- Краткая справка по файлу .htaccess
- Где находится файл и как его редактировать
- Редактирование готового .htaccess в CMS
- Если .htaccess еще не создан
- Базовые правила работы с .htaccess: синтаксис
- Базовые спецсимволы:
- Часто используемые переменные:
- Стандартные способы применения .htaccess: редиректы
- 1. Постраничный редирект
- Как настроить 301 редирект
- 2. Редирект на страницу со слешем или без
- Редирект на адрес со слешем или наоборот
- Если нужен редирект на слеш, используйте такие команды:
- На страницу без слеша редирект осуществляется с помощью такого кода:
- 3. Настройка главного зеркала
- Редирект на HTTPS
- Перенаправление с адреса с www на адрес без www
- Перенаправление с адреса без www на адрес с www
- 4. 301 редирект на другой домен
- или
- Ускорение работы сайта
- 5. Сжатие компонентов сайта с помощью модулей
- 6. Управление кэшированием
- Настройка отображения сайта
- 7. Замена индексного файла
- 8. Настройка отображения расширения .html в адресах страниц
- 9. Настройка кодировки
- 10. Страницы для 4хх ошибок
- Как усилить безопасность сайта с помощью .htaccess
- 11. Защита изображений от скачивания конкурентами
- 12. Ограничение доступа к сайту
- Директивы для блокирования User Agents (ботов)
- Запрет по IP
- Запрет доступа для всех, кроме указанных IP
- Запрет доступа для определенных IP
- Запрет доступа для подсети
- Закрыть доступ к определенному файлу
- Блокировка трафика с нежелательных ресурсов
- 13. Настройка доступа к файлам или папкам по паролю
- Установка пароля для файла
- Установка пароля для папки
- 14. Защита от внедрения скриптов
- 15. Защищаем сайт от DOS-атак
- Дополнительные возможности .htaccess
- 16. Настройки php
- 17. Борьба со спамерами в комментариях на WordPress
- 18. Назначение e-mail для администратора сервера
- 19. Вывод сообщения о недоступности сайта
- Что нужно помнить при работе с .htaccess
Если вы думаете, что .htaccess нужен только для настройки редиректов — вы ошибаетесь. Возможности файла намного шире, с его помощью можно сделать много полезного для качественной и корректной работы сайта. Рассказываем о том, как оптимизатор или вебмастер может использовать файл .htaccess.
Краткая справка по файлу .htaccess
Где находится файл и как его редактировать
Базовые правила работы с .htaccess: синтаксис
Базовые спецсимволы
Часто используемые переменные
Стандартные способы применения .htaccess: редиректы
1. Постраничный редирект
2. Редирект на страницу со слешем или без
3. Настройка главного зеркала
4. 301 редирект на другой домен
Ускорение работы сайта
5. Сжатие компонентов сайта с помощью модулей
6. Управление кэшированием
Настройка отображения сайта
7. Замена индексного файла
8. Настройка отображения расширения .html в адресах страниц
9. Настройка кодировки
10. Страницы для 4хх ошибок
Как усилить безопасность сайта с помощью .htaccess
11. Защита изображений от скачивания конкурентами
12. Ограничение доступа к сайту
13. Настройка доступа к файлам или папкам по паролю
14. Защита от внедрения скриптов
15. Защищаем сайт от DOS-атак
Дополнительные возможности .htaccess
16. Настройки php
17. Борьба со спамерами в комментариях на WordPress
18. Назначение e-mail для администратора сервера
19. Вывод сообщения о недоступности сайта
Что нужно помнить при работе с .htaccess
Краткая справка по файлу .htaccess
Файл .htaccess (сокращенное от «hypertext access») используют программисты и оптимизаторы для настройки веб-сервера. В этом файле задают определенные команды, которые указывают серверу, как должен работать сайт.
Файл .htaccess не нужен, если у вас есть доступ к главному конфигурационному файлу сервера (обычно имеет название .httpd.conf, в зависимости от настроек операционной системы может называться по-другому). Изменения в главном файле начинают работать быстрее, а запросы не нагружают сервер.
Но часто бывает так, что у оптимизатора нет доступа к главному файлу и .htaccess все-таки нужен.
В .htaccess можно прописать различные настройки, которые помогут в оптимизации сайта:
- настроить 301-е редиректы;
- обеспечить безопасность всего сайта и его отдельных разделов;
- настроить правила отображения содержимого сайта;
- ускорить загрузку страниц.
Где находится файл и как его редактировать
Обычно .htaccess помещают в корневую директорию сайта.
Здесь важный момент. От того, где находится файл .htaccess, зависит, на какие разделы сайта влияют его команды.
- Если .htaccess расположен в корневой директории — прописанные в нем директивы применяются ко всему сайту.
- Если файл находится в папке каталога — директивы распространяются только на этот каталог и вложенные в него подкаталоги. Для каталога и подкаталогов приоритетными являются команды, прописанные в .htaccess, который находится в директории каталога.
Если вы создаете этот файл самостоятельно, не забудьте точку в начале имени — ведь название фактически представляет собой файловое расширение.
Создать или отредактировать файл .htaccess можно в любом текстовом редакторе.
Редактирование готового .htaccess в CMS
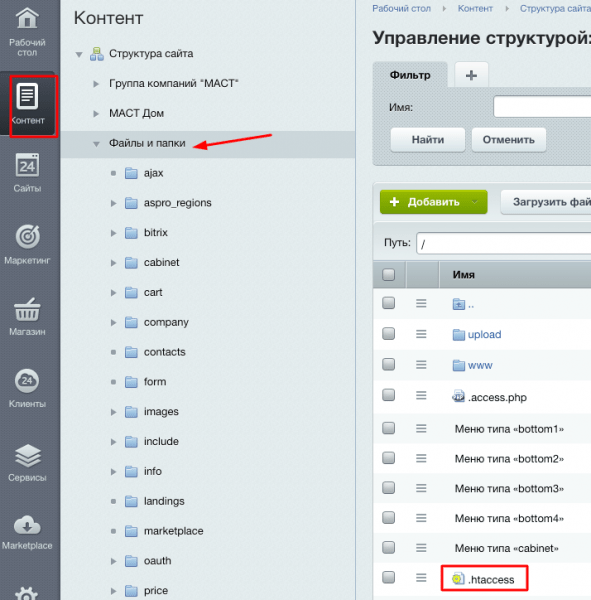
В некоторых CMS файл .htaccess можно найти и редактировать прямо в административной панели. Например, в Битриксе для этого нужно перейти в раздел «Контент» и кликнуть по пункту «Файлы и папки»:

Если ваш сайт работает на WordPress, воспользуйтесь функционалом плагинов Yoast SEO и All in One SEO Pack (их модули позволяют работать с файлом .htaccess).
Если .htaccess еще не создан
Создайте его в текстовом редакторе (пропишите необходимые директивы и сохраните файл с «никаким» именем и расширением .htaccess). Затем разместите его в корневой директории сайта (или в папке каталога, если прописываете локальные директивы).
Система PromoPult — рекламный комплекс для привлечения клиентов из интернета. SEO, PPC, SMM в одном аккаунте. Полная автоматизация, готовые чек-листы, точные настройки. Комплексное решение для малого и среднего бизнеса. Минимальные стартовые бюджеты, полный набор инструментов для всех каналов продвижения, глубокая автоматизация, кампании «под ключ».
Базовые правила работы с .htaccess: синтаксис
Основные правила синтаксиса несложные: каждая команда начинается с новой строки. В файле можно оставлять комментарии (например, чтобы другие оптимизаторы или разработчики понимали, для чего прописана та или иная директива). Чтобы оставить комментарий, необходимо поставить знак #. Все содержимое строки, которое находится после этого знака, сервер не учитывает и не воспринимает как команду.
После сохранения файла изменения вступают в силу сразу. Сервер перезагружать не нужно.
Для указания правил в .htaccess используются регулярные выражения. В них используются специальные символы и переменные. Полную документацию по ним приложим ниже, а пока расшифруем самые популярные.
Базовые спецсимволы:
^ — обозначает начало строки;
$ — конец строки;
. — обозначает любой символ (кроме символа конца строки);
* — любое количество любых символов;
? — один определенный символ;
[0-9] — заменяет любую цифру, [a-z] — любую букву из латинского алфавита;
| — символ «или», выбирается или одна группа, или другая;
() — применяется для выделения групп символов.
Часто используемые переменные:
%{HTTP_USER_AGENT} — содержит информацию о браузере пользователя и операционной системе (поле User-agent, которое передает браузер при обращении к сайту);
%{REMOTE_ADDR} — IP адрес пользователя;
%{REQUEST_URI} — запрашиваемый URI;
%{QUERY_STRING} — параметры запроса после знака ?.
Полный синтаксис и все возможности файла — в официальной документации. Также есть неплохой русскоязычный ресурс о практическом использовании файла.
Мы углубляться в тонкости не будем, а расскажем о том, как вам может пригодиться .htaccess для оптимизации сайта.
Стандартные способы применения .htaccess: редиректы
Настройка редиректов — самый распространенный способ использования файла .htaccess (об этом мы уже упоминали в начале статьи). Больше о редиректах можно почитать здесь.
При настройке 301 редиректов учитывайте следующее:
1. Постраничный редирект
Есть несколько ситуаций, когда требуются постраничные редиректы:
- Изменение структуры сайта, при котором у страницы меняется уровень вложенности (например, структура упростилась и страница теперь находится не на третьем уровне вложенности от корневой директории, а на втором).
- Удаление страницы. Страница уже не нужна, но нужно сохранить трафик, который на нее приходит. Хороший пример для интернет-магазина — когда товар снимается из каталога, логично поставить редирект на товарную категорию.
- Меняется URL страницы (такого лучше избегать).
Не очень удачное решение — просто удалить страницу. Поисковые роботы при попытке зайти по проиндексированному URL получат ошибку 404, что не очень хорошо для SEO. Редирект — оптимальный вариант, так как позволяет сохранить и входящий трафик, и позиции в поисковой выдаче.
Как настроить 301 редирект
Для этого в файле .htaccess необходимо указать директиву простого перенаправления:
Redirect 301 /url1/ https://shop.com/url2
- /url1/ здесь — адрес страницы, с которой мы хотим перенаправлять пользователей. Адрес нужно указывать от корневой директории сайта, без указания протокола и домена. Например, /silovaya-tehnika/generatory-elektrostantsii/benzinovye/.
- https://shop.com/url2 — адрес страницы, на которую нужно перенаправить посетителей. Здесь уже нужно указывать полный адрес — с протоколом и доменом. Например, https://www.vseinstrumenti.ru/silovaya-tehnika/generatory-elektrostantsii/benzinovye/.
2. Редирект на страницу со слешем или без
Чтобы не вводить в заблуждение поисковых роботов, каждая страница сайта должна быть доступна только по одному адресу. Помните, что для роботов адреса https://site.com/catalog и https://site.com/catalog/ — это две страницы, а не одна. Поэтому нужно настроить:
- редирект на страницы без слеша в конце адреса (или наоборот, в зависимости от того, какой логики вы придерживаетесь в целом по сайту);
- главное зеркало — указать, какой адрес сайта следует считать основным (например, c www или без www).
Для устранения дублей с помощью этих настроек нужно воспользоваться модулем mod_rewrite. Здесь уже используются директивы сложного перенаправления. Первой командой необходимо включить модуль преобразования URL:
RewriteEngine On
Редирект на адрес со слешем или наоборот
Существенной разницы здесь нет, выбранная логика зависит от того, какова в целом ситуация по сайту. На новых сайтах, как правило, настраивают перенаправление на страницу со слешем в конце URL. Если сайт работает давно, просто посмотрите, каких страниц в индексе больше.
Если нужен редирект на слеш, используйте такие команды:
RewriteCond %{REQUEST_URI} /+[^.]+$
RewriteRule ^(.+[^/])$ %{REQUEST_URI}/ [R=301,L]
На страницу без слеша редирект осуществляется с помощью такого кода:
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} ![^/]$
RewriteRule ^(.*)/$ /$1 [R=301,L]
3. Настройка главного зеркала
Первым делом определитесь, какой адрес должен использоваться как основной для поиска.
Редирект на HTTPS
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI}
При настройке главного зеркала нужно определиться, как указывать адрес: с «www» или без. Есть несколько способов для определения:
- Добавьте сайт в Яндекс.Вебмастер в двух вариантах — с «www» и без. Яндекс выберет главное зеркало по своему усмотрению и отобразит эту информацию в консоли.
- Посмотрите на поисковую выдачу. Если в индексе больше страниц вашего сайта с «www» — устанавливайте главное зеркало с «www». Если без — используйте обычный адрес.
- Если сайт новый — можете смело выбирать любой вариант.
После того как вы определились с форматом адреса зеркала, укажите нужные директивы в .htaccess. Ниже — два варианта кода:
Перенаправление с адреса с www на адрес без www
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
Перенаправление с адреса без www на адрес с www
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www..* [NC]
RewriteRule ^(.*) http://www.%{HTTP_HOST}/$1 [R=301]
4. 301 редирект на другой домен
Чаще всего этот редирект используется при смене домена сайта (переезд на новый домен). Редирект 301 позволяет перенаправить поисковых роботов и пользователей на измененный адрес сайта. Еще его используют для серого SEO, но мы в это углубляться не будем.
Если ваш сайт переехал на новый домен, укажите в .htaccess один из следующих вариантов кода:
RewriteEngine On
RewriteRule ^(.*)$ http://www.mysite2.com/$1 [R=301,L]
или
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.mysite1.ru$ [NC]
RewriteRule ^(.*)$ http://www.mysite2.ru/$1 [R=301,L]
mysite1 и mysite2 в коде — это адрес старого и нового домена, соответственно.
Ускорение работы сайта
С помощью команд в .htaccess можно повысить скорость загрузки страниц сайта.
5. Сжатие компонентов сайта с помощью модулей
В .htaccess можно включить сжатие при помощи двух модулей — mod_zip и mod_deflate. Они практически идентичны по качеству сжатия.
У Gzip более гибкий синтаксис, который поддерживает работу с масками:
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
В mod_deflate необходимо указать типы файлов, которые следует сжать:
<ifModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript
</ifModule>
6. Управление кэшированием
С помощью этих команд сайт будет быстрее загружаться для тех пользователей, которые уже заходили на сайт ранее. Например, при первой загрузке сайта браузеру пользователя нужно загрузить все изображения и скрипты, расположенные на странице. Если включить кэширование, при повторном заходе на сайт браузеру не нужно будет заново скачивать все необходимые ресурсы. Он сможет использовать данные, сохраненные в кэше, что существенно ускоряет загрузку.
Так выглядят директивы для усиления кэширования:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch «.(jpg|gif|png|css|js)$»>
ExpiresActive on
ExpiresDefault «access plus 1 week»
</filesmatch>
</ifmodule>
В нашем примере мы ограничили продолжительность жизни кэша 1 неделей («access plus 1 week»). Вы можете указать любое другое значение и использовать другие единицы измерения, например:
- месяц (month);
- год (year);
- часы (hours).
То же самое можно указать и с помощью такого кода:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType application/javascript «access plus 7 days»
ExpiresByType text/javascript «access plus 7 days»
ExpiresByType text/css «access plus 7 days»
ExpiresByType image/gif «access plus 7 days»
ExpiresByType image/jpeg «access plus 7 days»
ExpiresByType image/png «access plus 7 days»
</IfModule>
А вот перечень типов файлов, которые можно кэшировать:
- image/x-icon;
- image/jpeg;
- image/png;
- image/gif;
- application/x-shockwave-flash;
- text/css;
- text/javascript;
- application/javascript;
- application/x-javascript;
- text/html;
- application/xhtml+xml.
Настройка отображения сайта
В начале статьи мы упоминали о том, что с помощью .htaccess можно управлять отображением сайта. Рассмотрим несколько примеров того, что можно сделать.
7. Замена индексного файла
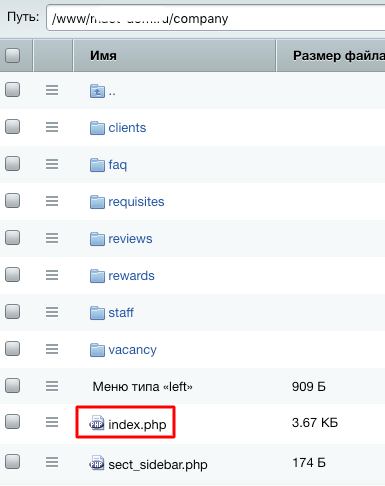
Индексный файл — страница, которая открывается по умолчанию при обращении к определенному каталогу. Вот так этот файл выглядит в каталоге сайта:

Как правило, такой файл называется index или default, и имеет расширение .html/.php/.htm или другие.
Допустим, у вас магазин мебели и на сайте есть раздел с офисной мебелью — https://mebel-shop.com/ofisnaya-mebel/. В директории каталога находится файл index.html, но вы хотите, чтобы по умолчанию пользователям загружался файл new.html с товарами-новинками.
Для этого в каталоге /ofisnaya-mebel/ разместите файл .htaccess и укажите в нем следующую директиву:
DirectoryIndex new.html
«new.html» — название файла, который нужно показать вместо дефолтного.
Также в директиве можно указать несколько файлов. Если первый из них будет недоступен — откроется второй, если недоступен первый и второй — откроется третий, и т.д.
DirectoryIndex new.html new2.php new3.html
8. Настройка отображения расширения .html в адресах страниц
URL-адреса страниц сайта могут отображаться с расширением или без:
https://site.com/main.html или https://site.com/main
Отображение расширения не влияет на ранжирование сайта (по крайней мере, нет данных, которые бы это подтверждали). Каждый оптимизатор делает это по своему усмотрению.
В .htaccess вы можете настроить отображение расширения или убрать его.
Добавить расширение:
RewriteCond %{REQUEST_URI} (.*/[^/.]+)($|?)
RewriteRule .* %1.html [R=301,L]
RewriteRule ^(.*)/$ /$1.html [R=301,L]
Убрать расширение:
RewriteBase /
RewriteRule (.*).html$ $1 [R=301,L]
Такие же директивы можно применить для управления показом расширения .php.
9. Настройка кодировки
Если кодировка сайта указана неправильно (или не указана вовсе), текст на страницах может отображаться в виде набора непонятных символов. Поэтому всегда указывайте кодировку.
Обычно ее указывают в метатеге каждой страницы. Если на вашем сайте такого нет, пропишите директиву в .htaccess.
Чтобы задать файлу кодировку Windows-1251, используйте такой код:
AddDefaultCharset WINDOWS-1251
Для того, чтобы все файлы при загрузке на сервер преобразовались в кодировку UTF-8, нужна такая директива:
CharsetSourceEnc UTF-8
10. Страницы для 4хх ошибок
Стандартные страницы ошибок (например, 404) можно сделать оригинальными и полезными для пользователя. Например, разместить там информативное сообщение о том, почему появилась ошибка и дать ссылки на другие разделы сайта. Это поможет удержать пользователей на сайте.

В .htaccess можно настроить показ созданных страниц для таких ошибок. Последовательность действий:
ErrorDocument 401 /error/401.php
ErrorDocument 403 /error/403.php
ErrorDocument 404 /error/404.php
ErrorDocument 500 /error/500.php
Как усилить безопасность сайта с помощью .htaccess
С помощью файла .htaccess можно управлять настройками безопасности сайта. Например:
- закрыть доступ к определенным файлам (или даже разделам);
- защитить сайт от кражи контента;
- обеспечить защиту от DOS-атак;
- защитить сайт от вредоносных скриптов.
11. Защита изображений от скачивания конкурентами
Конкуренты могут использовать ваш контент для наполнения собственного сайта (особенно актуальна эта проблема для интернет-магазинов). Например, конкуренты могут загружать себе изображения прямо с вашего хостинга (указав прямые ссылки на файлы). Если вы не хотите, чтобы результаты вашего кропотливого труда безнаказанно воровали, пропишите несколько директив в .htaccess, чтобы обломать затею недобросовестным конкурентам.
Вот, что нужно прописать:
Options +FollowSymlinks
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^https://(www.)?mysite.com/ [nc]
RewriteRule .*.(gif|jpg|png)$ https://mysite.com/img/goaway.gif[nc]
При попытке загрузить любые картинки с расширением gif, jpg или png с вашего сайта конкуренты получат изображение goaway.gif. На нем размещено сообщение о том, что красть чужие картинки — это плохо. Здесь вы можете покреативить и пристыдить конкурентов (изображение появится на ресурсе, на котором планировали использовать ваши картинки), либо просто поставить любое изображение-заглушку. Вместо «mysite.com» укажите адрес вашего сайта.
12. Ограничение доступа к сайту
В .htaccess также можно прописать директивы, которые запрещают доступ различным посетителям сайта. Например,
- можно закрыть доступ определенным IP;
- закрыть доступ подсетям;
- заблокировать доступ вредоносным ботам.
Директивы для блокирования User Agents (ботов)
SetEnvIfNoCase user-Agent ^FrontPage [NC,OR]
SetEnvIfNoCase user-Agent ^Java.* [NC,OR]
SetEnvIfNoCase user-Agent ^Microsoft.URL [NC,OR]
SetEnvIfNoCase user-Agent ^MSFrontPage [NC,OR]
SetEnvIfNoCase user-Agent ^Offline.Explorer [NC,OR]
SetEnvIfNoCase user-Agent ^[Ww]eb[Bb]andit [NC,OR]
SetEnvIfNoCase user-Agent ^Zeus [NC]
<limit get=»» post=»» head=»»>
Order Allow,Deny
Allow from all
Deny from env=bad_bot
</limit>
Вы можете использовать этот список юзер-агентов, дополнить его или убрать ненужные позиции. Также вы можете создавать такие списки с нуля. А здесь вы можете посмотреть список хороших и плохих юзер-агентов ботов.
В том числе, в .htaccess вы можете запретить доступ к сайту поисковым роботам. Например, запрет для бота Google будет выглядеть так:
RewriteEngine on
RewriteCond %{USER_AGENT} Googlebot
RewriteRule .* — [F]
Запрет по IP
Здесь есть два варианта:
- открыть доступ только конкретным IP-адресам, а всем остальным запретить;
- разрешить доступ для всех, а указанным IP — запретить.
Запрет доступа для всех, кроме указанных IP
ErrorDocument 403 https://mysite.com
Order deny,allow
Deny from all
Allow from IP1
Allow from IP2 и т. д.
«https://mysite.com» здесь — адрес вашего сайта. IP1 и IP2 — места для указания IP-адресов, которым вы хотите открыть доступ к сайту.
Запрет доступа для определенных IP
allow from all
deny from IP1
deny from IP2 и т. д.
Запрет доступа для подсети
allow from all
deny from 192.168.0.0/24
После «deny from» впишите маску подсети.
С помощью этих директив вы можете блокировать IP, с которых на вашем сайте оставляют спамные комментарии. Или IP, с которых поступает слишком много запросов, нагружающих сервер. Вычислить эти адреса вы можете в логах сервера или в сервисах статистики.
Закрыть доступ к определенному файлу
<files myfile.html>
order allow,deny
deny from all
</files>
В первой строке вместо «myfile.html» указываем название файла, к которому хотите запретить доступ. Название файла обязательно указывайте с расширением. При попытке открыть файл пользователь увидит ошибку 403 — «доступ запрещен».
Ограничение доступа пригодится и в таких случаях:
Блокировка трафика с нежелательных ресурсов
Например, вы не хотите, чтобы на ваш сайт попадали посетители с сомнительных ресурсов (с шок-контентом, скажем). Пропишите такую команду:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} bad-site.com [NC,OR]
RewriteCond %{HTTP_REFERER} bad-site.com [NC,OR]
RewriteRule .* — [F]
</ifModule>
Вместо «bad-site.com» укажите URL-адреса сайтов, с которых не хотите принимать входящий трафик.
13. Настройка доступа к файлам или папкам по паролю
К некоторым файлам или директориям с помощью .htaccess можно ограничить доступ — защитить их паролем. Для этого нужно проделать два действия.
1. Создайте файл с паролями
Создайте файл .htpasswd, укажите в нем логины и пароли в таком формате:
user:password
Где «user» — это логин пользователя, а «password» — соответствующий пароль.
Разместите файл с паролями в корневой директории сайта.
Для обеспечения безопасности паролей их лучше зашифровать. Это можно сделать с помощью специальных генераторов, например этого.
2. Пропишите директивы в .htaccess
Укажите, какие именно файлы или папки нужно защитить паролем.
Установка пароля для файла
<files secure.php=»»>
AuthType Basic
AuthName «»
AuthUserFile /pub/home/.htpasswd
Require valid-user
</files>
Установка пароля для папки
resides
AuthType basic
AuthName «This directory is protected»
AuthUserFile /pub/home/.htpasswd
AuthGroupFile /dev/null
Require valid-user
«/pub/home/.htpasswd» — расположение нашего файла с логинами и паролями. Укажите путь к своему файлу от корня. После установки пароля проверьте, корректно ли выполняются все директивы.
14. Защита от внедрения скриптов
Хакеры могут использовать ваш сайт в своих целях с помощью скриптовых инъекций — внедрения фрагмента кода, который будет выполняться на вашем сайте.
В .htaccess мы можем настроить защиту от подобных атак. Для этого необходимо прописать следующие директивы:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
RewriteRule ^(.*)$ index.php [F,L]
При попытке выполнить любой скрипт на вашем ресурсе злоумышленник получит ответ сервера 403 — «доступ запрещен».
15. Защищаем сайт от DOS-атак
Организовать защиту от DOS-атак можно разными способами. Один из них — установить лимит на максимальный размер запроса. По умолчанию на сервере такого ограничения нет, поэтому нужно прописать его в .htaccess.
Например, ограничить размер загружаемых файлов в байтах:
LimitRequestBody 10240000
В этой директиве указано ограничение на файлы больше 10 Мбайт.
Если хотите защититься более основательно — изучите директивы LimitRequestFields, LimitRequestFieldSize и LimitRequestLine в официальной документации.
Дополнительные возможности .htaccess
16. Настройки php
Эти настройки нужны программистам, если по каким-то причинам нет доступа к файлу php.ini.
Рассмотрим для примера выражения php_value — позволяет устанавливать максимальный объем данных, загружаемых на сайт и максимальное время обработки скриптов. Это важные настройки, так как напрямую влияют на производительность сайта.
<ifModule mod_php.c>
php_value upload_max_filesize 125M
php_value post_max_size 20M
php_value max_execution_time 60
</ifModule>
В строке «upload_max_filesize» указываете максимальный размер загружаемых файлов в мегабайтах, «post_max_size» означает максимальный объем постинга, «max_execution_time» указывает время в секундах на обработку скриптов.
17. Борьба со спамерами в комментариях на WordPress
Чтобы избавиться от спамных комментариев, закройте доступ к файлу wp-comments-post.php. Сделать это можно с помощью таких команд:
RewriteEngine On
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{REQUEST_URI} .wp-comments-post.php*
RewriteCond %{HTTP_REFERER} !.*mysite.com.* [OR]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule (.*) ^http://%{REMOTE_ADDR}/$ [R=301,L]
Вместо «mysite.com» впишите адрес вашего сайта.
18. Назначение e-mail для администратора сервера
С помощью этого кода можно назначить адрес электронной почты администратора:
ServerSignature EMail
SetEnv SERVER_ADMIN admin@mysite.com
Все уведомления о важных событиях на сервере будут приходить на этот адрес.
19. Вывод сообщения о недоступности сайта
Лучше, конечно, избегать ситуаций, когда сайт недоступен. Но если это все-таки случилось, следует показать пользователям страницу с информацией о том, что сайт недоступен по техническим причинам. А также сообщить, когда ресурс снова заработает в нормальном режиме.
Такие команды перенаправят пользователя на страницу с информацией о недоступности сайта:
RewriteEngine on
RewriteCond %{REQUEST_URI} !/info.html$
RewriteCond %{REMOTE_HOST} !^12.345.678.90
RewriteRule $ https://mysite.ru/info.html [R=302,L]
В строке «RewriteCond %{REMOTE_HOST} !^12.345.678.90» замените IP-адрес на адрес своего сервера. А в строке «RewriteRule $ https://mysite.ru/info.html [R=302,L]» замените адрес https://mysite.ru/info.html на адрес страницы с информацией о недоступности сайта.
Что нужно помнить при работе с .htaccess
- Перед любыми изменениями файла делайте бэкап (резервную копию). Если обновление директив приведет к каким-то ошибкам или неполадкам на сайте, вы сможете быстро вернуть все как было.
- Директивы в файле .htaccess, размещенном в корневой директории сайта, распространяются на все каталоги и подкаталоги. Если вы размещаете дополнительные файлы .htaccess в каталогах, указывайте в них только новые директивы — то есть те правила, которые нужно применить только к конкретному каталогу. Остальные правила унаследуются от .htaccess, расположенного уровнем выше (в родительском каталоге или в корне сайта).
- Если нужно прописать сразу несколько разных директив, не указывайте их все сразу. Добавляйте их по одной, обновляйте файл и проверяйте, корректно ли работает команда. Если все хорошо, переходите к следующей и т.д. Так вы сможете избежать ошибок и проще будет разобраться, что сделано не так.
- Обратите внимание! В командах файла .htaccess нельзя использовать кириллицу. Если нужно указать адрес кириллического домена (сайт.рф), используйте метод punycode (для этого воспользуйтесь любым whois-сервисом). Например, адрес «сайт.рф» будет выглядеть как «xn--80aswg.xn--p1ai/$1».
- При появлении ошибки 500 проверьте синтаксис директивы — иногда причиной ошибки может быть банальная опечатка. Также файл .htaccess можно проверить на наличие ошибок с помощью онлайн-сервисов. Например, этого. Если ошибок в файле нет, а 500 ошибка все равно появляется, скорее всего, такой тип команды запрещен в главном конфигурационном файле веб-сервера. Тут уже потребуется помощь программиста и провайдера хостинга.
- Указывайте в .htaccess только для тех настроек, которые нельзя установить с помощью других методов. Если в .htaccess будет слишком много команд, это может снизить работоспособность сайта.
- Пользуйтесь генератором .htaccess, если не хотите изучать синтаксис самостоятельно.
Источник: blog.promopult.ru