Сейчас доля мобильного трафика значительно превышает десктопный, и скорость загрузки страниц играет решающую роль. Согласно статистике KISSmetrics, односекундная задержка скорости может уменьшить конверсию на 7%, а если на загрузку страницы уйдет более 3 секунд – 40% пользователей покинут страницу.
По данным SECL Group, компании, которая занимается веб-разработкой высоконагруженных проектов, создание AMP-версии проекта входит в каждое четвертое ТЗ.
Поскольку все больше людей пользуются смартфонами для веб-серфинга, владельцам сайтов важно оптимизировать свои ресурсы для мобильных устройств. В этом материале мы расскажем, стоит ли делать это с помощью AMP, и постараемся дать максимум информации для принятия взвешенного решения – нужно ли внедрять эту технологию именно вам, а также поделимся опытом компаний, которые уже внедрили AMP.
Небольшой экскурс в историю
В 2016 году Google объявил о запуске Accelerated Mobile Pages – технологии, созданной для улучшения опыта потребления мобильного контента. AMP позволяют мгновенно загружать сайты на мобильных устройствах. Для достижения молниеносной скорости страницы отправляются на серверы Google, что позволяет поисковой системе кэшировать и обрабатывать AMP-контент до того, как пользователь кликнет на ссылку в результатах поиска.
Официальный сайт технологии: https://amp.dev. Некоторые основные этапы развития:
- 2015 год – начало разработки. Google анонсировал проект AMP (7 октября).
- 2016 год – первое появление AMP-страниц в мобильном поиске.
- 2017 год – интеграция AMP-рекламы.
- 2018 год – разработка AMP Stories.
- 2018 год – появление AMP имейлов.
- 2018 год – Microsoft приняла AMP для Bing.
- 2018 год – релиз AMP-плагина для WordPress.
- 2019 год – AMP для OpenJS Foundation.
- 2020 год – общее количество веб-сайтов, использующих AMP, превышает 1 400 000.
Идея проекта заключалась в том, чтобы один и тот же алгоритм и код работал на всех мобильных устройствах и платформах, будь то телефон, планшет или любое другое мобильное устройство.
С самого начала к проекту были привлечены многочисленные международные новостные порталы. The Guardian, The Washington Post, Buzzfeed , Frankfurter Allgemeine Zeitung, Die Zeit и El Pais – одни из первых, кто стал поддерживать AMP. Twitter и LinkedIn также участвуют в AMP в качестве технологических партнеров. Сегодня почти каждый крупный интернет-портал использует AMP.
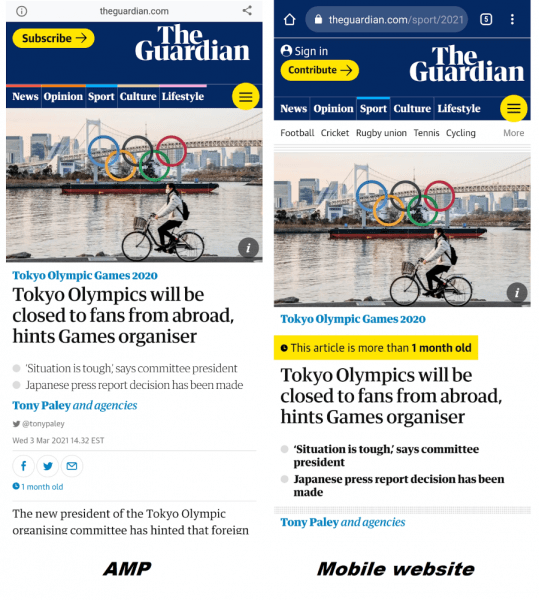
В отличие от стандартных HTML-страниц, AMP создаются с помощью специального языка AMP HTML. По сути это урезанный HTML, который ограничивает возможности CSS и JavaScript. Но несмотря на ограничения AMP-страницам вполне можно придать уникальный брендированный вид.

Сравнение AMP и обычной мобильной версии сайта The Guardian
В выдаче Google рядом с AMP-контентом отображается символ молнии. Он означает, что страница будет загружаться почти мгновенно – а точнее, в 4 раза быстрее обычных мобильных страниц.

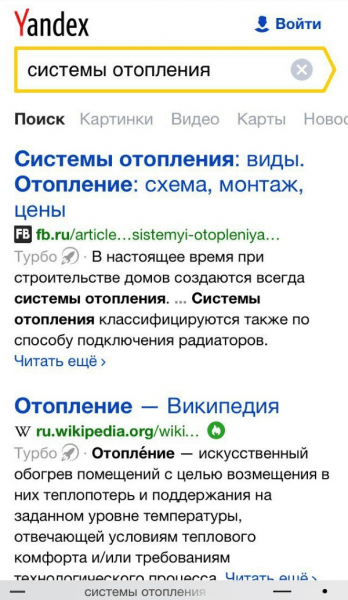
Компания Яндекс создала свою версию быстрых мобильных страниц под названием «Турбо-страницы». В целом технология похожа на AMP: страницы содержат только текст, изображения и статичную рекламу. По заверениям разработчиков, скорость загрузки Турбо-страниц в 15 раз быстрее обычных. В выдаче Яндекса ускоренные сайты выделяются значком ракеты.

Ни для кого не секрет, что мобильная оптимизация сайта важна не только для улучшения восприятия контента, но и для SEO. Google AMP и Турбо-страницы – технологии, призванные помочь в этом. Посмотрим, кому в первую очередь стоит обратить на них внимание.
Когда стоит использовать AMP
1. Мобильные устройства являются основным источником трафика
Если большая часть ваших пользователей заходят на сайт со смартфонов, то AMP идеально подойдет для оптимизации всего ресурса или отдельных его разделов, ориентированных на мобильные устройства. Это также улучшит SEO-показатели, а также показатели привлечения и удержания мобильного трафика.
2. Мобильная версия сайта загружается дольше 3 секунд
Согласно многочисленным исследованиям, если страница загружается дольше 3 секунд, 79% пользователей покинут сайт. AMP поможет увеличить скорость загрузки и удержать посетителей.
3. На сайте публикуются новости и статьи
Поскольку AMP сосредоточены на текстовом контенте, они отлично подойдут сайтам с большим количество статей.
Когда не стоит использовать AMP
1. У сайта уже есть адаптивная версия
Если ваши страницы и так загружаются достаточно быстро, технология AMP может быть излишней. Тем не менее ничто не мешает вам провести A/B тестирование.
2. Вы публикуете статьи только в разделе «блог»
Не нужно оптимизировать сайт целиком, если можно ограничиться только его контентной частью.
3. На сайте много интерактивных элементов
AMP не позволяют отображать всплывающие окна, формы, виджеты соцсетей и другие функциональные элементы, которые важны для некоторых сайтов.
Все вышеперечисленные пункты также применимы и к Турбо-страницам Яндекса.
Разберем возможные положительные и отрицательные эффекты внедрения AMP.
Плюсы AMP
- Молниеносная загрузка контента и улучшение ранжирования
Сайты с AMP часто занимают более высокие позиции, так как быстрая загрузка может понизить показатель отказов и тем самым повысить рейтинг ресурса. Скорость загрузки и mobile-first контент на сегодняшний день являются одними из ключевых факторов ранжирования. Поисковым системам нравятся страницы, которые предоставляют мгновенный доступ к контенту. Будучи сверхлегкими, AMP могут загружаться быстрее, чем стандартные веб-страницы, и в значительной степени влиять на результаты ранжирования.
- Позитивное влияние на конверсию
Исследование Google показало, что AMP сайты потенциально могут получить вдвое больше времени посещения страниц, а для е-commerce внедрение AMP увеличивает конверсию в среднем на 20%.
- Дополнительная видимость в поиске
Значок молнии напротив страницы делает ее более заметной для пользователей.
- Высокий CTR
По данным Google, 85% паблишеров отметили более высокую видимость и более высокий CTR на AMP-страницах.
Однако технология AMP не лишена недостатков, и о них стоит узнать, прежде чем внедрять технологию.
Минусы AMP
- Внедрение AMP – это дополнительные усилия
Вам придется потратить свое время и деньги на создание новых страниц, а также на их постоянную поддержку.
- Может повлиять на доход от рекламы
Согласно отчету Wall Street Journal, некоторые издатели столкнулись с резким падением доходов от рекламы после внедрения AMP. Монетизация AMP-страниц требует специальных знаний и опыта. Сложность в том, что большая часть мобильной монетизации основана на добавлении стороннего JavaScript, который по соображениям производительности и безопасности нельзя использовать на AMP-страницах.
- Сложность отслеживания
Чтобы Google Analytics отслеживал страницы AMP, код отслеживания нужно добавлять вручную.
- Ограниченная функциональность
AMP не позволяют отображать интерактивные виджеты и некоторые элементы дизайна сайта. Возможно, вам придется искать компромисс между скоростью и визуальной привлекательностью.
- Вероятность снижения посещаемости
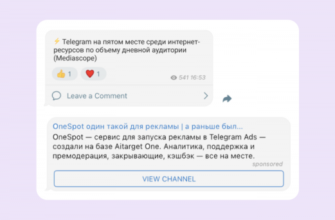
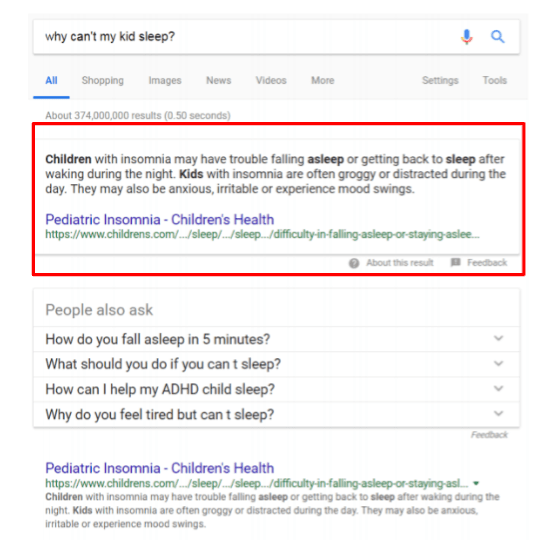
Иногда поисковые системы показывают содержимое страницы прямо в выдаче (это может быть Google Answer Box или одна из специальных каруселей), и посетители получают нужную информацию, не заходя на сайт.

Пример результатов поиска с демонстрацией содержимого страницы
С теми же плюсами и минусами вы можете столкнуться при использовании Турбо-страниц.
Выводы компаний, внедривших AMP
Оставим рассуждения о том, стоит или не стоит использовать AMP, и посмотрим на результаты компаний, решившихся на внедрение.
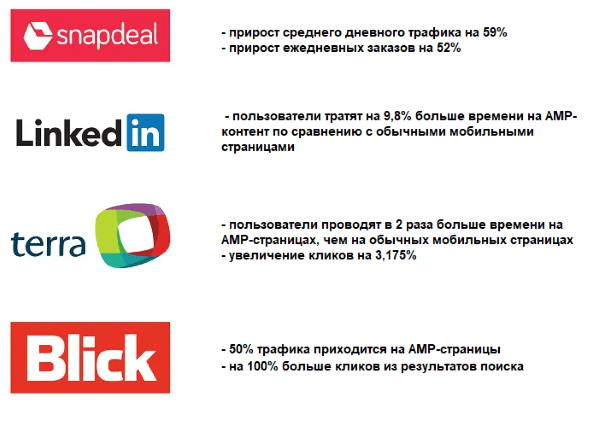
На конференции SMX West в марте 2017 года Ранна Чжоу из Google поделилась влиянием, которое веб-сайты увидели в результате ускорения страниц с помощью AMP:

Также с историями успеха можно ознакомиться на официальном веб-сайте технологии: https://amp.dev/success-stories/.
Однако многие все еще критикуют AMP. В 2018 году целое сообщество разработчиков, общественных деятелей и SEO-специалистов опубликовало открытое письмо к Google. В нем они выразили недовольство тем, что при просмотре AMP-страниц пользователь по сути не выходит из экосистемы Google, а поисковая выдача ставит ускоренные страницы выше сайтов с обычной мобильной оптимизацией. В качестве решения предлагается внедрить нейтральные критерии производительности страниц и не использовать домен google.com для отображения контента сайтов.
Неизвестно, что думает Google по поводу этого письма, но развитие технологии AMP все еще активно продолжается.
Если вы решили внедрить AMP
Вкратце путь к AMP-изации сайта состоит из следующих шагов:
- Обеспечьте их видимость. Добавьте информацию о странице AMP на странице без AMP и наоборот. Используйте rel=»amphtml» (на AMP) и rel=»canonical» (на не-AMP) в тегах link в контейнере head.
- Оптимизируйте URL-адреса. Для этого можно использовать параметр (?amp), поддомен (amp.domain.tld) и подпапки (domain/folder/article/amp или domain/folder/article.amp.html).
- Сделайте единый и работоспособный пользовательский интерфейс, идентичный каноничной странице.
- Проверьте код, важный для SEO. Такие элементы как hreflang, H-теги и альтернативный текст изображений должны быть одинаковыми как для AMP, так и для каноничных страниц.
- Не добавляйте URL-адреса AMP в XML-карту сайта. Параметр rel = «amphtml» дает Google достаточно информации для обнаружения страниц AMP.
Если же вы делаете выбор в пользу Турбо-страниц Яндекса, воспользуйтесь их подробными инструкциями по подключению.
Резюме: да или нет?
Google AMP – относительно новая технология, которая подходит не всем. Из-за своей структуры AMP ограничивает многие возможности и сосредоточена только на доставке контента. И хотя разработчики расширяют функционал AMP каждый год, владельцы сайтов не прекращают задаваться вопросом, стоит ли тратить уйму времени, сил и денег на внедрение.
Пусть AMP и поддерживают многие крупные сайты вроде Google, Facebook, Twitter и LinkedIn, это не значит, что технология идеально подходит для малого бизнеса или индивидуальных разработчиков. Поэтому прежде чем делать выбор в пользу ускоренных страниц, подумайте, окупятся ли они.
Источник: seonews.ru