Чем привлекательнее и информативнее сниппет в поисковой выдаче, тем больше шансов получить много переходов, так как пользователи сразу понимают, какая информация представлена на странице.
Что такое микроразметка
Микроразметка позволяет улучшить сниппеты в поисковой выдаче и сделать их более привлекательными.
Микроразметка – это разметка данных на страницах сайта, которая позволяет структурировать контент. Микроразметка помогает поисковым роботам распознать контент. Поисковые роботы, в свою очередь, могут вывести структурированный контент в сниппет.
Для чего нужна микроразметка Schema.org HowTo
HowTo – это схема структурированных данных микроразметки Schema.org. С помощью микроразметки https://schema.org/HowTo можно разметить пошаговые инструкции на страницах сайта и вывести данные инструкции в сниппет.
Такая микроразметка хорошо подходит для страниц, которые ранжируются по информационным запросам и в которых содержатся вопросы «как использовать», «как сделать», «как внедрить» и т.д.
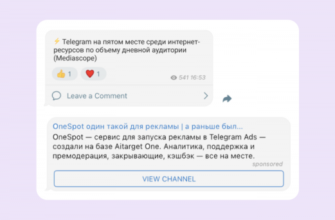
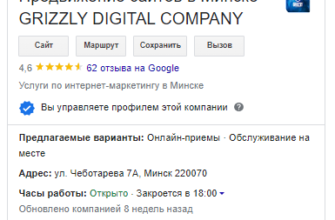
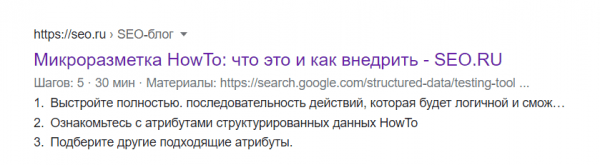
Как выглядят сниппеты страниц, размеченных микроразметкой HowTo
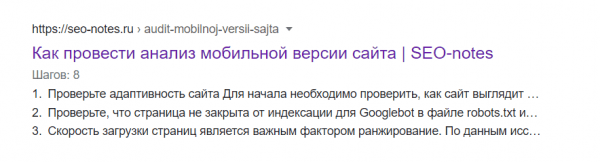
В сниппеты поисковой выдачи для страниц с микроразметкой HowTo подтягивается количество шагов в инструкции и несколько первых шагов инструкции.
Примеры:


Как внедрить микроразметку HowTo
Шаг 1. Подготовьте пошаговую инструкцию.
Шаг 2. Добавьте к контенту инструкции соответствующие атрибуты микроразметки.
Шаг 3. Проверьте код микроразметки на валидность через Валидатор микроразметки Schema.org https://validator.schema.org/.
Шаг 4. Опубликуйте размеченный контент на сайте.
Как составить код микроразметки HowTo
Составить код микроразметки для страницы с инструкцией можно с помощью автоматических генераторов микроразметки, например https://webcode.tools/generators/schema-markup/how-to.
Стоит учитывать, что большинство сервисов генерируют микроразметку JSON. Такой формат поддерживается Google, но не поддерживается Яндексом.
Для Яндекса рекомендуется использовать html-разметку.
Пример кода:
< div itemscope itemtype="http://schema.org/HowTo" >
< span itemprop="name"> Микроразметка HowTo: для чего нужна и как её внедрить< /span >
Рассказываем, как внедрить микроразметку HowTo для пошаговых инструкций< /span >
< div itemprop="step" itemscope itemtype="http://schema.org/HowToSection" >
Шаг 1. Подготовьте пошаговую инструкцию< /div >
< meta itemprop="position" content="1"/ >
< div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToStep" >
< meta itemprop="position" content="1"/ >
< div itemprop="itemListElement" itemscope itemtype="http://schema.org/HowToDirection" >
Подготовьте пошаговую инструкцию.< /div >
< /div >
< /div >
< /div >
Источник: seonews.ru