чекбокс с согласием на обработку персональных данных.

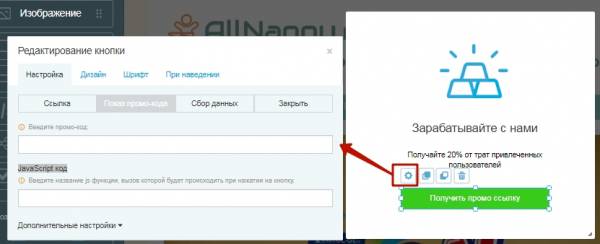
Для настройки элемента кликните по нему и в появившемся блоке нажмите на значок шестеренки.
Например, в зависимости от специфики оффера при клике по кнопке вы можете настроить переход по ссылке, показ промокода, сбор данных или закрытие виджета (применяется, например, при информировании). Также вы можете добавить к кнопке JavaScript код (например, вывод окна с благодарностью за подписку).

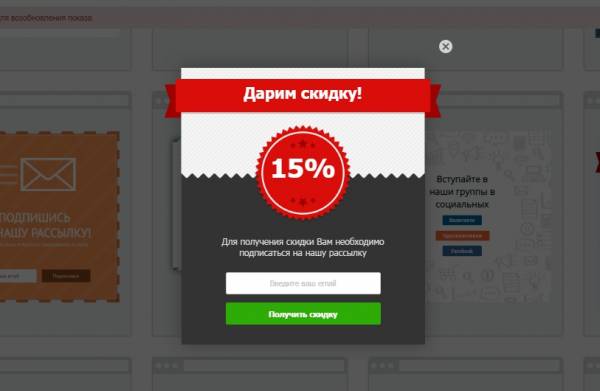
При настройке дизайна виджета старайтесь сделать его выделяющимся на фоне других элементов. Вот неудачный вариант, здесь всплывающее окно теряется:

Используйте контрастные цвета, крупные шрифты и яркие изображения, чтобы захватить внимание посетителя.
После создания виджеты появляются в одноименном разделе. По каждому и них отражается количество показов, действий и достигнутых целей.

Шаг 6. Анализируйте статистику и тестируйте виджеты
Сервис GetSale собирает статистику по каждому виджету. Для просмотра кликните по его названию.

Создайте несколько вариантов виджетов, которые будут отличаться лишь одним элементом: цветом фона, изображением, призывом к действию, сценарием срабатывания и т. п. Проанализируйте эффективность разных вариантов за аналогичный период и выделите наиболее эффективные из них.
Собрали email посетителей — что дальше?
В разделе «Контакты» вы найдете все собранные адреса.

Используйте их для запуска рассылок — в GetSale есть соответствующий модуль. Вот инструкция и советы по созданию рассылок.
Также вы можете экспортировать email для настройки таргетированной рекламы в ВКонтакте или myTarget. Чтобы не настраивать рекламу вручную, подключите модуль рекламы в соцсетях от PromoPult.
Источник: blog.promopult.ru