Как правило, при создании интернет-магазина работа идет в следующем порядке: сначала дизайнер делает макет, потом идет верстка, далее работа программиста, и уже потом сайт отдают на продвижение. Считаю, что это в корне не верно.
В первую очередь к разработке сайта должен приступать SEO-специалист, который проанализирует рынок, конкурентов и даст рекомендации по дальнейшей разработке сайта. А уже потом должны подключаться все остальные. Но пока эта система не перестроилась, приходится работать с тем что есть.
Ниже я расскажу об оптимизации карточки товара на одном из продвигаемых мной интернет-магазинов. Как можно добиться сокращения отказов на сайте, избавиться от малоценных страниц и увеличить конверсии только за счет доработки одного шаблона на сайте.
Все началось с того, что Яндекс Вебмастер пометил несколько тысяч страниц сайта как малоценные. Подавляющее большинство из них были карточками товаров. Пришлось оперативно переключаться со сбора семантики на карточку товаров.
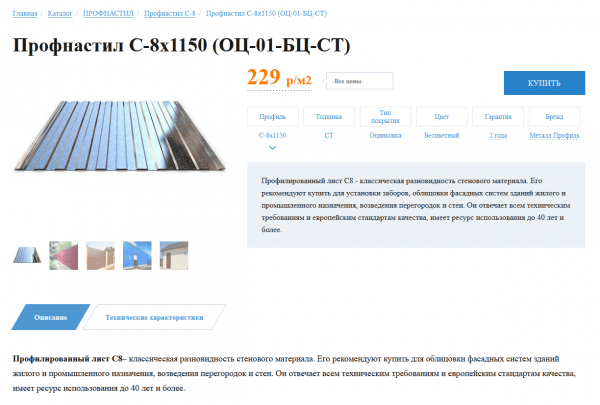
Изначально карточка товара выглядела вот так:

Старая версия карточки товара
Помимо того, что текст в карточках повторялся и был неуникальным внутри сайта, в дизайне и структуре страницы были большие проблемы:
1. URL страницы
Адрес страницы должен быть как минимум ЧПУ (Человеко Понятный Урл) и должен передавать суть. Пользователь должен понимать, где он находится, глядя на URL.
URL поначалу был таким: /retail_pe-01-3005-st.html
Стал: /profnastil-s8-1150.html
Сейчас полный URL выглядит так: https://site.ru/katalog/profnastil/profnastil-s-8/profnastil-s8-1150.html
Из него понятно, что мы находимся в интернет-магазине «SITE.RU», в каталоге, в разделе «Профнастил», в подразделе «С8», товар «Профнастил С8 с высотой 1150мм».
Убрал нижнее подчеркивание. Хоть и вроде бы разницы особой нет, дефис в URL или нижнее подчеркивание, но мне больше нравится дефис, так как интуитивно он делит весь URL на слова.
2. Хлебные крошки
Переделал «Хлебные крошки» (навигацию по сайту). Доработан функционал: сделал выпадающий список подразделов каталога, чтобы не нужно было переходить в меню, и кнопку «вернуться в каталог».
Также добавил микроразметку «BreadcrumbList» для «хлебных крошек».

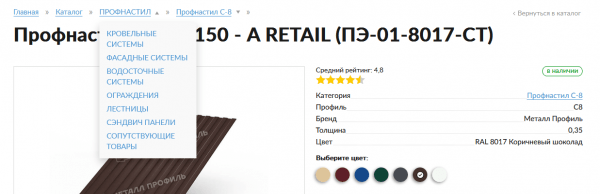
Обновленная версия «Хлебных крошек»
3. Название товара
Первым, что видит пользователь на странице карточки товара, это заголовок. Заголовок H1 (заголовок первого уровня) должен быть лаконичным, понятным, желательно самым высокочастотным запросом. Не стоит в заголовке использовать такие слова, как «купить», «цена», «недорого» и т.д.
4. Фотография товара
- Блок для фото товара я сделал 50% от общей ширины.
- Фотография должна быть высокого качества.
-
Желательно размещать несколько фотографий товара, в разных ракурсах.
-
Следует подписать изображение, для лучшего ранжирования в поисковике + это как-никак вхождение ключевой фразы (но и злоупотреблять не стоит).
-
Сделайте возможность увеличить фото на всю ширину экрана.
-
Не забудьте поставить на картинку плашку, если товар, к примеру, акционный. Нужно ярко выделить плашку, так как это значительно повышает вероятность покупки.

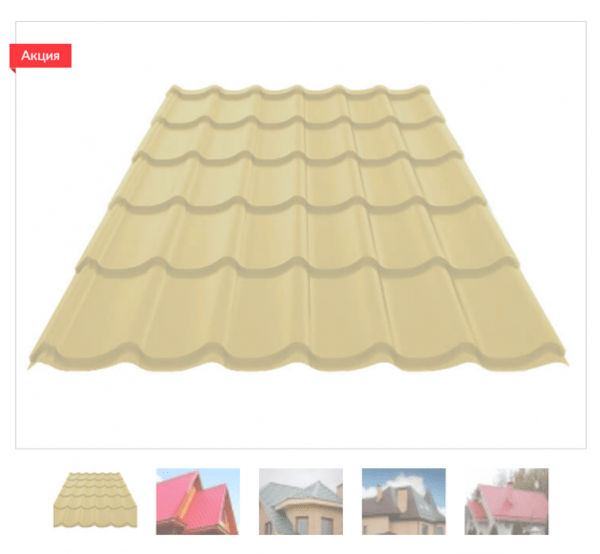
Пример реализации фотографии товара
5. Рейтинг товара
В карточке товара есть возможность оставить отзыв товара и тем самым оценить товар по пятибалльной шкале. Но так как очень проблематично заставить пользователя написать отзыв, а на сайте больше 120 000 товаров, рейтинг бы выводился на 2% страниц от всего сайта.
Поэтому я написал скрипт, который рандомно присваивает товару значения от 4.4 до 4.9 и выводит их в виде звезд на странице и в микроразметке.
Тем самым я повысил доверие пользователя к товару и сделал вывод рейтинга в поисковой выдаче Google.

Рейтинг товара на странице

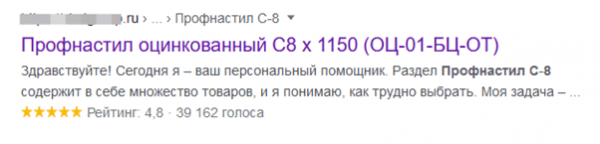
Выдача карточки товара в Google
6. В наличии
В старой версии карточки товара вообще не было даже поля «Наличие на складе» в админ-панели. Это связано со спецификой бизнеса.
Наличие товара во многих случаях является хорошим коммерческим фактором в SEO-оптимизации. Поэтому добавил эту плашку в обновленный дизайн карточки товара.
7. Краткое описание товара
Вместо краткого описания я вывел основные характеристики товара. Всего по пяти пунктам уже понятно, подходит ли потенциальному покупателю товар.
Также в этом блоке я сделал перелинковку. Каждая из характеристик является теговой страницей с листингом товаров именно с этой характеристикой.
Например, при переходе по ссылке «RAL 1015» откроется раздел Металлочерепицы с товарами с цветом RAL 1015.

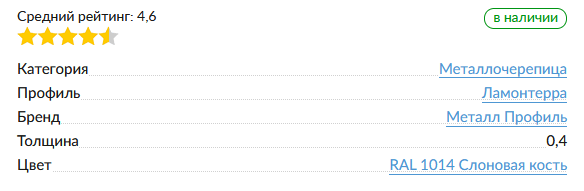
Краткий набор характеристик
8. Варианты товаров
Так как на сайте много одинаковых товаров, которые различаются лишь одной характеристикой, есть смысл вывести сразу все варианты этого товара в карточке. Причем сделать это без перезагрузки страницы (технология AJAX).
В моем случае — на сайте один и тот же товар с разным цветом.
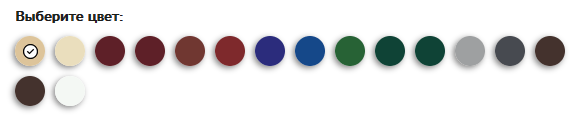
Я вывел блок, где через миниатюры картинок показал цвета вариантов товара. В итоге покупатель может просматривать разные варианты цветовых гамм товара прямо в карточке товара, без перезагрузки страницы. Очень удобно.

Варианты товаров (вся цветовая гамма одного товара)
9. Цена товара
Цена должна хорошо выделяться на странице, должна быть заметной. Обязательно указывайте валюту и единицы измерений.

Пример блок с ценой на товар
Я еще добавил блок, что цена обновлена сравнительно недавно. Скрипт отнимает 2 часа и выводит московское время. Казалось бы мелочь, но таким образом карточка значительно стала выделяться на фоне конкурентов.
10. Кнопка «Купить»
Кнопку «Купить» нужно выделить ярко. Она должна быть такой же заметной, как и цена, и сразу попадать в поле зрения.
Рядом с кнопкой можно расположить кнопки выбора количества товара.
Дополнительно можно еще реализовать функционал «Купить в 1 клик». Это покупка товара без оформления заказа. При клике открывается форма, где покупателю нужно из обязательных полей ввести только номер телефона.

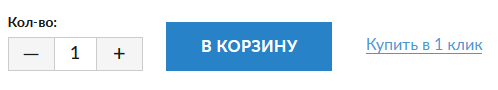
Блок с добавлением/оформлением товара в корзину

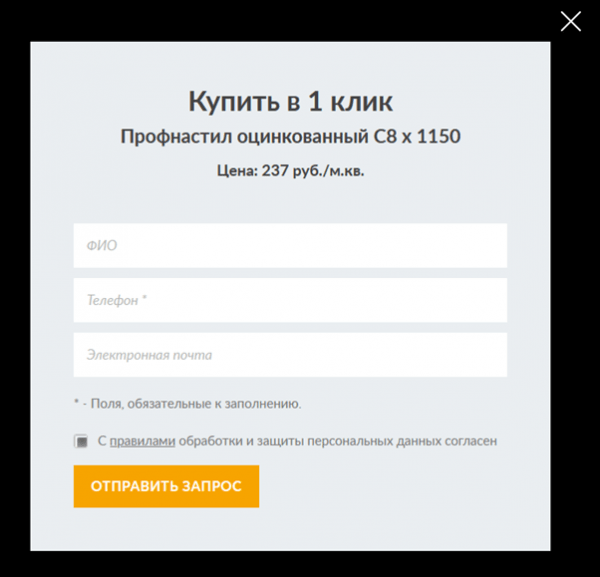
Форма «купить в 1 клик»
11. Способы оплаты и доставка
Обязательно в карточке товара должна быть информация о способах доставки и оплаты. Эта информация будет полезна покупателю и является коммерческим фактором ранжирования в поисковых системах.
Так как продвигаемый мной сайт многорегиональный, город и область подменяется автоматически при смене региона. Тем самым я повышаю внутреннюю уникальность сайта.

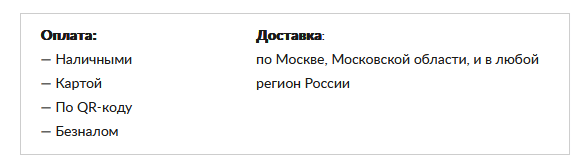
Информация о способах оплаты и доставке
12. Персональный менеджер
Еще один способ повысить уникальность страниц между собой — это вывести блок о персональном менеджере.
На сайте должен быть раздел, посвященный специалистам и сотрудникам компании. Так почему бы к каждому не написать приветственный текст и не вывести каждого в карточку товара?

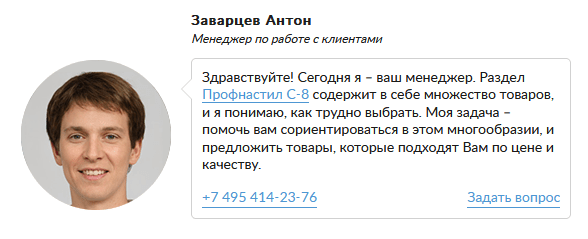
Пример блока «Ваш персональный менеджер»
13. Описание товара
Для вывода описания товара был написан генератор текста. Идея заключается в том, чтобы размножить текст на несколько вариантов. Описание товара поделено на 4 зоны. Копирайтер пишет несколько вариантов для каждой зоны, далее все варианты выгружаются на сайт, и скрипт перемножает все варианты между собой и выходит на сайт. В итоге получается условно-уникальное описание для каждой карточки товара.
14. Технические характеристики
В технических характеристиках, как правило, содержатся анкоры теговых посадочных страниц. Для каждой такой характеристики я прописал ссылку.

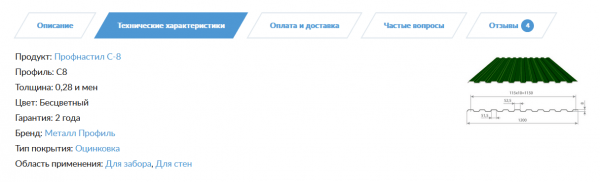
Пример перелинковки в технических характеристиках
15. Частые вопросы (FAQ)
Желательно вывести блок популярных вопросов и ответов на них. Менеджеры наверняка знают все популярные вопросы по данной категории товара от клиента. А вы, в свою очередь, можете оптимизировать ответы: добавить вхождения и LSI-фразы.
Напишите порядка 30-50 вопросов (в зависимости от количества товаров в категории) и выводите по 3 вопроса в каждую карточку. Таким образом, данный блок будет полезен потенциальному покупателю и добавит уникальности карточке товара.
Обязательно сделайте микроразметку данного блока. Google раньше показывал в выдаче микроразметку FAQ.
И не забудьте добавить форму «Задать вопрос». Возможно, что покупатель не нашел всей интересующей его информации.

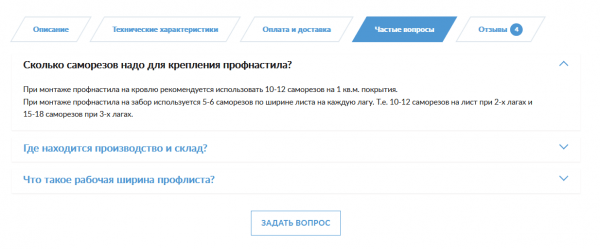
Пример блока «Вопрос-ответ»
16. Отзывы
Отзывы о товаре нужны. Они также уникализируют карточку и добавляют доверия к товару. Единственная проблема в том, что пользователи неохотно их пишут. Но и не секрет, что, как правило, часть отзывов заказные.

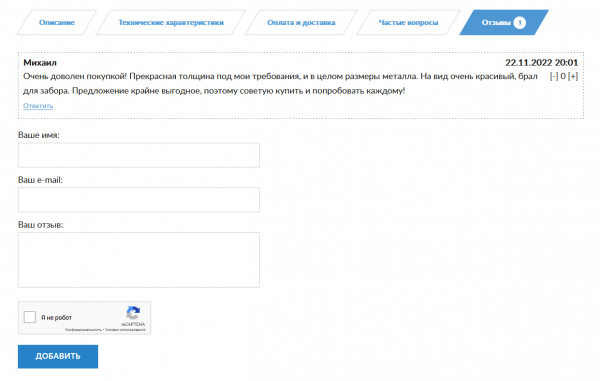
Блок отзывов в карточке товара
17. Сопутствующие товары
Важный блок для перелинковки товаров и дополнительных продаж. Плюс добавляет уникальности карточке. Обязательно должен присутствовать в карточке товара.
Главное, чтобы сопутствующие товары не повторялись. Но и делать рандомный выбор также не стоит, так как функция RAND() будет сильно нагружать базу данных MySQL. Поэтому лучше придумать свою сортировку, либо один раз сделать рандомный выбор товаров и выгрузить их на сайт и больше не перемешивать.

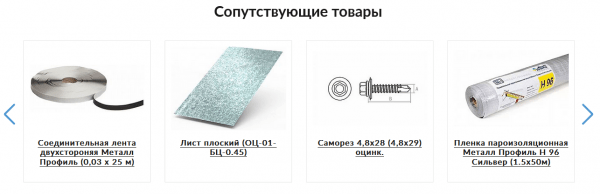
Так выглядит блок «Сопутствующие товары»
18. Популярные товары в разделе
Данный блок также отвечает за перелинковку товаров в категории, чтобы товары быстрее индексировались. И вдобавок разбавляет неуникальный контент на странице.

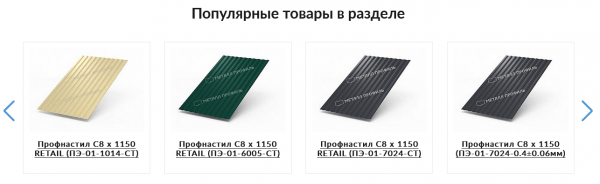
Блок «Популярные товары»
19. Отзывы о магазине
Сотрудники магазина просят оставлять отзывы о сотрудничестве на Яндекс.Картах. Я же, в свою очередь, решил, что такие отзывы будут полезны в карточке товара. Они добавят доверия к магазину и сделают карточки еще более уникальными. Важно, чтобы их было как можно больше, иначе 2-3 отзыва никак не спасут ситуацию с 10 000 товаров на сайте.

Блок «Отзывы» в карточке товара
20. Преимущества магазина
Составил порядка 100 преимуществ магазина и разместил их в карточке товара. Таким образом я смог внедрить общие LSI-фразы и развить уникальность карточек.

Блок преимуществ
21. Плитка тегов или быстрых ссылок
В самом конце карточки вывел плитку теговых страниц. Она нужна для перелинковки и для удобства пользователей.

Плитка тегов
Вывод
Человек читает слева направо и сверху вниз. В итоге на карточке товара всё расположено логично. И за пару секунд у посетителя остается приятное впечатление о товаре и сайте в целом.
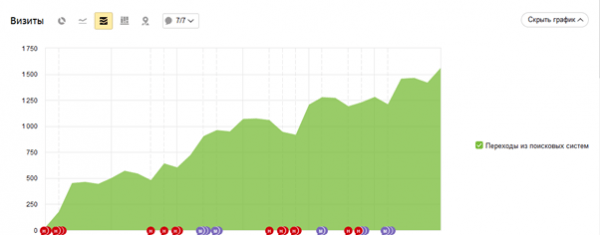
Внедрив 21 пункт, я избавился от малоценных страниц. Все карточки товаров вошли в индекс. Повысилась конверсия, магазин стал больше продавать.

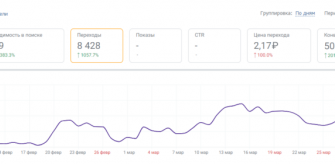
Статистика переходов на сайт после работы с карточками товара
Вот так стала выглядеть моя карточка товара:

Всем, кто напишет мне, дам бесплатно чек-лист на оптимизацию карточки товара.
Источник: searchengines.ru