Автор: Джойдип Бхаттачарья (Joydeep Bhattacharya) – евангелист digital-маркетинга и автор блога SEO Sandwitch.
Web Vitals – это инициатива Google, которая призвана помочь владельцам сайтов сделать их ресурсы более удобными для пользователей. Важность пользовательского опыта нельзя недооценивать: хороший UX – прямой путь к верхним строчкам поисковой выдачи. В июне Google начнет запуск обновления Page Experience – оно будет отдавать приоритет тем сайтам, которые обеспечивают наилучший опыт взаимодействия для пользователей.
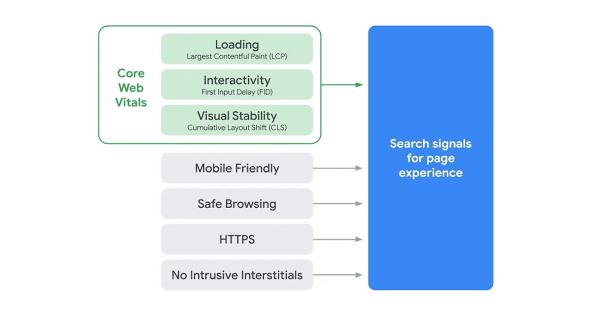
Core Web Vitals (основные интернет-показатели) – важная часть обновления Page Experience. Поэтому оптимизация Core Web Vitals нужна, чтобы сохранить преимущество над конкурентами.

Что такое Core Web Vitals?
Это набор показателей, которые отражают скорость загрузки, интерактивность и визуальную стабильность.
Основные показатели Core Web Vitals:
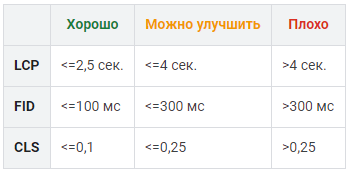
- Отрисовка самого крупного контента (LCP) – определяет скорость загрузки сайта. Для получения хорошей оценки LCP должен быть не больше 2,5 секунд.
- Задержка после первого ввода (FID) – определяет время, необходимое сайту, чтобы стать интерактивным (например, чтобы пользователь мог ввести информацию в какое-либо поле). FID должен быть не больше 100 мс.
- Совокупное смещение макета (CLS) – определяет визуальную стабильность. Для удобства пользователей CLS должен составлять не больше 0,1.

Основные стратегии оптимизации Core Web Vitals
- Используйте CDN
Это ускорит работу вашего сайта. CDN – это сеть прокси-серверов, которая обеспечивает быструю загрузку интернет-контента для пользователей из любой точки мира. Кроме того, вы можете использовать CDN для изображений и управлять тем, как изображения будут показываться пользователю.
- Обновите сервер
Сделайте апгрейд, чтобы улучшить самый важный показатель – LCP. Выберите хостинг с лучшим тарифом и высокой пропускной способностью. Часто хостинг-провайдеры размещают несколько сайтов на одном сервере, что замедляет работу вашего проекта. Когда вы переходите на выделенный тариф, то получаете больше места на сервере и более высокую пропускную способность — ваш сайт начинает работать быстрее. Такие провайдеры, как, например, GoDaddy, могут обеспечить отличный аптайм и скорость.
- Указывайте правильные атрибуты высоты и ширины
Используйте одинаковое соотношение сторон для всех изображений.
Пример кода:
<img src=»joker.jpg» width=»280″ height=»350″ alt=»a joker with a ball»>
Указание высоты и ширины изображения гарантирует, что браузер зарезервирует для него место, и с CLS не возникнет проблем.
- Оптимизируйте CSS
Удалите CSS, который блокирует рендеринг, и минимизируйте JavaScript. Убедитесь, что сначала загружается основное содержимое вашей страницы, а не ненужные скрипты. Чтобы ускорить сайт, загрузку скриптов можно отложить.
- Используйте изображения в формате WebP
Формат WebP – это новейший формат изображений, который загружается быстрее, чем традиционные форматы типа JPEG, GIF и PNG. Существует несколько плагинов, которые позволяют конвертировать все изображения на сайте в WebP. Google также рекомендует WebP как более быстрый формат.
- Реализуйте предварительную загрузку шрифтов
Загрузка шрифтов занимает время, а контент не начнет загружаться, пока не загрузится шрифт. Предварительная загрузка шрифта ускоряет загрузку страницы и позволяет избежать кратковременного отображения неформатированного текста. Загружайте только нужные шрифты, а не все наборы символов подряд.
Лучшие инструменты для оптимизации Core Web Vitals
1. Google Search Console
Выберите «Основные интернет-показатели» в разделе «Улучшения» . Нажмите «Открыть отчет» и вы найдете все проблемы, обнаруженные на вашем сайте. Нажмите на ошибку, чтобы увидеть список примеров URL-адресов, на которых возникла проблема. Скопируйте URL для дальнейшего анализа с помощью инструмента Page Speed Insights.
2. Плагин Query Monitor
С помощью этого плагина можно легко отлаживать запросы к базе данных, обнаруживать ошибки PHP и находить проблемы в поставленных в очередь скриптах и таблицах стилей.
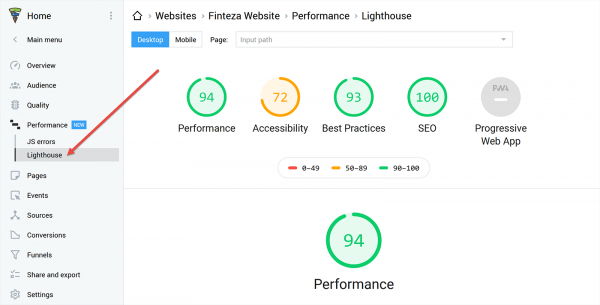
3. Отчет LightHouse от Finteza
Finteza – расширенный инструмент веб-аналитики. В нем также доступен отчет Lighthouse, который помогает выявлять проблемы с Core Web Vitals и предоставляет рекомендации по улучшению этих показателей.
Инструмент удобен для новичков и помогает улучшать SEO, доступность и эффективность домена. Finteza измеряет наиболее важные показатели производительности страницы: «Первая отрисовка контента», «Отображение основного контента», «Индекс скорости загрузки», «Время загрузки для взаимодействия» и другие.

4. Google Page Speed Insights
Инструмент анализирует содержимое страницы и показывает предложения по ускорению загрузки. Он позволяет узнать, прошла ли страница тест Core Web Vitals, то есть проверяет показатели LCP, FCP, FID и CLS.
5. Smush
Плагин для оптимизации изображений и отложенной загрузки. Инструмент сжимает изображения, не влияя на качество, и позволяет сжать до 50 изображений в один клик. Кроме того, с его помощью можно быстро определить настройки, замедляющие работу сайта.
Итоги
Оптимизация Core Web Vitals – важная частью поисковой оптимизации, на которую должен обратить внимание каждый владелец сайта. Следуйте советам, приведенным в статье, чтобы улучшить пользовательский опыт.
Кроме того, скоро в Core Web Vitals появятся и другие показатели – следите за изменениями и убедитесь, что ваш сайт им соответствует.
Источник:
DZone
Источник: searchengines.ru