Тим Кадлец (Tim Kadlec) – консультант по веб-производительности, Catchpoint. Автор книг «High Performance Images» (2016) и «Responsive Design: Building sites for an anywhere, everywhere web» (2012).
Ранее в этом месяце команда Google Chrome объявила об обновлении показателя «Совокупный сдвиг макета» (Cumulative Layout Shift, CLS). Учитывая важность инициативы Core Web Vitals для поиска, изменение в работе одной из трех основных метрик является довольно значимой новостью.
До этого момента CLS представлял собой сумму всех отдельных смещений макета (которым не предшествовало взаимодействие с пользователем) за время записи метрики (загрузка страницы, сеанс с учетом всей страницы). Однако теперь они будут разбивать этот сеанс на «окна» сдвигов, а затем сообщать оценку по максимальному окну как оценку CLS в целом.

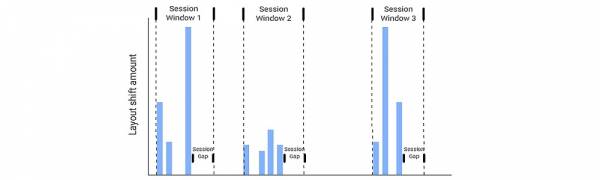
Каждое окно – это период времени, максимальная продолжительность которого составляет 5 секунд. Первое окно начинается в момент первого сдвига макета и длится до тех пор, пока не будет выполнен один из двух критериев:
- Есть промежуток в 1 секунду или больше без смещений макета;
- Размер окна соответствует максимальному порогу в 5 секунд.
После выполнения любого из этих критериев окно закрывается и начинается следующее окно, когда происходит следующий сдвиг макета. Обновленный показатель CLS будет анализировать все эти окна и сообщать оценку по самому большому из них.
Цель здесь – помочь разместить страницы с длинными сеансами (одностраничные приложения, в которых браузер не имеет понятия о следующей навигации; страницы с бесконечной прокруткой и т.д.) на равных основаниях в наборе данных Chrome User Experience Report (CrUX).
Данные CrUX собираются до тех пор, пока не изменится состояние видимости страницы (закроется вкладка/окно, произойдет навигация и т.д.). На страницах с короткими сеансами этот период времени может быть относительно небольшим, что означает меньшее время для изменений. При этом в «долгоживущих» сеансах временное окно может быть очень большим, и все эти сдвиги начинают накапливаться, подталкивая метрику все выше и выше. Применяя оконный подход, разработчики немного выравнивают «игровое поле» с точки зрения сравнения.
Мы решили «поиграть» с этими изменениями, чтобы полностью их понять. Для этого мы запустили несколько тестов в WebPage Test – инструменте, разработанном компанией Catchpoint.
Настройка тестов
Инструмент WebPage Test пока сообщает старую версию CLS (по состоянию на 13 апреля). К счастью, в своем посте сотрудники Google Chrome поделились фрагментами JavaScript-кода для каждого из нескольких способов измерения CLS, с которыми они экспериментировали – включая новую реализацию.
WebPage Test позволяет собирать пользовательские метрики, запуская фрагменты JavaScript после завершения проверки страницы. Поэтому, немного потрудившись, мы смогли использовать его для измерения нового CLS:
[newCLS]
return new Promise((resolve) => {
let max = 0, curr = 0, firstTs = Number.NEGATIVE_INFINITY, prevTs = Number.NEGATIVE_INFINITY;
new PerformanceObserver((entryList) => {
for (const entry of entryList.getEntries()) {
if (entry.hadRecentInput) continue;
if (entry.startTime — firstTs > 5000 || entry.startTime — prevTs > 1000) {
firstTs = entry.startTime;
curr = 0;
}
prevTs = entry.startTime;
curr += entry.value;
max = Math.max(max, curr);
}
resolve(max);
}).observe({type: ‘layout-shift’, buffered: true});
});
Этот фрагмент заставит WebPage Test запустить этот код, возвращая оценку по максимальному окну в виде пользовательской метрики под названием new CLS.
Несколько примеров
Сотрудники команды Chrome упомянули в своем анализе, что 55% сайтов не заметят изменений в CLS на 75-м процентиле. Оставшиеся 45% увидят изменения в лучшую сторону (что вполне ожидаемо, поскольку CLS больше не будет учитывать все сдвиги).
Наши тесты подтвердили эти прогнозы.
- Страница категории на сайте Gardeners
Мы протестировали одну страницу на сайте Gardeners.com. Исходное значение CLS составляло 0,595. Новый CLS имел то же самое значение: 0,595.
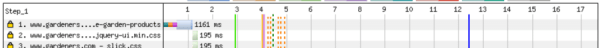
Если мы посмотрим на ниспадающую диаграмму, то увидим, почему:

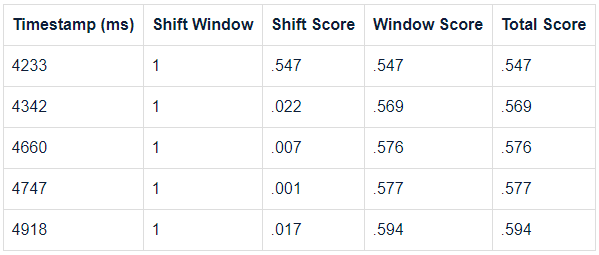
Клетчатые оранжевые вертикальные линии сообщают нам, когда произошел сдвиг макета. В данном случае все сдвиги происходят в одном маленьком «сгустке». Мы фиксируем подробную информацию о сдвиге макета в JSON для каждого теста, поэтому можем получить точные отметки времени и оценки для каждого сдвига, сообщаемого Chrome (за исключением сдвигов макета, которые являются ошибками округления):

В данном случае мы видим пять сдвигов, все они происходят в рамках 686 мс. Это означает, что все они умещаются в пределах одного окна (поскольку между ними нет промежутка в 1 секунду, а общее окно от начала до конца намного меньше 5 секунд), поэтому все сдвиги по-прежнему регистрируются.
- Статья на сайте CNN
Еще один тест, который показал небольшое отклонение между старым и новым показателем CLS, был проведен для статьи на сайте CNN. В данном случае исходный CLS составлял 0,449, а новый – 0,296.
Ниспадающая диаграмма опять же помогает понять, с чем связаны эти изменения. Мы выделили каждое отдельное окно сдвига, чтобы было проще увидеть влияние нового подхода к измерению CLS.


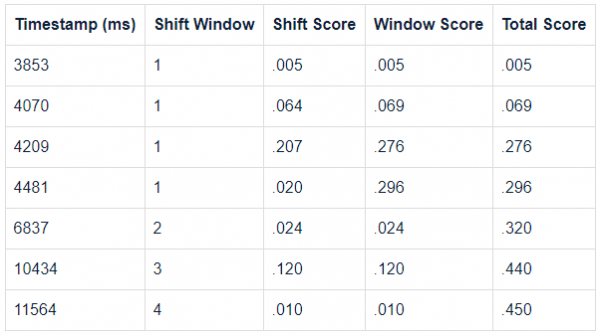
В случае CNN мы видим сразу несколько сдвигов макета, четыре из которых происходят в промежутке между 3,85–4,48 сек в процессе загрузки страницы.
После этого между смещениями остается промежуток в 2,4 секунды, поэтому первое окно сдвигов макета закрывается, и мы начинаем отсчет следующего окна. В данном случае во втором окне есть только один сдвиг: мы получаем большой промежуток в 3,2 секунды, после которого второе окно тоже закрывается.
Третье окно мы получаем, когда происходит сдвиг макета примерно на 10,4 секунде процесса загрузки страницы, за которым идет зазор в 1,1 сек, что снова вызывает закрытие окна смещений.
Наконец, последнее смещение макета происходит на 11,6 секунде загрузки страницы.
Этот пример как раз показывает влияние нового подхода к измерению CLS. Общая сумма всех смещений (исходный расчет CLS) составляет 0,449, однако новая оценка сообщает только о максимальном окне (0,296), что приводит к снижению CLS на 34%.
- Страница категории на сайте Target
Пока мы видели два примера измерения CLS через загрузку страницы – один без ощутимой разницы между двумя версиями метрики, а другой со значительным улучшением. Но самые большие улучшения будут наблюдаться по длительным сеансам – для страниц с прокруткой и одностраничных приложений. Поэтому давайте посмотрим на одно из них.
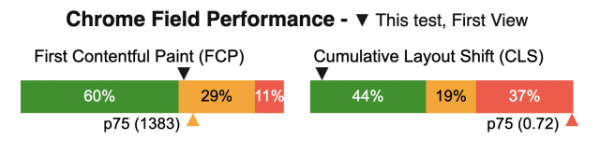
Для примера мы взяли страницу категории на сайте Target. Новый CLS по ней составлял всего 0,011. Однако данные CrUX (Chrome User Experience Report), которые теперь учитывает WebPage Test, предоставляют дополнительный контекст.
В данном случае мы увидели, что десктопный CLS, измеряемый на базе данных CrUX на 75-м процентиле, для той же самой страницы составлял 0,72 – что значительно отличается от исходного значения.

Это может быть вызвано разными причинами, но одна из них определенно связана с прокруткой. Когда вы прокручиваете страницу категории на сайте Target, то это не бесконечная прокрутка, хотя принцип работы схожий: по мере движения вниз появляются новые разделы и типы товаров.
CrUX продолжает считать CLS до тех пор, пока пользователь не уйдет со страницы или не закроет вкладку/окно, поэтому любые сдвиги, которые запускаются во время этой прокрутки, будут накапливаться, повышая оценку CLS.
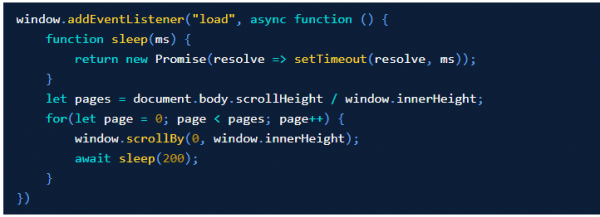
Мы можем протестировать поведение прокрутки, используя JavaScript. Скрипт будет прокручивать страницу, вызывая показ контента с отложенной загрузкой, чтобы мы могли оценить изменения в оценках CLS.

Проверка страницы дала следующие результаты: старый CLS составил 1,453, а новый – 0,415, что намного лучше, чем исходное значение.


Данный тест четко показывает, насколько сильно это обновление влияет на страницы с бесконечной прокруткой (или с похожим поведением).
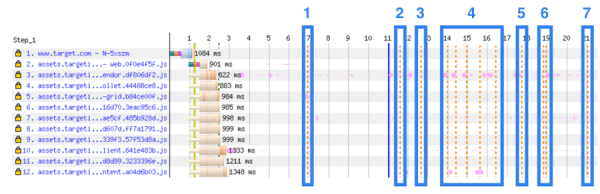
Глядя на данные по смещениям макета, мы видим 7 разных окон. Первое окно (во время загрузки страницы) снова очень маленькое. Однако по мере прокрутки страницы мы начинаем видеть более крупные окна, включая наше максимальное окно под номером 4.
Хотя новый тест все еще заканчивается оценкой в диапазоне «Плохо» (по определению Google), это самое большое изменение, из увиденных нами при сравнении двух версий CLS. В данном случае разница между старым и новым показателем составила 71%.
Прощаемся со старым CLS?
Приведенные выше примеры наглядно показывают, как работает обновленный показатель CLS, и как новый подход может повлиять на ваши оценки. Они также выводят на поверхность некоторых из тех причин, которые могут усложнять отслеживание смещений макета.
Важно отметить, что по тем двум примерам, которые показывают значительное изменение CLS, улучшился показатель, а вот пользовательский опыт остался прежним. Все эти сдвиги по-прежнему есть, они просто больше не фиксируются метрикой. Поэтому в результате внедрения нового подхода мы потеряли часть данных.
Обновление показателя определенно имеет смысл с точки зрения Google и CrUX. Поскольку Google использует CrUX как метод определения того, стоит ли поощрять сайт в ранжировании, то он пытается сделать сравнение разных сайтов как можно более справедливым. Тот факт, что один сайт выбирает использовать бесконечную прокрутку, а другой – более традиционную навигацию, не должен влиять на их показатели.
Между тем это изменение менее оправданно с точки зрений организаций. Если вы хотите улучшить свою эффективность, обеспечивая лучший опыт взаимодействия для пользователей и лучшие показатели для своего бизнеса, то вам нужно отслеживать эти сдвиги макета, поскольку они по-прежнему значимы.
Помимо отслеживания изменений в CLS, также полезно следить за вторым по размеру окном. Target – хороший пример в данном случае. Максимальное окно у него составляет 0,415, а второе по величине – 0,405. Как видим, разница между ними невелика.
Если Target задастся целью минимизировать смещения макета в рамках максимального окна, то сможет улучшить новый CLS. Однако, если эти улучшения не коснутся второго по величине окна, то все усилия могут оказаться тщетными, поскольку второе окно попросту займет место первого.
Получается, больше никаких «совокупных» смещений?
Среди специалистов отрасли уже не раз возникали вопросы по поводу адекватности названия показателя CLS.
Так, Бен Шварц предложил переименовать этот показатель в Lighthouse в «Initial Layout Shift» (первоначальное смещение макета), чтобы дифференцировать CLS, измеряемый на основе оценочных/лабораторных данных (Lighthouse) и реальных/полевых (CrUX). И это предложение точно заслуживает внимания ввиду путаницы, связанной с разными значениями CLS в разных инструментах.
Кроме того, изменения названия требует и новая метрика, поскольку она больше не учитывает совокупные смещения макета. Теперь она основана на данных по максимальному окну.
С нашей точки зрения имеет смысл сохранить исходное название «Cumulative Layout Shift» для старой версии показателя, а для новой изменить его на что-то вроде «Maximum Layout Shift Window» – в дополнение к прояснению того, что смещения макета фиксируются только во время первоначальной загрузки страницы.
Двигаясь дальше
Изменение, внесенное командой Chrome, стало необходимым шагом в обеспечении более согласованной базы для сравнения сайтов по набору данных CrUX. Однако владельцам сайтов важно не отказываться полностью от старого стиля отчетности – даже если оценки улучшаются, это не означает, что пользовательский опыт тоже стал лучше.
Поэтому WebPage Test будет предлагать два значения CLS – на основе совокупного смещения макета и максимального окна, чтобы у компаний была вся доступная информация по таким сдвигам на их сайтах.
Источник:
WebPage Test Blog
Источник: searchengines.ru