Альберт Зиязитдинов, директор компании «Аналитикум +», соорганизатор стажировок в Академии дизайн-профессий Pentaschool рассказал, как SEO-оптимизация связана с веб-дизайном и какие требования SEO нужно учитывать при разработке сайтов.
В погоне за вниманием клиентов компании часто стремятся сделать свой сайт необычным, интересным и цепляющим. Дизайнеры рисуют 3D-графику, используют сложную анимацию и броские цвета. К сожалению, при этом они нередко забывают о технической стороне вопроса и удобстве для пользователей. Итог – сайт похоронен на 2–3 странице поисковой выдачи.
Как же не допустить таких ошибок и сделать сайт не просто красивым, но и продающим? Все просто: нужно привлечь SEO-специалиста еще на стадии разработки дизайна.
Как SEO связано с дизайном?
SEO – это комплекс мероприятий по оптимизации для улучшения позиций сайта в поисковой выдаче. Он включает работу с технической частью: скорость загрузки, микроразметку, sitemap, Robots.txt и другое. Помимо этого, SEO-специалист работает с юзабилити. То есть, определяет, насколько пользователю удобно взаимодействовать с сайтом: найти нужную информацию, оставить заявку или добавить товар в корзину.
Создание этих блоков, работа с юзабилити – зона ответственности веб-дизайнера. Поэтому данные, которые собирает SEO-специалист, нужны для разработки технического задания на дизайн.

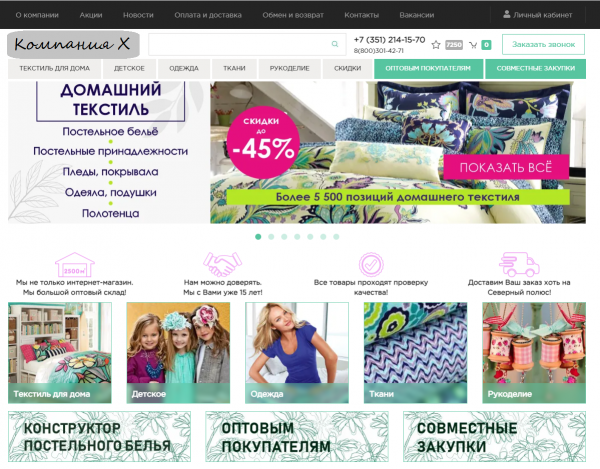
Пример реального сайта по продаже текстиля. Очень много визуального шума, ярких картинок, среди которых потерялись УТП компании и важная часть шапки: черная строка не воспринимается глазом
Семантическое ядро
SEO-специалист собирает семантическое ядро. Это набор ключевых запросов, по которым пользователь попадает на ваш сайт. В идеале создание любого цифрового продукта начинается со сбора семантики, так как на ее основе разрабатывается структура сайта.
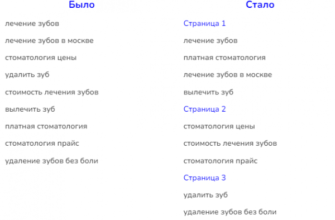
Структура сайта
Структура сайта – это логическое расположение страниц и их связь. Она должна быть проста и понятна как пользователям, так и поисковым роботам.
Чтобы правильно выстроить структуру, необходимо определить, что ищут пользователи и что им может быть интересно. Так вы поймете, какие страницы необходимо связать друг с другом.
Когда собрана структура, дизайнер может приступить к созданию варфрейма (прототипа) – черно-белых блоков с основными элементами и навигацией. В нем легко поменять блоки местами или добавить новые, не ломая концепцию.
Навигация
Даже неопытный пользователь должен понимать, как ориентироваться на сайте. На каждой странице дизайнеру необходимо расположить меню и ссылки на главные блоки. Также следует продумать путь до конкретной страницы (например, как перейти из блога компании в раздел контактов), добавить фильтр для каталогов.
Если на сайте много статей или товаров, предусмотрите поиск. Добавьте возможность перехода вперед, назад, а также на первую и последнюю страницы.

Хороший пример навигации и фильтров в каталоге: пользователь видит, как попал на страницу и может перейти на предыдущую
SEO-текст
Это полезный контент, который ориентирован не только на пользователей, но и на поисковых роботов. Цель такого текста – привлекать трафик на сайт.
При разработке макета необходимо предусмотреть место под SEO-текст на главной странице. Такой контент может быть достаточно объемным. А значит, текст надо разместить так, чтобы он смотрелся гармонично и был адаптивным под разные устройства (смартфоны, планшеты).
SEO-тексты также можно встретить в описаниях карточек товаров, в блогах, каталогах и т.д. Везде дизайнеру необходимо разработать решение, удобное для пользователя и полезное для поисковика.


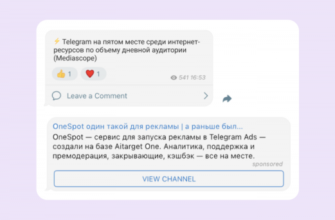
Небольшой SEO-текст, который аккуратно смотрится на компьютере и смартфоне
Информативная шапка сайта
В шапке сайта пользователь ищет меню, контакты, каталог, корзину и другую важную информацию. Задача SEO-специалиста – подготовить контент, который будет размещен здесь так, чтобы учитывать пожелания пользователя, но при этом не перегружать шапку.
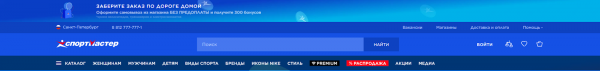
Большое количество текста в шапке создает визуальный шум и мешает найти главное. Кроме того, такая шапка мало адаптивна. Этот пункт часто становится яблоком раздора между дизайнером и SEO-специалистом. Один пытается предоставить максимально много информации для поисковых роботов, другой борется за гармоничное отображение.
При создании шапки необходимо найти золотую середину между SEO-оптимизацией и красивым дизайном. Кроме того, информацию из шапки дублируют в подвале сайта, где часто дают более подробное описание пунктов.


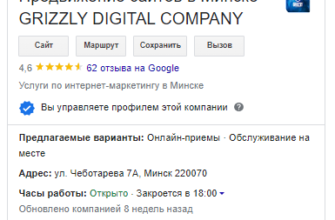
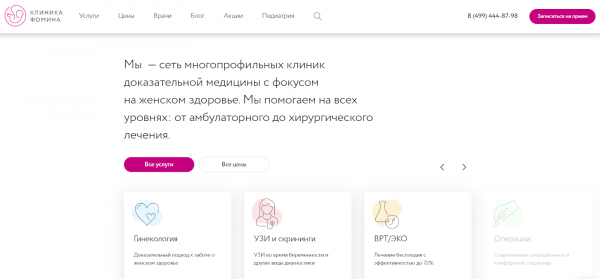
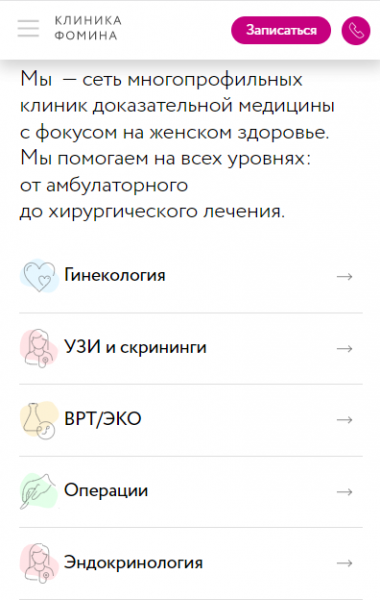
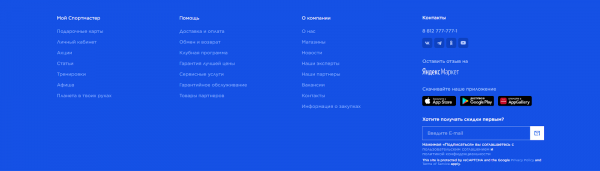
Хороший пример: информативная шапка с большим количеством пунктов меню и контактами. Подвал сайта содержит ссылки на соцсети и приложения, частично дублирует шапку, но содержит больше информации
Заголовки Н1-Н6
Поисковые роботы считывают заголовки. Дизайнер выставляет на странице один заголовок Н1. Далее идут заголовки по иерархии: Н2, после него Н3 и т.д. Важно соблюдать иерархию и продумывать текст так, чтобы заголовки содержали ключевые запросы.
Уникальное торговое предложение (УТП)
УТП – это то, чем вы отличаетесь от конкурентов. Эту информацию обычно предоставляет маркетолог, но SEO-специалисты во время изучения сайтов-конкурентов часто помогают сформулировать УТП четче.
Задача дизайнера – сделать акцент на этом блоке. Все пункты в нем должны быть читабельными, понятными и заметными.


Объемный текст, который неудобно читать. При просмотре на телефоне сливается в большую ленту, которую пользователь просто пролистает
Конверсионные кнопки
Чаще всего сайт нужен для продажи товаров и услуг. А значит, у пользователя должна быть возможность заказать ваш товар. Именно SEO-специалист определяет, где необходимо расположить кнопку и какую конкретно: купить, заказать звонок, скачать презентацию и т.д.
Здесь задача дизайнера – сделать акцент на кнопке. Пользователь должен видеть ее сразу и понимать, что ее можно и нужно нажать.
Скорость загрузки
Тяжелые картинки и анимация увеличивают время загрузки, а это еще один минус для поисковиков. Не давайте красивому дизайну перекрывать удобство, пользуйтесь сервисами для сжатия изображений и проводите оптимизацию.
Опыт конкурентов
SEO-специалист изучает сайты конкурентов, занимающие лидирующие позиции в поиске. Дизайнер также изучает эти сайты: какие UX-паттерны используются, какая структура страниц, какие на них блоки и элементы удержания внимания.
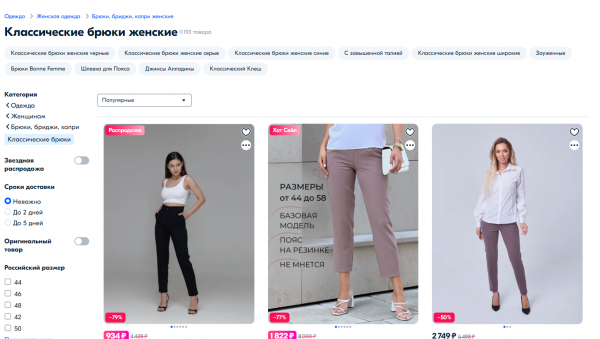
Для интернет-магазинов лучше использовать похожую навигацию и привычные карточки товаров. Не стоит гнаться за оригинальностью – лучше сыграть на пользовательском опыте и сделать то, что будет простым и понятным.
Следует учитывать и неудачные решения конкурентов. Это тоже ценная информация, которая помогает понять, как делать точно не надо.
Ссылки на соцсети
Предусмотрите на сайте место под виджеты социальных сетей – ссылки на них также активно считываются поисковиками.
Мы перечислили основные требования, которые нужно учитывать при разработке каждого сайта. В действительности их может быть больше, поэтому прежде чем приступать к созданию дизайна, необходимо провести подготовительную работу.
Источник: seonews.ru