Интернет-издание SEOnews и сервис автоматизации интернет-рекламы eLama запускают новый спецпроект «Видеошпаргалка по интернет-маркетингу». В рамках спецпроекта мы будем делиться секретами настройки рекламы, учиться отслеживать аналитику и создавать баннеры.
Сегодня ведущий специалист по работе с платным трафиком eLama Никита Кравченко поможет разобраться, как настроить событие об успешной отправке формы на сайте в Google Analytics 4 с помощью Google Tag Manager.
Как настроить отслеживание события на отправку форму в Google Analytics 4
Настройка с помощью Google Tag Manager
Многие сайты имеют форму регистрации. Когда пользователь заполняет ее, может появляться окошко «Спасибо, ваша заявка принята». В нашем методе настройки мы будем использовать именно это окошко, так как если пользователь увидел сообщение «Спасибо за регистрацию» или «Ваша заявка принята», значит, он корректно заполнил все поля.
Также можно отслеживать клик по кнопке, но так лучше не делать, так как клик по кнопке не означает корректную отправку формы.
Наиболее точный и наиболее сложный вариант – настройка отслеживания формы с помощью dataLayer. Но здесь потребуется помощь разработчика, не у всех есть такие возможности и ресурсы.
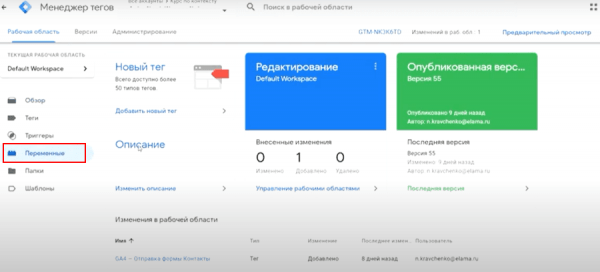
Чтобы настроить отслеживание события на отправку формы, необходимо зайти в Google Tag Manager, и выбрать раздел «Переменные».

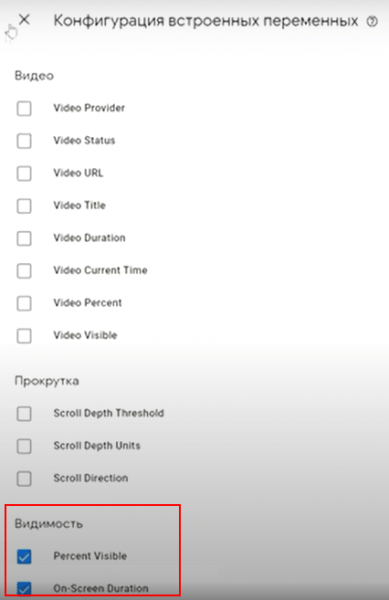
Здесь нужно включить переменную для видимости элемента. Кликаем на кнопку «Настроить», скроллим до самого низа, находим «Видимость» и выбираем «Видимый процент элемента на экране».

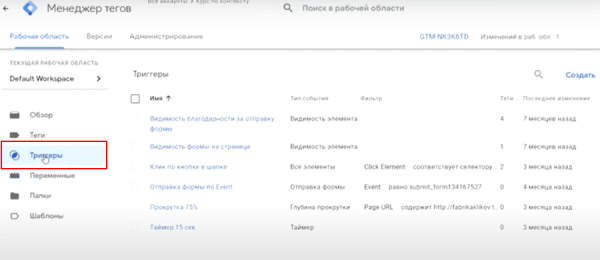
Далее переходим в раздел «Триггеры» и создаем триггер для этого события.

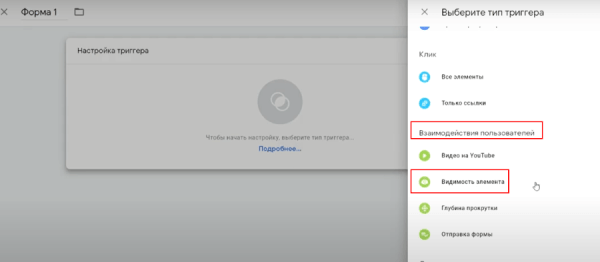
Для этого нажимаем кнопку «Создать», даем название, например «Форма 1», кликаем на настройки триггера и находим пункт «Взаимодействие пользователей». Затем выбираем «Видимость элемента».

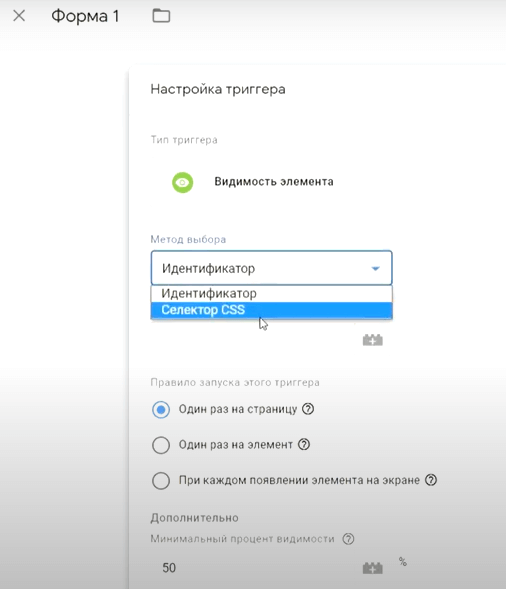
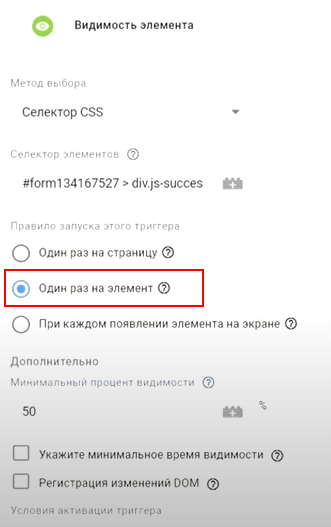
Далее можно делать настройки либо по идентификатору, либо по селектору CSS.

Выберем «Селектор CSS», его нужно будет вставить в специальное окошко.
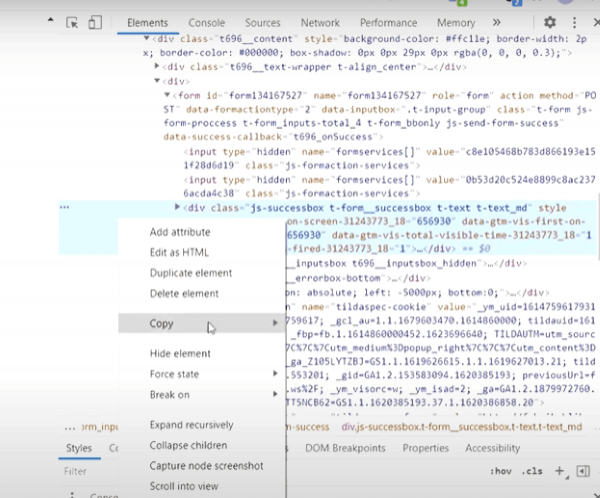
Где и как найти селектор CSS. Когда после заполнения формы появляется окошко «Спасибо за регистрацию», надо кликнуть правой кнопкой мыши и выбрать пункт «Посмотреть код». Он сразу будет выделен.

Копируем этот код и возвращаемся в Google Tag Manager. Там код вставляем в наше окошко «Селектор элементов».
Далее нужно выбрать «Правило запуска для этого триггера». В нашем случае мы будем запускать его один раз на элемент.

Затем, если есть необходимость, можно указать минимальный процент видимости, минимальное время видимости, регистрацию изменений DOM, назначить условия активации триггера.
После нажимаем «Сохранить». Триггер создан. Далее идем создавать тег.
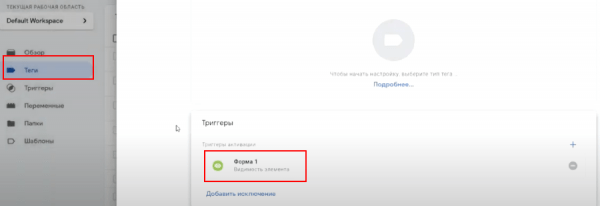
Выбираем в Google Tag Manager раздел «Теги» и нажимаем кнопку «Создать». Там выбираем триггер, который создали.

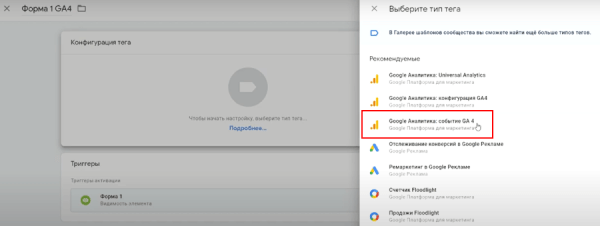
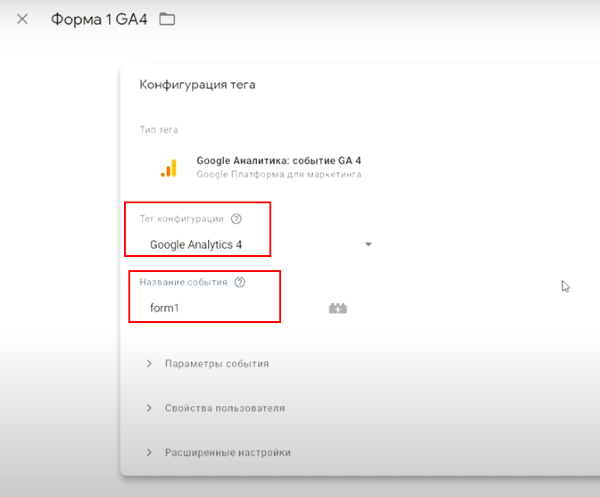
Нашему тегу нужно дать название, например «Форма 1 GA 4». В конфигурации тега вносим изменения, выбираем «Google Аналитика: событие GA 4».

В «Теге конфигурации» выбираем вариант «Google Analytics 4». Для этого тег GA 4 уже должен быть установлен в Менеджере тегов и на сайте.
Затем даем название событию. Это название будет передано в GA 4 и будет в ваших отчетах.

Далее нажимаем кнопку «Сохранить», а затем кликаем на предварительный просмотр, вставляем наш сайт и нажимаем Connect. Тег должен появиться в режиме предварительного просмотра.
На этом все. Следите за новыми роликами.
Источник: seonews.ru