Автор: Райан Сиддл (Ryan Siddle), сооснователь и digital-директор Merj – консалтинговой компании в области интернет-маркетинга.
Этот эксперимент был впервые создан в 2018 году для понимания того, как Google может отреагировать на адаптивный дизайн Bootstrap 4. Мы обновили результаты, чтобы отразить ситуацию в 2021 году.
Зачем скрывать контент?
Размещение контента на вкладках или панелях-аккордеонах дает возможность пользователям просматривать более короткие и удобные для восприятия страницы. Вкладки в адаптивном дизайне позволяют показывать одинаковую информацию на всех типах устройств.
По клику на вкладку отображается контент, который дополняет основное содержимое.
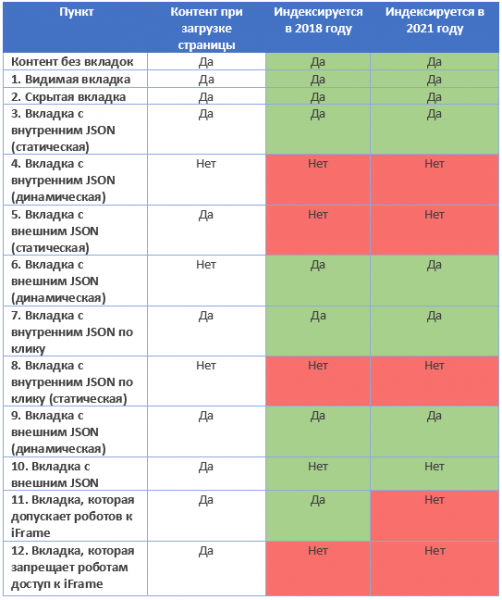
Сводная таблица эксперимента

История контента на вкладках
В последние несколько лет Google изменил свои рекомендации в отношении скрытого контента, чтобы отобразить последние изменения в обработке JavaScript и подготовить почву для внедрения mobile-first индекса.
До 2014 года Google тоже индексировал контент на вкладках, но менее эффективно. Системы сканирования и индексирования были менее продвинутыми и не могли обрабатывать это содержимое. Когда речь шла о сканировании контента, скрытого с помощью JavaScript, Google просто индексировал исходный код страницы.
В ноябре того же года сотрудник Google Джон Мюллер заявил, что поисковая система фактически игнорировала скрытый контент «довольно долгое время». Это удивило многих в SEO-сообществе, но в компании мало что говорили по этому вопросу вплоть до ноября 2016 года, когда Гэри Илш упомянул в Twitter, что после запуска mobile-first индекса Google сможет индексировать весь контент, включая содержимое на вкладках, потому что оно является частью хорошего пользовательского опыта.
В июне 2017 года на конференции SMX Advanced Илш также заявил, что полное развертывание mobile-first индекса может занять до пяти лет.
Немного больше информации появилось в октябре 2017 года, когда Джон Мюллер прояснил, что контент на вкладках будет рассматриваться как часть mobile-first индекса при условии, что он был загружен в DOM. Он также обратил внимание, что если контент загружается после нажатия на вкладку, то он не будет доступен для индексации.
Следующий большой прорыв в mobile-first индексации пришелся на конец марта 2018 года, когда Google официально объявил о запуске и заявил, что теперь будет все чаще использовать мобильные версии сайтов для индексации.
Эксперимент
Целью эксперимента было протестировать различные способы вставки контента на веб-страницу, как при загрузке DOM, так и при использовании событий onClick.
Для обеспечения эффективности и легитимности эксперимента, соблюдались следующие пункты:
- Использование нового URL, который Google не видел раньше.
- Уникальный контент на каждой вкладке, менее 32 слов в длину.
- Старались не «пинговать» какие-либо API или iFRAME, участвующие в тесте.
- Возможность мониторинга трафика на веб-страницу и API.
- Использование вкладок Bootstrap 4 (Alpha).
В ходе эксперимента был протестирован контент без вкладок и восемь различных вкладок с 12 потенциальными сценариями.
Начальный контрольный тест показал, что статический HTML вне области с вкладками может индексироваться.
Статический HTML — это содержимое за пределами HTML-вкладок.
site:merj.com «Tabbed content can improve the mobile user experience.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google успешно индексировал этот контент.

Исходная страница эксперимента доступна по ссылке.
1. Видимая вкладка
Название вкладки «Visible».
Вкладка активизируется при загрузке страницы и содержит статическую HTML-разметку.
site:merj.com «The first tab has static content that is always visible and should be seen.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google также успешно индексировал этот контент.

2. Скрытая вкладка
Название вкладки: «Not Visible».
При загрузке страницы вкладка по умолчанию скрыта. Содержит статическую HTML-разметку.
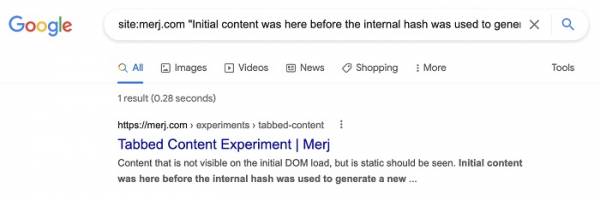
site:merj.com «Content that is not visible on the initial DOM load, but is static should be seen.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google успешно индексировал этот контент.

3. Вкладка с внутренним JSON (статическая)
Название вкладки: «Int JSON».
Вкладка по умолчанию скрыта, а HTML-разметка должна быть заменена внутренним JSON:
site:merj.com «Initial content was here before the internal hash was used to generate a new message.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google успешно индексировал этот контент.

4. Вкладка с внутренним JSON (динамическая)
Название вкладки: «Int JSON».
По умолчанию вкладка скрыта со статическим JSON (словарь JavaScript), который присутствует при загрузке страницы:
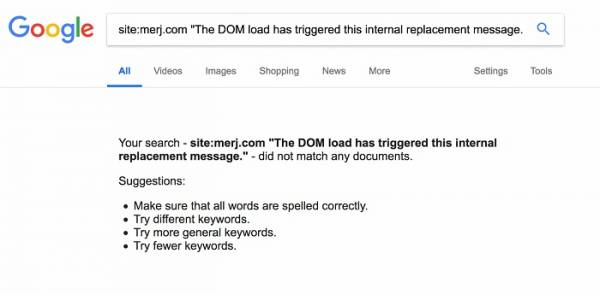
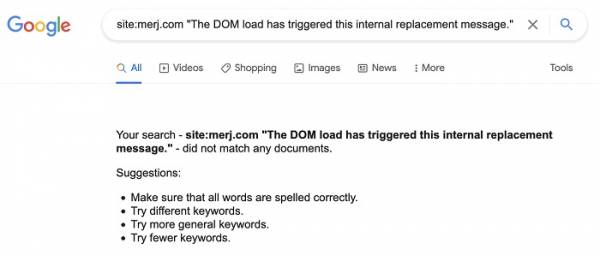
site:merj.com «The DOM load has triggered this internal replacement message.»
В 2018 году Google не индексировал этот контент.

Интересно, что замененная информация в словаре JavaScript не считается контентом.
В 2021 году Google не индексировал этот контент:

5. Вкладка с внешним JSON (статическая)
Название вкладки: «Ext JSON».
По умолчанию вкладка скрыта HTML-разметкой, которая должна быть заменена внешним JSON.
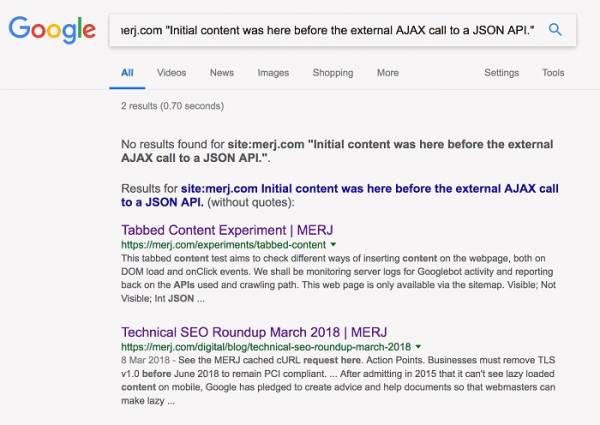
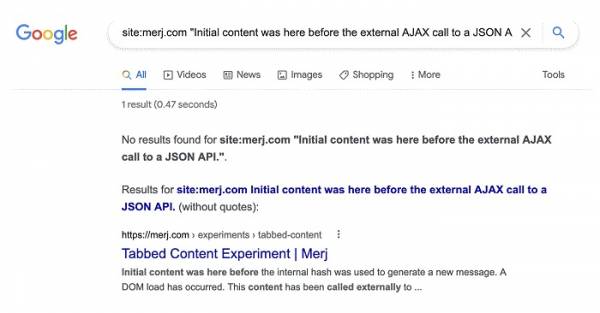
site:merj.com «Initial content was here before the external AJAX call to a JSON API.»
В 2018 году Google не индексировал этот контент.

В 2021 году Google не индексировал этот контент.

6. Вкладка с внешним JSON (динамическая)
Название вкладки: «Ext JSON».
Вкладка по умолчанию скрыта. Для показа контента используется AJAX-вызов API, который возвращает JSON при загрузке страницы:
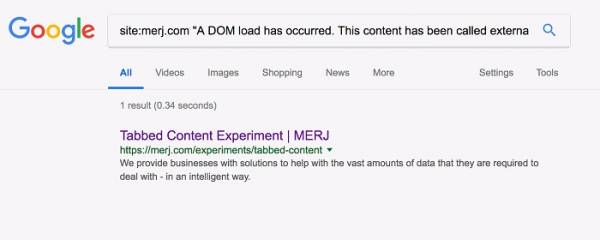
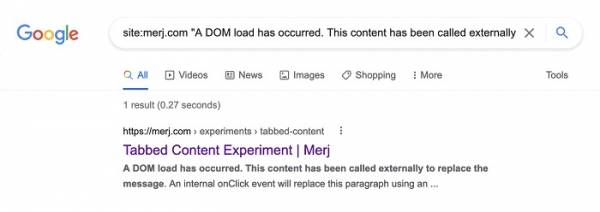
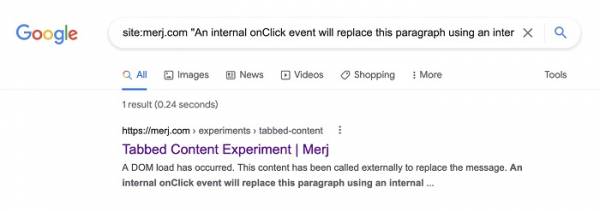
site:merj.com «A DOM load has occurred. This content has been called externally to replace the message.»
В 2018 году Google успешно индексировал этот контент. Содержимое из JSON API считается контентом.

В 2021 году Google успешно индексировал этот контент.

7. Вкладка с внутренним JSON по клику
Название вкладки: Int JSON Click.
Вкладка скрыта по умолчанию статическим JSON (хеш JavaScript) и статическим HTML, который следует переопределить.
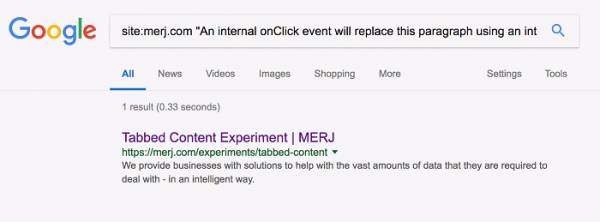
site:merj.com «An internal onClick event will replace this paragraph using an internal hash.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google успешно индексировал этот контент.

8. Вкладка с внутренним JSON по клику (статическая)
Название вкладки: «Int JSON Click».
По умолчанию вкладка скрыта статическим JSON (хеш JavaScript), который загружается только по клику на вкладку с использованием события onClick:
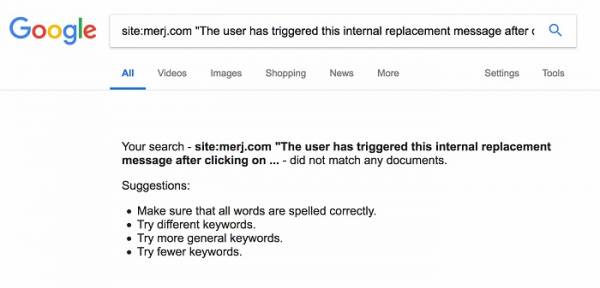
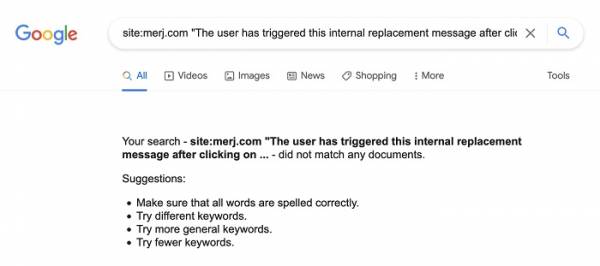
site:merj.com «The user has triggered this internal replacement message after clicking on an onClick tab.»
В 2018 году Google не индексировал этот контент.

Использование события onClick с внутренним контентом не запускает сканирование содержимого.
В 2021 году Google не индексировал этот контент.

9. Вкладка с внешним JSON (динамическая)
Название вкладки: «Ext JSON Click».
Вкладка скрыта по умолчанию статическим HTML, который следует заменить AJAX-вызовом API, возвращающим JSON только по клику на вкладку с использованием события onClick.
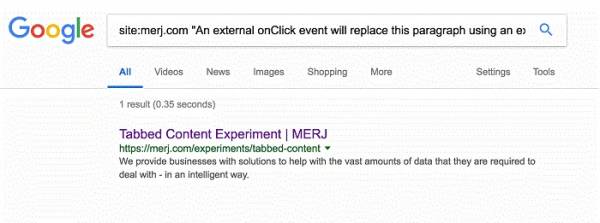
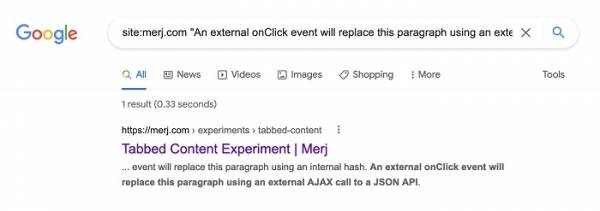
site:merj.com «An external onClick event will replace this paragraph using an external AJAX call to a JSON API.»
В 2018 году Google успешно индексировал этот контент.

В 2021 году Google успешно индексировал этот контент.

10. Вкладка с внешним JSON
Название вкладки: «Ext JSON Click».
По умолчанию вкладка скрыта с помощью AJAX-вызова API, который возвращает JSON только по клику на вкладку с использованием события onClick:
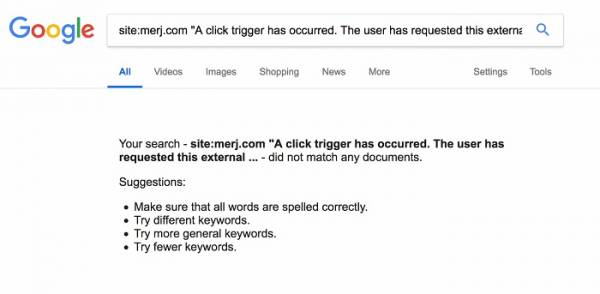
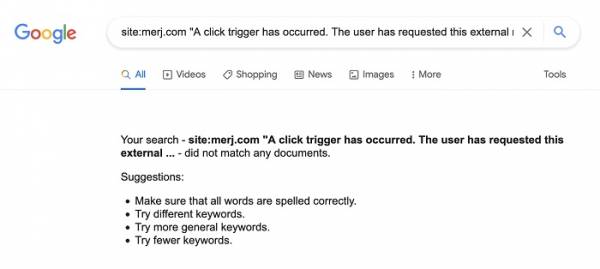
site:merj.com «A click trigger has occurred. The user has requested this external replacement message.»
В 2018 году Google не индексировал этот контент.

Использование события onClick с внутренним контентом не запускает сканирование внешнего контента.
В 2021 году Google не индексировал этот контент.

11. Вкладка, которая допускает роботов к iFrame
Название вкладки: «IFRAME IF».
По умолчанию вкладка скрыта со встроенным iFrame, который содержит директиву «index, follow», присутствующую при загрузке страницы:
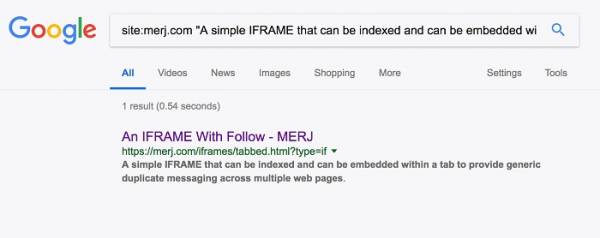
site:merj.com «A simple IFRAME that can be indexed and can be embedded within a tab to provide generic duplicate messaging across multiple web pages.»
В 2018 году Google успешно сканировал этот контент. Ссылка на iFrame осуществляется только через эту страницу. Контент был найден и проиндексирован.

В 2021 году Google не индексировал этот контент. Содержимое iFrame больше не индексировалось.

12. Вкладка, которая запрещает роботам доступ к iFrame
Название вкладки: «IFRAME NINF».
По умолчанию вкладка скрыта со встроенным iFrame, который содержит директиву «noindex, nofollow», присутствующую при загрузке страницы.
site:merj.com «A simple IFRAME with a noindex directive should not be indexed.»
В 2018 году Google не индексировал этот контент.

В 2021 году Google не индексировал этот контент.

Подводим итоги
Мы были несколько удивлены, что Google не считает строки в словаре JavaScript контентом. Если контент нужно скрыть, используйте строки в словаре или обработчик событий onClick для вызова API.
Тем компаниям, которые хотят, чтобы Google находил контент на вкладках, рекомендуется использовать статичный HTML при загрузке страницы или вызов внешнего API, но при этом избегать событий onClick для загрузки контента.
Прим. ред. Все результаты актуальны и в январе 2022 года, мы проверили.
Источник:
Merj.com
Источник: searchengines.ru