Юрий Никулин / Head of SEO Департамент информационных технологий города Москвы, mos.ru

Задумывались ли вы, сколько пользователей переводит ваш сайт с одного языка на другой? Например с русского на английский или с русского на китайский? А ведь вы можете это не увидеть в Яндекс Метрике или Google Analytics, так как пользователь может жить в вашей стране, но не говорить на местном языке.
В этом гайде я приведу 2 способа отследить перевод сайта. Один из них вы можете применить прямо сейчас. Со вторым придется повозиться – он требует настройки в Google Tag Manager и Google Analytics. Этот подход поможет локализовать сайт под иностранных пользователей и выяснить, какими языками владеют ваши посетители. Аналогичный подход можно реализовать с помощью Яндекс Метрики, но понадобятся руки разработчиков.
Как вообще можно перевести страницу:
Способ №1 для падаванов: Перевод с помощью Yandex Translation или Google Translation
💡 Самый легкий подход, о котором я говорил. Берите и проверяйте прямо сейчас! Не нужны никакие скрипты или настройка целей.
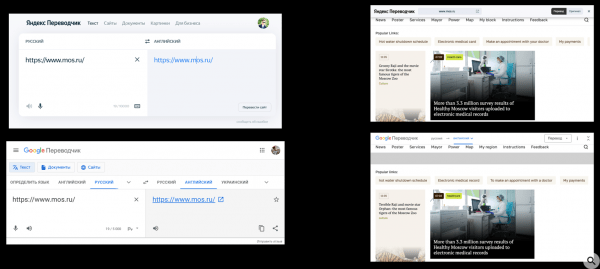
Этот способ перевода страниц сайта заключается в том, когда пользователь заходит на сайт https://translate.yandex.ru/ или https://translate.google.ru/ и вставляет URL нужной ему страницы. К сожалению данный метод менее распространен, так как многие не догадываются вставлять URL в переводчик.
При нажатии на URL вас перекинет на страницу с полным переводом:

URL переведенной страницы будет немного другой, что позволит нам отследить таких пользователей. Для примера, я перевел сайт mos.ru на английский и вот что вышло:
- Yandex переводчик (https://translated.turbopages.org/proxy_u/ru-en.ru.0057e51a-62e0337b-e94a7aa4-74722d776562/https/www.mos.ru/)
- Google переводчик (https://www-mos-ru.translate.goog/?_x_tr_sl=ru&_x_tr_tl=en&_x_tr_hl=ru&_x_tr_pto=wapp)
Таким образом, каждый пользователь, который переведет ваш сайт этим методом, попадет в отчет Яндекс Метрики или Google Analytics, плюс вы сможете увидеть в параметре URL с какого на какой язык был сделан перевод.
Способ №2 для мастеров: Перевод с помощью «Translate to [language]» или встроенного меню перевода
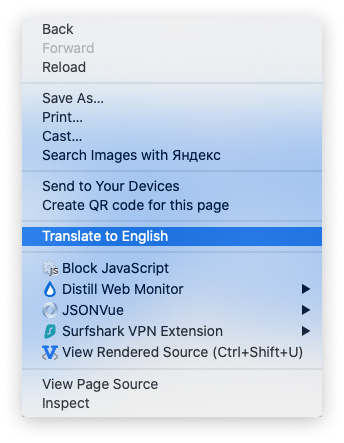
Когда вы используете Yandex Browser или Google Chrome, нажмите правой кнопкой мыши и выберите пункт Translate to [language]. Страница будет переведена на выбранный вами язык. Можно сменить на любой другой язык и выбрать дополнительные настройки.

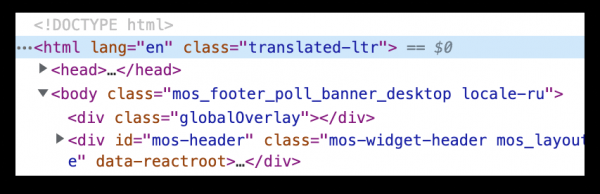
У вас есть возможность переводить содержимое страницы, так как браузер манипулирует DOM-элементом. Вот что подменяется на html странице:
- Добавляется атрибут translated-ltr в <html> тег в начале сайта
- Добавляется атрибут lang с языковой версией, на которую вы переводите сайт

Это манипулирование с DOM-элементом можно легко отследить. Как только посетитель переводит сайт таким образом, мы имеем возможность понять, на какой язык была переведена страница.
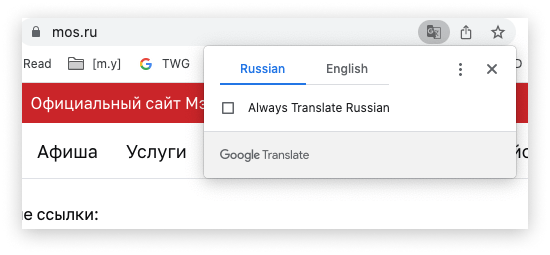
По той же системе отслеживается перевод страницы, если в браузере всплывает меню перевода страницы и пользователь выбирает нужный ему язык. Еще раз ниже прилагают скриншот:

Решение для второго способа: 👉 использовать Google Tag Manager
Чем этот метод хорош? Первое, вы не дергаете разработчиков, а делаете все сами через GTM. Второе, пользователь чаще переводит именно через браузер, чем заходит на сайты переводчиков и вставляет URL. У вас попросту будет больше статистики.
В GitHub я приложил JavaScript код для отслеживания изменения DOM-элементов. Этот код не полностью мною написан, а частично взят со Stack Overflow и немного поправлен (не забудьте поставить STAR в GitHub, если вам он помог)
Дла применения этого метода потребуется установка на сайт Google Tag Manager и Google Analytics.
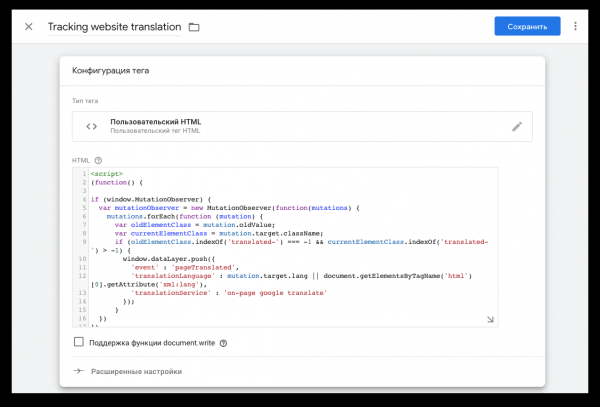
Step 1: Пользовательский HTML
Заходим в GTM и создаем пользовательский HTML. Копируем весь JS код, приведенный в GitHub:

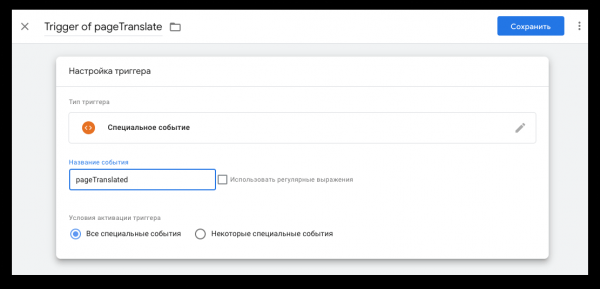
Step 2: Устанавливаем Trigger
Как только перевод страницы будет совершен, скрипт отправит эту информацию, как событие pageTranslated:

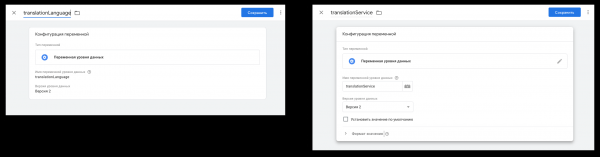
Step 3: Добавляем переменные уровня данных
Создаем первую переменную со значением translationLanguage и затем такую же со значением translationService:

Данные переменные позволят получать информацию:
- когда пользователь нажмет кнопку Translate to [language]. Именно щелчок правой кнопкой мыши или когда выпадает автоматическое меню
- когда человек переводит сайт через Yandex Translator или Google Translator
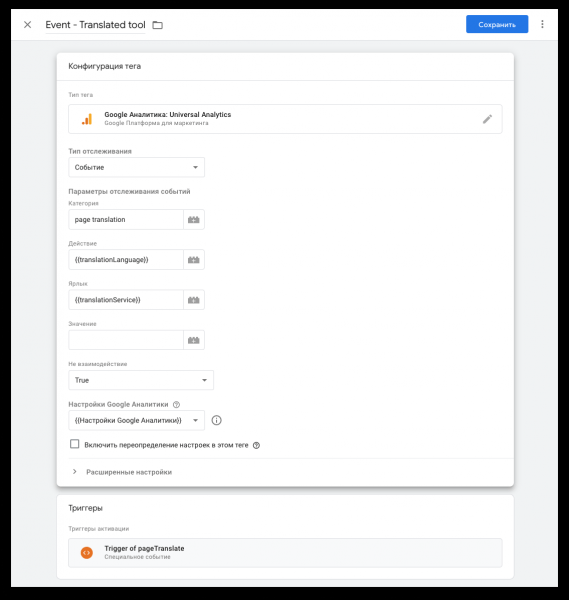
Step 4: Добавляем тег-событие для GA
🔥 Финал. Осталось передать информацию о переводе страниц в GA. Создаем Тег и выбираем Google Analytics → Universal Analytics. Заполняем следующие данные:
- Тип отслеживание — Событие
- Категория — page translation
- Действие — {{translationLanguage}}
- Ярлык — {{translationService}}
- Не взаимодействие — True
- Настройки Google Analytics — {{Настройки Google Аналитики}}
- И выбираем наш кастомный Trigger — Trigger of pageTranslate

И не забываем опубликовать Тег, кнопкой “Отправить” в верхнем правом углу. Готово!
Все данные о переводе страниц вы можете посмотреть в отчете Google Analytics “Real-time → Events”.
Итого
Теперь вы отслеживаете действия пользователей, которые переводят ваш сайт. Что с этим делать? Решать вам! Возможно это поможет локализовать ваш сайт под иноязычную аудиторию или добавить специфические услуги.
PS: советую использовать свой JS код, так как функция Transfer to [language] может поменяться и придется адаптировать ваш код заново. Думаю, тогда вам помогут ваши разработчики.
Источник: searchengines.ru